0. 사용하는 js나 CSS의 위치를 파악한다.
만약 부모로 사용될 컴포넌트에 없고 라이브러리나 다른 파일로 따로 있다면 아래 링크를 통해 참고합니다.
HTML -> LWC 세팅 참고
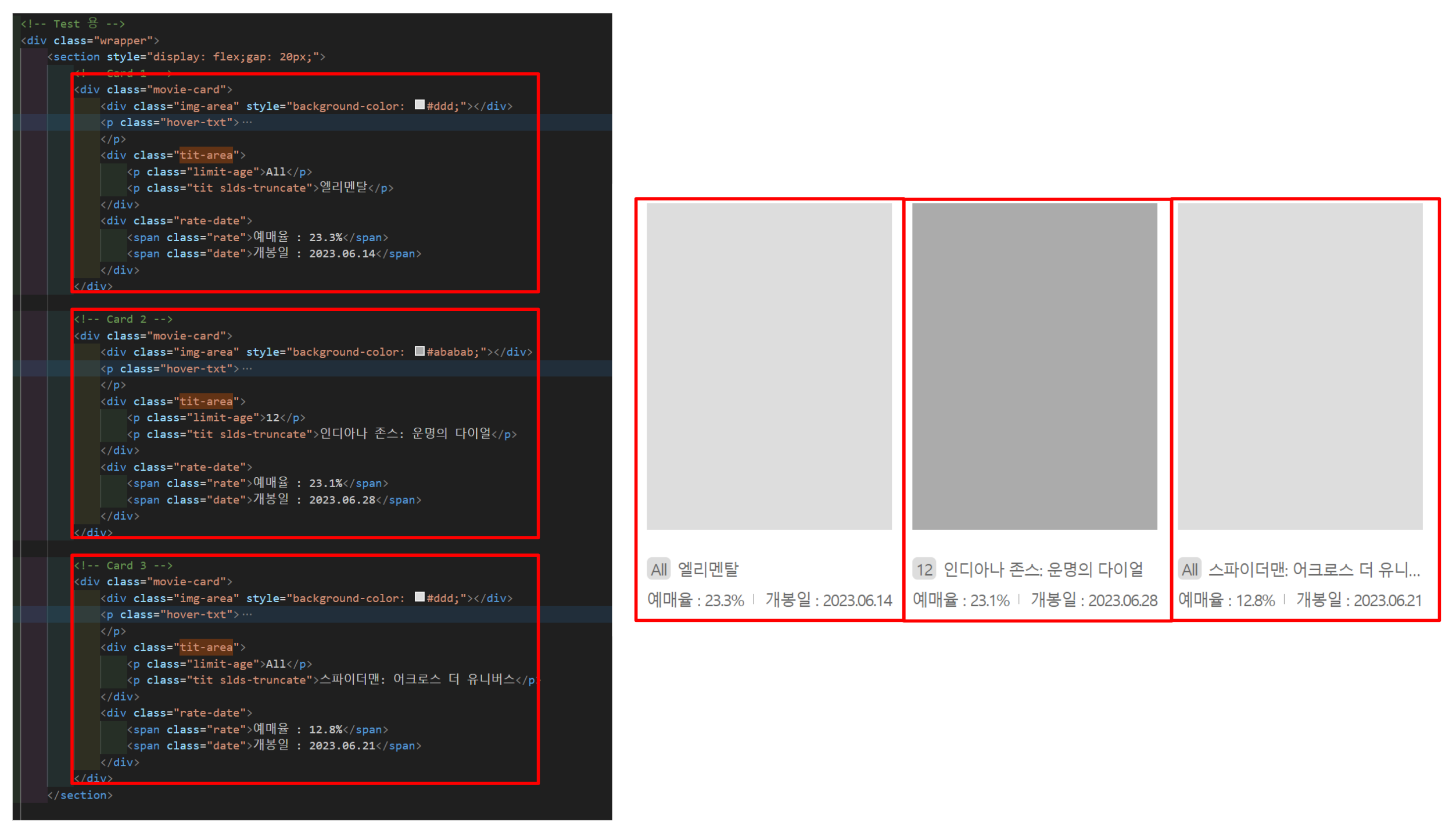
1. 컴포넌트로 만들 영역을 정한다.

