- 전체보기(76)
- 기술면접(12)
- 프로그래머스(12)
- 팀프로젝트(7)
- 아웃소싱 프로젝트(4)
- 최종프로젝트(4)
- React(3)
- React입문(3)
- next.js(3)
- Firebase(2)
- sa(2)
- 검색어기능(2)
- git(2)
- react숙련(2)
- axios(2)
- thunk(2)
- styled components(2)
- 회의(2)
- bind(1)
- 짝수는 싫어요(1)
- for문(1)
- Interceptor(1)
- newsfeed(1)
- applyl(1)
- 심화프로젝트(1)
- yarn(1)
- kpt회고(1)
- 알고리즘(1)
- My Todo List만들기(1)
- 렉시컬환경(1)
- JavaScript(1)
- 과제(1)
- cloudcraft(1)
- kpt 회고(1)
- 스크롤이벤트(1)
- replaceAll(1)
- 회원가입(1)
- CSS in JS(1)
- 아키텍처(1)
- toUpperCase(1)
- Tailwind CSS(1)
- useContext(1)
- 숫자 비교하기(1)
- 배열 원소의 길이(1)
- Custom Hooks(1)
- global style(1)
- repository(1)
- html(1)
- 뉴스피드프로젝트(1)
- strlist(1)
- 클로저(1)
- MVP(1)
- error:403(1)
- redux(1)
- call(1)
- KPT작성(1)
- branch 반응X(1)
- html5(1)
- encapsulation(1)
- 정규표현식(1)
- 로그인(1)
- component(1)
- KPT(1)
- toolkit(1)
- npm(1)
- instance(1)
- React Hooks(1)
TIL.240308 Tailwind CSS
Utility-First컨셉을 가진 CSS 프레임워크. Tailwind CSS경우 이러한 클래스명 고민을 하지않아도 되고 유틸리티 클래스명을 사용할수 있음.Utility-First란 Tailwind CSS 메인컨셉으로써 클래스명을 별도로 정의하지않고 제공하는 유틸리티
TIL.240304 Next.js
npm init -y 명령어를 통해 프로젝트를 시작하고 -y의 의미는 기본값으로 모든 질문에 'yes'를 자동으로 응답하여 초기화 프로세스를 자동화한다. 따라서 위 명령어를 터미널에 입력하면 기본값을 사용하여 프로젝트를 초기화하고 package.json파일이 생성된다.

TIL.240221 HTML
고등학교 때 배운 HTML로 홈페이지 만들기는 초중고 시절 가장 기억에 남아있다!흑... 그렇게 재밌어했는데 왜 갑자기 직종을 틀어서는!!!!...시간이 흐르고 흘러 이제야 다시 날밤을 새면서 코딩을 배워보니 더 빨리 할걸하는 후회가 남지만!! 어째뜬 시작했다는게 중요

TIL.240219 Next.js
Next.js시작하기Next.js는 웹 앱을 제작하고 배포하는 데 강력한 도구로 웹 앱을 빠르고 효율적으로 구축할 수 있게 하는 Next.js는 현재 넷플릭스, 나이키, 틱톡 등의 기업에서도 활발히 사용되고 있다.리액트에 익숙해지기Next.js는 리액트 베이스 어플리케
TIL.240206 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌Redux가 무엇인가요, 왜 Redux를 사용하시나요?답변▶
TIL.240205 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌상태관리를 왜 할까요? 그리고 평소 state 관리는 어떻게

