
어제 했던, 모바일 인스타그램 페이지 클론코딩은, 사실 해결되지 않은 한부분을 남기고 끝냈다. 도저히 뭐가 문제인지 모르겠어서, "일단 쉬고 내일 해결하자!"(이거 안좋은거같다. 잠깐 바람쐬는 정도가 딱좋다. 그 이상은 흐름을 잃어버린다..) 하는 마음으로 끝내버렸다.
결국 오늘 그 오류를 해결했다.(두시간 조금 더 걸린 것같다.) 자고 일어나니
"어제 어디까지 했더라..?" 에서 진짜 쓸데없이 시간뺏겼다.(앞으로는 이번처럼 안할거다..)
자고 일어난다고 안보이던게 보이는 것은 아니였고, 오히려 처음부터 다시, 전체적으로 구조를 바라보고, 내가 작성한 의도대로 코드가 일치하는지 비교를하니 문제의 원인을 발견할 수 있었다.
아니... 아이콘들이 왜이래..? 분명 설정 했는데..?
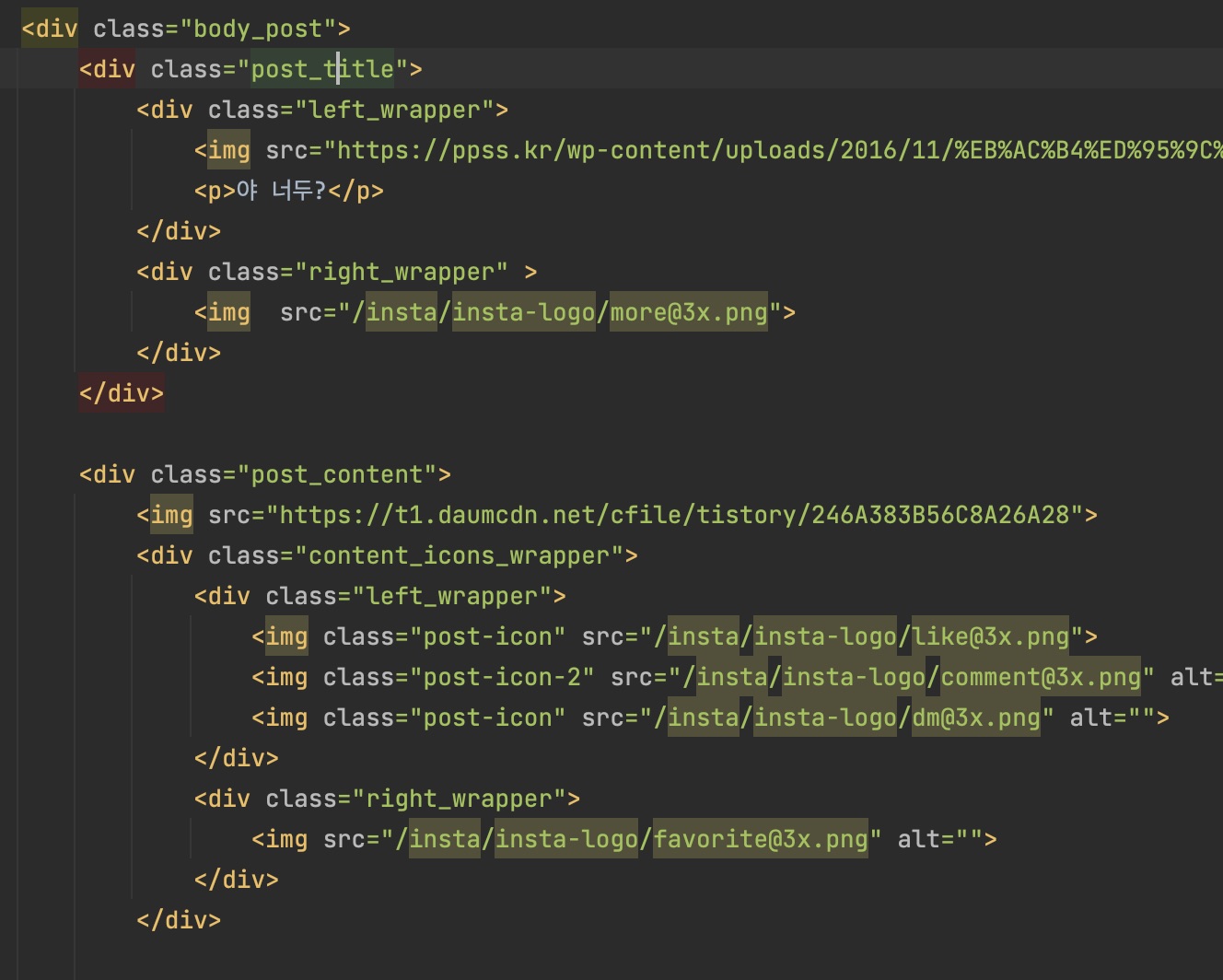
해당 html부분
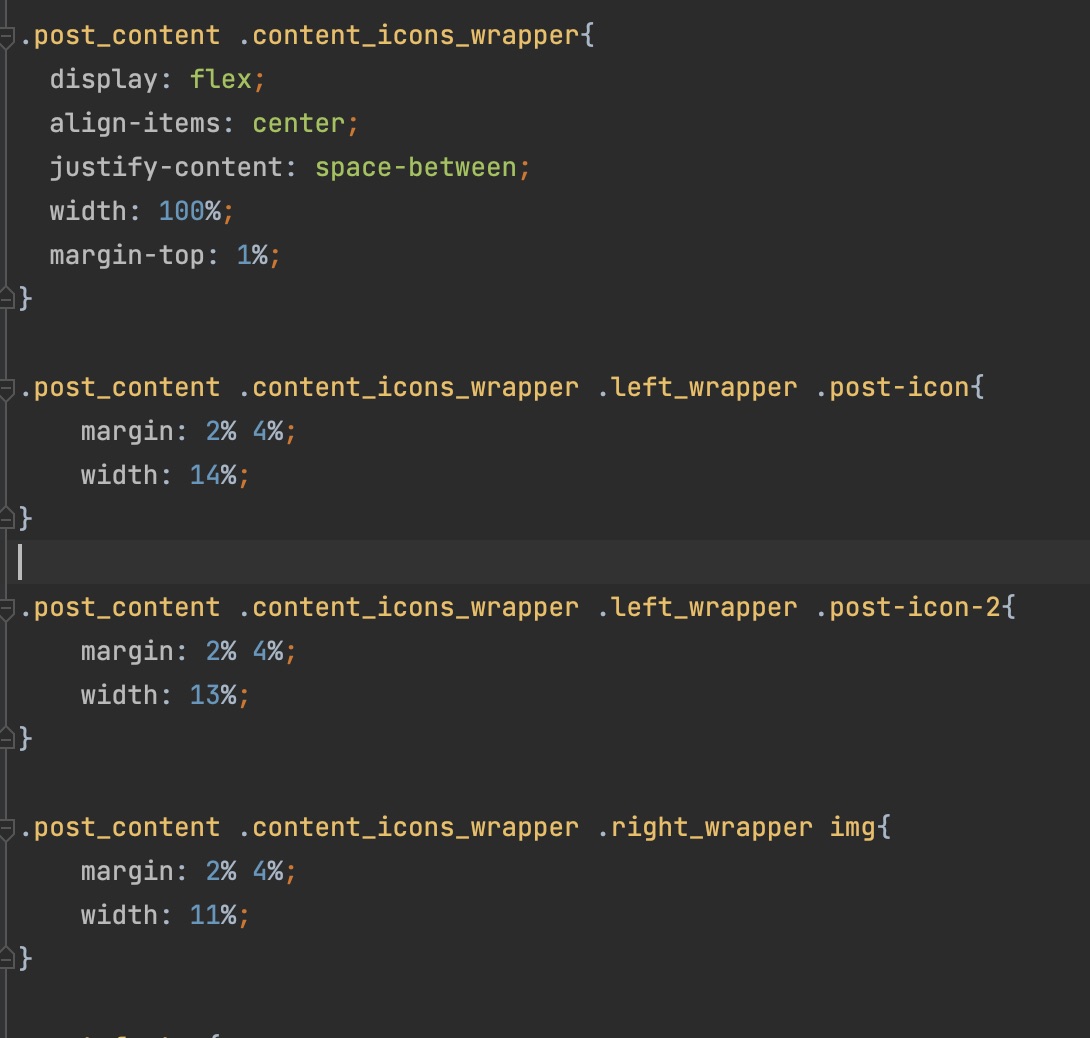
해당 css부분
내 생각은 이러했다.
post_content안에있으면서,
content_icons_wrapper 안에있고,
left_wrpper에도 속하면서,
post_icon(2)인 애들한테 적용했는데!!
왜 적용이 안되지?
right_wrapper는 적용되는데 왜지? 뭐지? 하며, 아이콘이 문제인가싶어, 아이콘의 위치도 바꿔보고,
오타인가 싶어, 그대로 다 하나하나 복붙도해보고 했다.