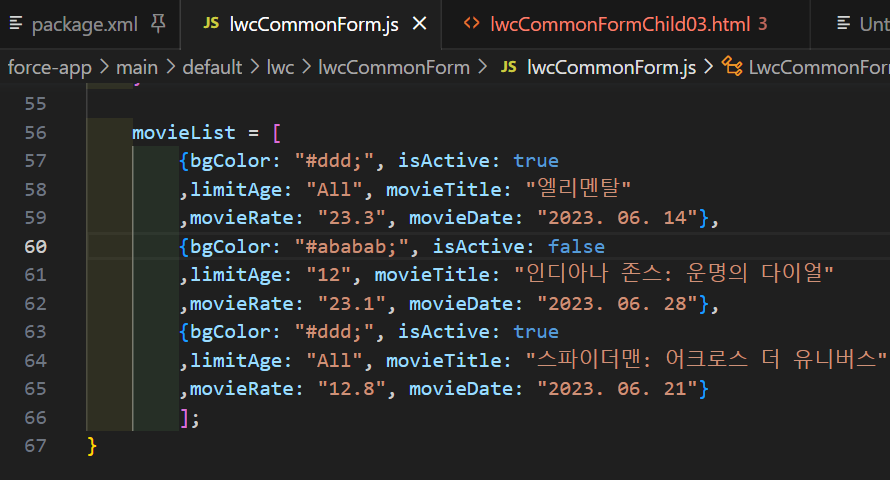
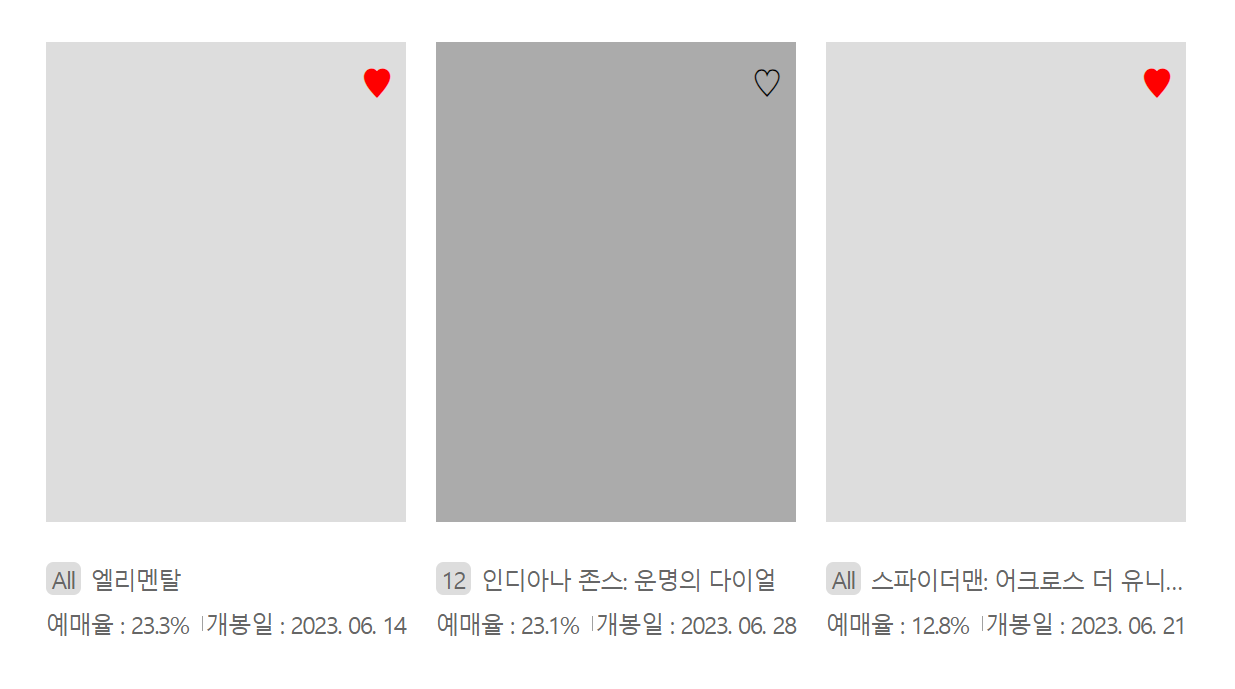
화면상 반복되는 부분이나, 여러번 재사용되는 부분을 공통 컴포넌트로 만들 영역으로 정합니다.