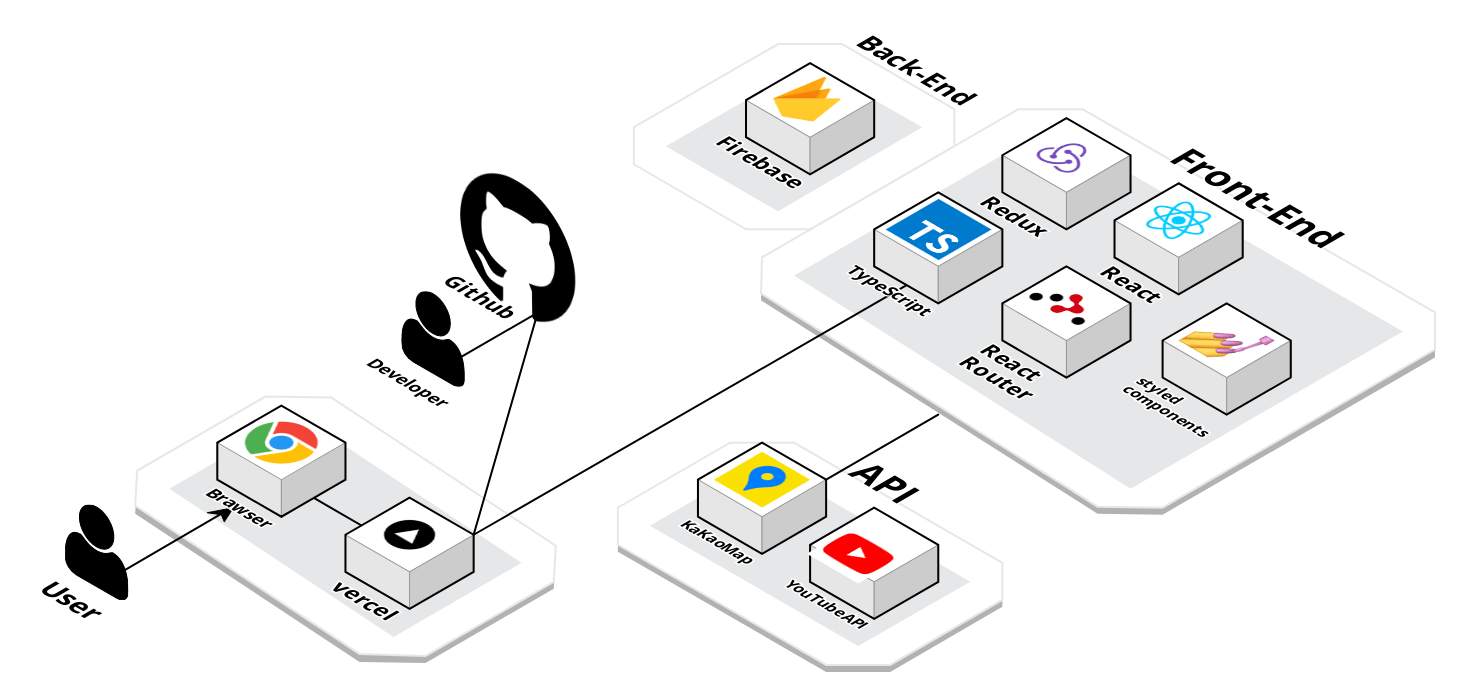
TIL.240201 아키텍처
https://www.cloudcraft.co/Cloudcraft란 웹, 앱 참조 아키텍처를 만들수 있는, 만들어 주는 사이트로무료로 사용가능하다. Cloudcraft를 이용중 모르겠는 기능이 많아서(영어를 못해서😭) 이것 저것 눌러보다가 시간을 많이 잡아먹
TIL.240201 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌Redux가 무엇인가요, 왜 Redux를 사용하시나요?답변▶
TIL.240130 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌- 라이프사이클 메소드에 대해 설명해주세요.답변▶️ Rrac
TIL.240126 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌라이프사이클이 의미하는 바에 대해서 설명해주세요.답변▶️리액
TIL.240124 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌http, https 차이점에 대해 설명해주세요답변▶️ HT
TIL.240122 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌쿠키, 세션, 웹스토리지의 차이를 설명해보세요답변▶️ 웹 애
TIL.240118 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌GET, POST 방식의 차이점에 대해서 설명해주세요.답변▶
TIL.240118 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌브라우저의 작동방식에 대해서 설명해주세요.답변▶️ 브라우저의
