테스트중입니다. 정확하지 않으니 참고용으로만 부탁드립니다.
0. HTML개발시에는 사용가능했으나, LWC에서 어려운 경우
- jQuery 사용은 가능하지만, jQueryUI는 제한되는 기능이 많아 쓰지 않는 것을 권장합니다.
- id는 되도록 쓰지 않는 것이 좋습니다. 하지만 label의 for를 쓰기 위해 id를 쓰거나, aria- 속성을 쓰기 위해 id를 쓰는 경우, salesforce에서 id를 쌍으로 맞춰서 바꾸기 때문에 사용해도 무방합니다.
- Salesforce에서 지원하는 class의 이름 중 대부분이 'slds-'로 시작하기 때문에, 'slds-'로 시작하는 class이름이 없어야 합니다.
- 영역을 잡을 때 this.template.querySelector를 사용합니다. (ex - this.template.querySelectorAll('.status-li'); )
1. HTML

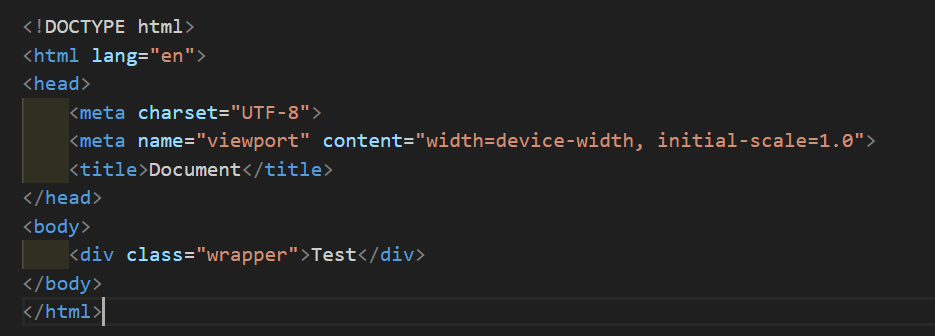
기본적인 파일 구조(예상).
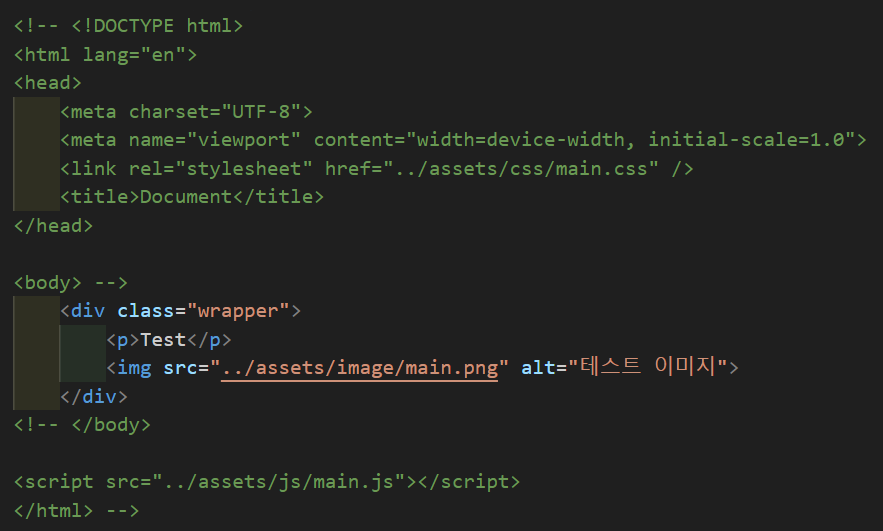
<body> 바로 아래의 태그만 살려두고 나머지는 전부 주석처리합니다.
(<script>도 주석처리)
경로 혹은 파일명을 기억하기 위해 주석으로 처리합니다.
LWC deploy시 id가 겹쳐있으면 올라가지 않습니다. 겹치는 ID가 있다면, html코드 수정을 요청하는등, 기능에 무리가 가지 않는 선에서 id를 수정합니다.
+) Salesforce에서는 id를 맘대로 바꾸는 경우가 있어 HTML개발단계에서 사용하지 않는 것을 추천합니다.
2. CSS
방법은 많으나, Aura컴포넌트에서 정적자원을 불러오는 방식을 사용하고 있습니다.