영화에 대한 내용은 0627 기준 메가박스에서 가져왔습니다. https://www.megabox.co.kr/movie
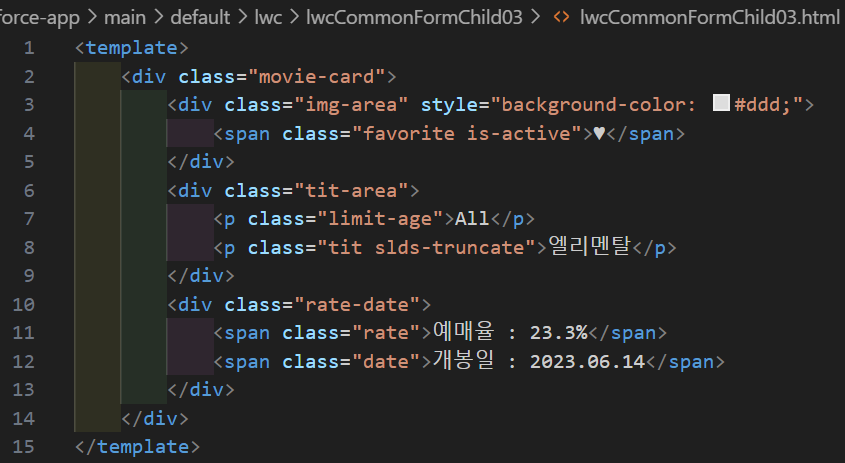