TIL.240116 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌동기와 비동기의 차이에 대해 설명해주시고 비동기프로그래밍의
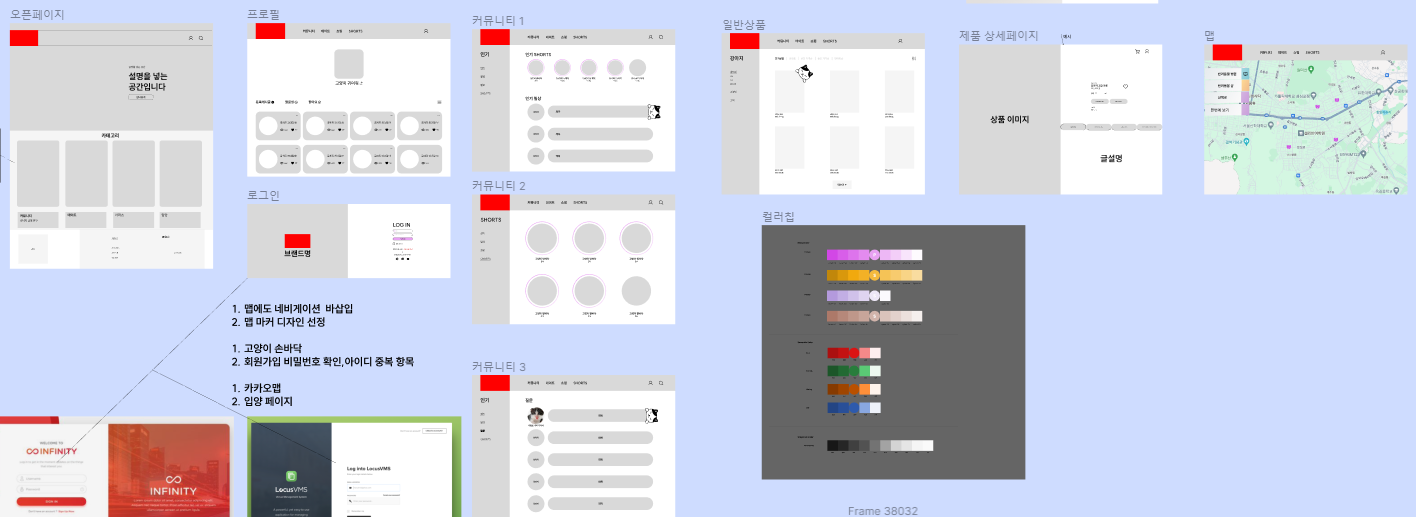
TIL.240112 팀프로젝트
🖥️오픈 페이지헤더 필요/헤더가 없으면 사람들이 무슨 사이트인지 잘 몰라서 나가는 경우가 많음헤더를 만들면, 카테고리 카드는 조금 더 우선순위가 되는 하위 카테고리 (shorts나 지도) 같은 페이지로 바로 이동하게끔 만들기🖥️마이페이지게시글 펼치기 접기 보다는 탭
TIL.240111 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌var, let, const의 차이에 대해 알려주세요. 답변
TIL.240110 팀프로젝트
🖥️맵 페이지위치 정보 제공에 동의 하지 않는 사람들에 대해 대처가 필요기획적인 측면이 아니라 기술적인 측면 고려 필요🖥️로그인 및 회원가입 페이지마이페이지 내 추가 될 내용이 많을 수 도 있음다른 페이지와 연계가 되기 때문에 미리 정하고 작업하는 것이 좋음🖥️커

TIL.240109 팀프로젝
🖥️메인페이지헤더 네비게이션 바 제거카테고리별 카드의 길이를 늘리고, 아래에 간단한 설명을 추가하여 가시성 높이기메인 배너를 조금 키우고, 홈페이지 안내 문장은 오른쪽으로🖥️맵 페이지헤드 네비게이션 바 추가색깔, 아이콘 별 마크 추가(지도 색상에 따라 아이콘 및 포

TIL.240108 기술면접
해당 질문에 면접에서 답변할 수 있을 정도의 길이(3~4줄)로 답변을 달아보세요.특히 면접 답변의 핵심은 두괄식(핵심을 먼저 말하는 것)입니다.완성 후, 면접 하루 전날 족보처럼 훑어보고 면접을 보러갑시다!📌Redux 말고 다른 전역 상태관리 아는 것 하나와 차이점을