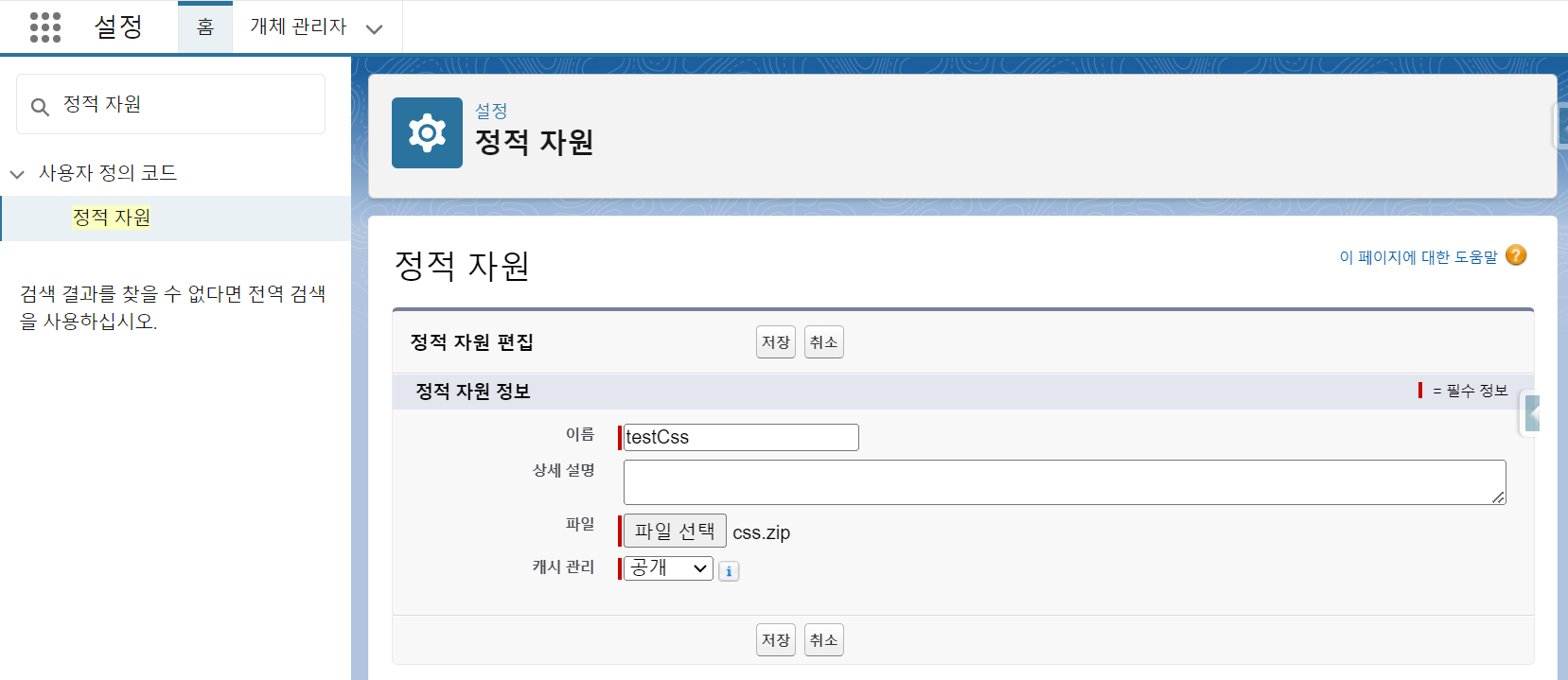
1. 정적 자원 사용하기

CSS파일이 여러개일 가능성이 높아 정적자원 (Static Resource)에 업로드해서 사용합니다.