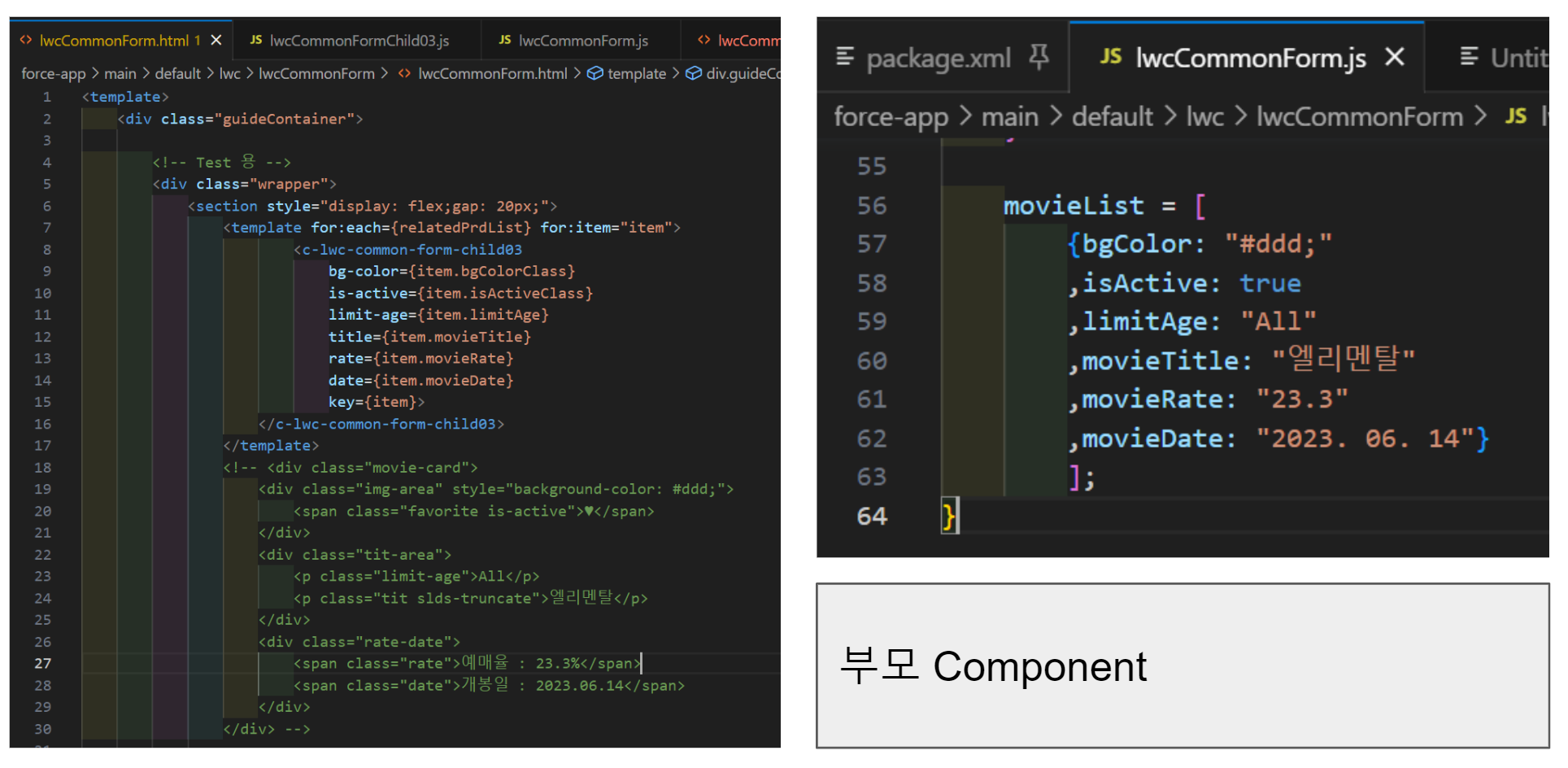
2. 자식 컴포넌트를 만들어 영역 HTML과 CSS를 복붙한다.