근데 문제는 이게 아니였다.(당연하겠지) 다시 위에부분 wrapper부분을 보려고 다시 작성한 코드들을 보면서 해결 할 수 있었다.
wrapper부분 이상없는데.. 진짜 뭐지??, 어 잠깐만 이거 맞아?
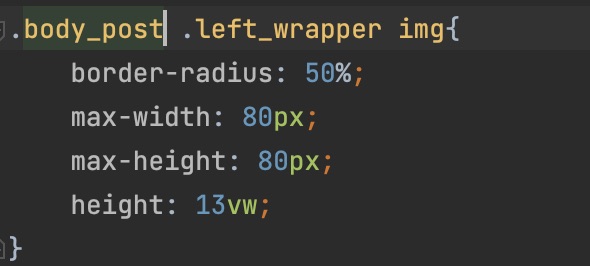
문제의 부분_ body_post에 잇는 left_wrapper의 img들을 바꾸는 css
전체적인 코드_ 위에서 내가 바꾸려 한것은 post_title에 있는 left_wrapper의 img였다.
바로 수정해보니, 아주 마음이 편안해졌다.
"야 너두?! 죠아죠아 !!!"
이번 오류(?)를 해결하면서, css의 적용 우선순위에대해 공부해 볼 수 있었다.
(다음엔 이런 실수 절대 안할거다!_해도 바로 해결할 수 있을거야...!)
그리고 복습을 하면서, 다시 한번더, html을 구성할 때 어떻게 하면 더 좋을지에대한 생각과, css 작성 시에 class, id의 사용시기에 대해 생각해 볼 수 있었다.
"다 유일한건데 id써야하는거아냐?"
-> "게시글이 여러개 쌓인다면? "아 중복이 되는구나!, 정말 변하지 않는 구조는 뭐지?"로 바뀌었다.
이렇게 복습만하는데 4~5시간은 사르르 녹아 사라지고, 높이 떠 있던, 해는 거의 져간다.
크리스마스날, 특별하게(?) 집에서 말고 카페에서 공부를 했다. 목표에 남은 것들은 집에가서 마무리 하고, 이번주 "02WIL(?)"을 작성해봐야겠다.