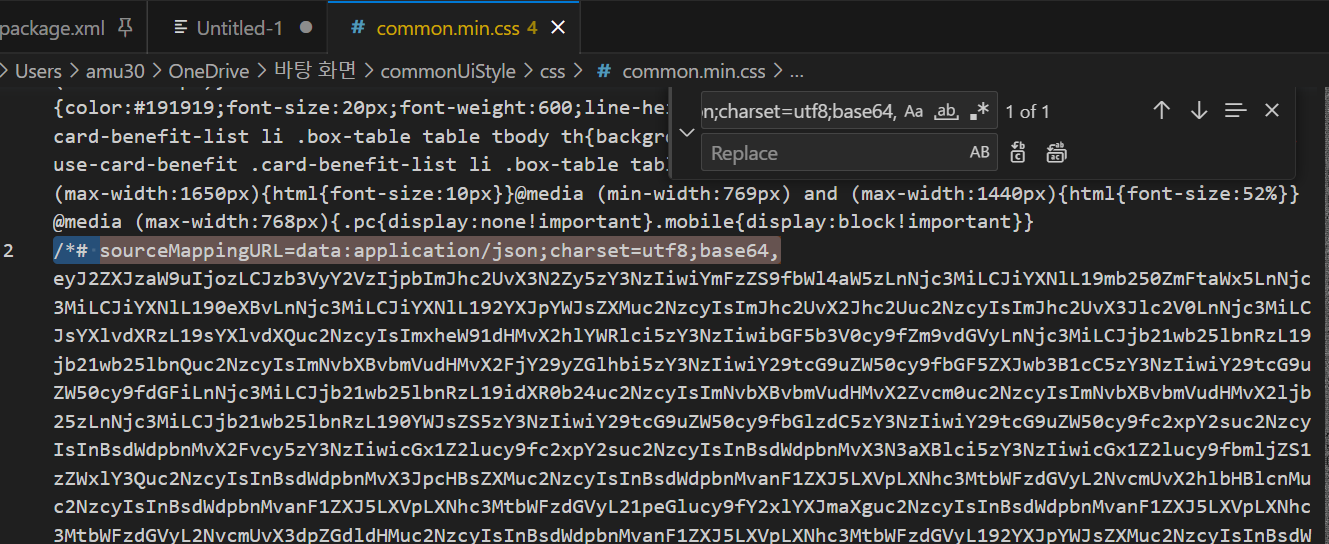
이 때 sourceMappingURL=data:application/json;charset=utf8;base64,으로 시작되는 주석코드가 있는 경우 주석을 모두 삭제합니다.
1-1) 정적 자원 사용 - lwc
import cssFile from '@salesforce/resourceUrl/commonUiStyle';
import { loadStyle } from 'lightning/platformResourceLoader';
connectedCallback() {
Promise.all([
loadStyle(this, cssFile + '/css/common.css')
, loadStyle(this, cssFile + '/css/common.min.css')
])
}
출처 : Platform Resource Loader
LWC에서 사용한다면 단순 loadStyle을 이용해 불러옵니다.
1-2) 정적 자원 사용 - Aura
<!-- https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/apps_css_external_platform.htm -->
<ltng:require styles="{!join(',',
$Resource.testCss + '/css/common.css',
$Resource.commonUiStyle + '/css/common.min.css')}" />Site에서 사용해서 Aura Template를 만들어 사용하는등, Aura에서 사용한다면 <ltng:require>를 사용할 수 있습니다.
2. 정적 자원 미사용
로딩은 짧을 수 있으나, 관리가 어렵고 vscode에서 색을 지원하지 않기 때문에 한눈에 보기 어렵습니다.
2-2) 정적자원 미사용 - LWC (비추천)
LWR에서 Object Page 만들기
해당 링크에서 setCustomStyle 참고
2-2) 정적자원 미사용 - Aura
<aura:html tag="style">
.lwc-group-wrap{
height: 100%;
position: relative;
background-color: #fff;
}
</aura:html><aura:html tag="style">를 사용할 수 있습니다.
3) 기타
- 빌더의 설정에 설정하는등의 방법이 있습니다.
아래 방법 참고
https://velog.io/@ahncheer/LWR%EC%97%90%EC%84%9C-Salesforce-CSS-%EB%8D%AE%EC%96%B4%EC%94%8C%EC%9A%B0%EA%B8%B0
3. JS
3-1) 정적 자원을 사용해 불러오기
import { loadStyle, loadScript } from 'lightning/platformResourceLoader';
import jsLib from '@salesforce/resourceUrl/js';
@track isFirstRender = true;
async renderedCallback() {
const _this = this;
if(this.isFirstRender) {
this.isFirstRender = false;
await loadScript(this, jsLib + '/js/main.js');
this.init();
}
}HTML에서 주석처리했던 정적 자원을 불러옵니다. js를 불러온 뒤에 세팅해야하는 라이브러리가 있다면 async, await를 사용합니다.
3-2) script로 둘러싸여있는 경우, 따로 개발합니다.
4. 이미지
4-1) 정적 자원(Static Resource)에 올려 사용하는 경우
- LWC의 HTML에서 사용하기
링크 확인 > Static Resource 불러오기