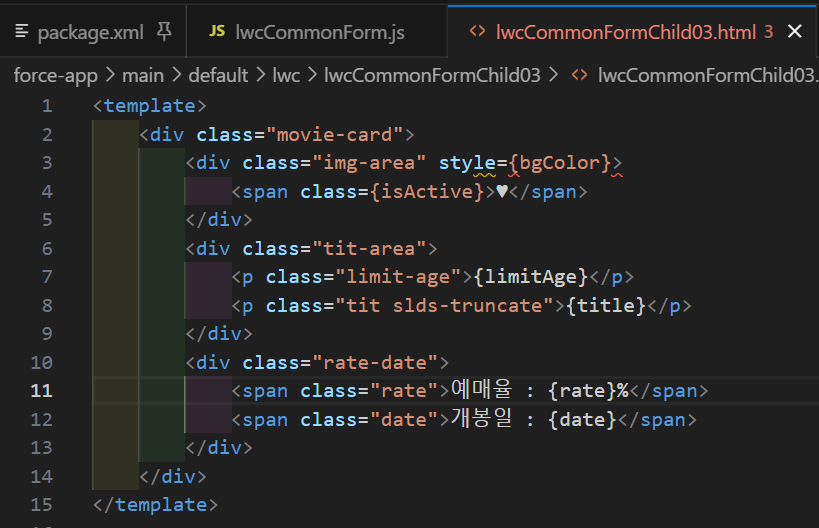
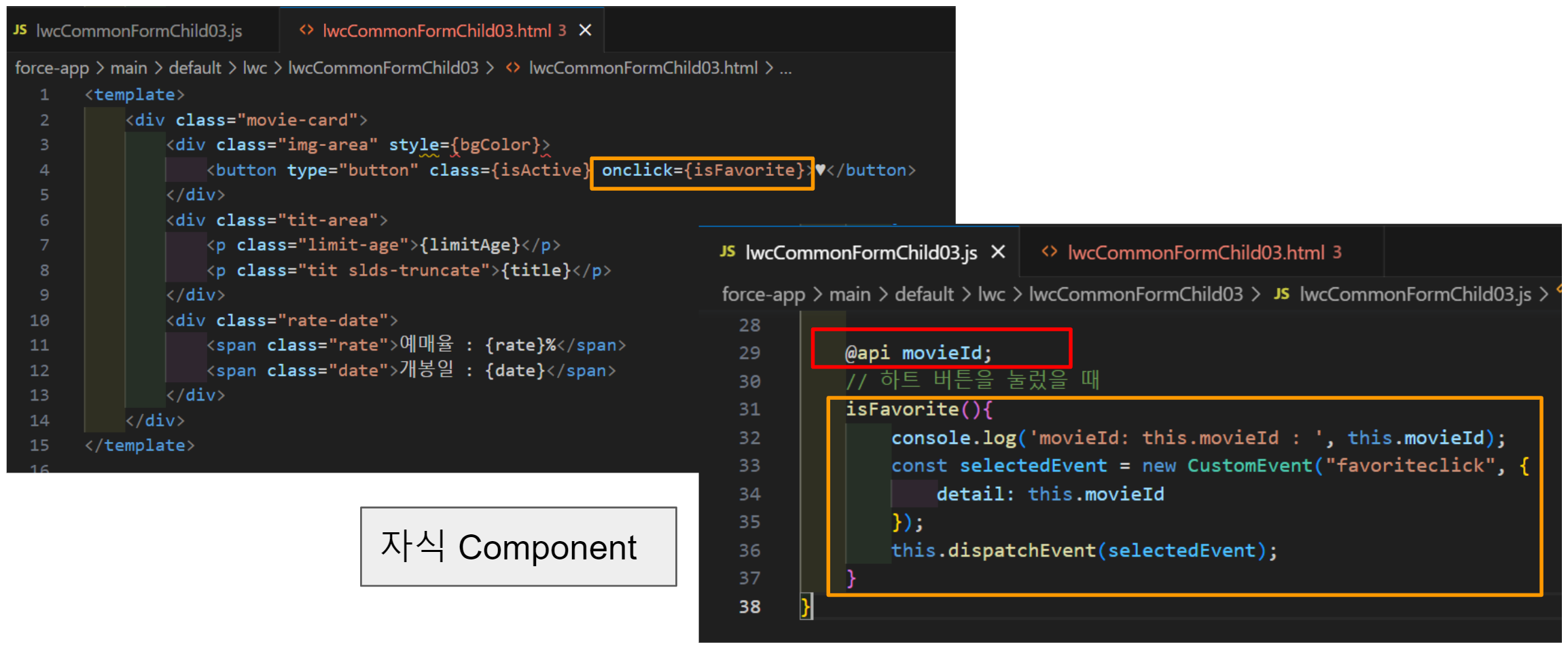
3. 자식 컴포넌트의 Text 부분을 변수로 바꾼다.


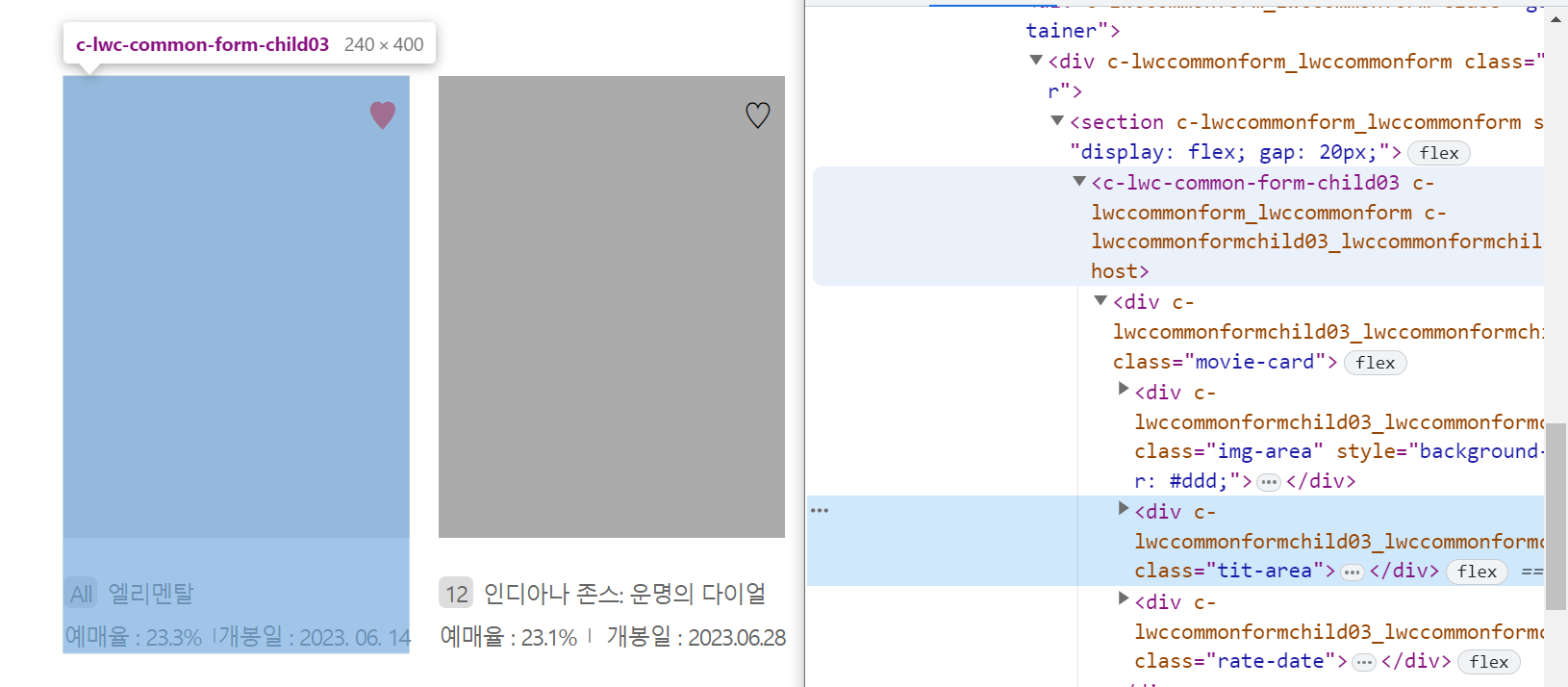
4. (중간점검) 자식 컴포넌트를 먼저 deploy하고, 부모 컴포넌트를 deploy한 뒤, 화면을 확인한다.

5. 부모 컴포넌트에서 값을 보내고, 자식 컴포넌트에서 @api로 받아온다.


바뀔 수 있는 값은 get, set을 사용
6. 자식 컴포넌트를 먼저 deploy하고, 부모 컴포넌트를 deploy한 뒤, 화면을 확인한다.


7. 자식 컴포넌트에서 이벤트를 발생시켜야 하는 경우 new CustomEvent를 만들고, 부모에서 받아온다.


수정 순서
1. 구별을 위해 부모 컴포넌트에 id를 추가하고, 자식에게 id를 넘겨줌 (빨강)
2. 자식에서 id를 받아오고, 하트 버튼을 누르면 현재 클릭된 id값을 부모로 넘겨줌 (주황)
3. 자식에서부터 이벤트가 오면 부모에서 확인 후 해당하는 isActive값을 true로 바꿔줌 (노랑)