EmailJS
설치
npm install emailjs-com
yarn add emailjs-com
사용법
대쉬보드 설정 부분
- https://www.emailjs.com/ 우선 회원가입을 하고,
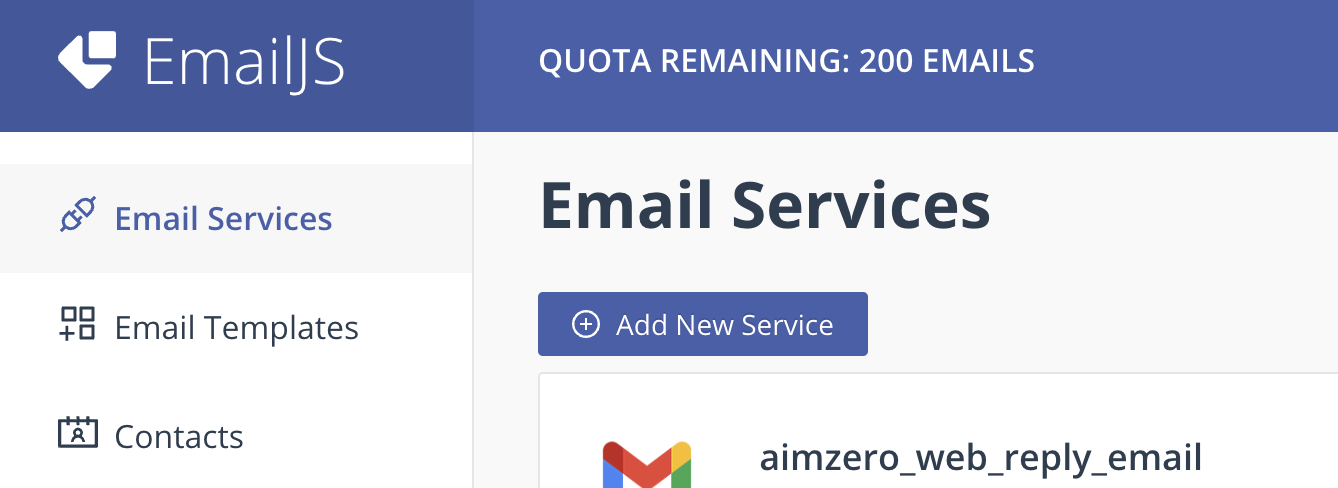
- 대쉬보드 어드민 페이지에서 Email Service 탭에 원하는 이메일을 선택한다.
(저는 gmail로 했습니다.)

- Email Templates 탭에서 create 버튼을 눌러 메일 템플릿을 만든다.

{{}} <= 중괄호 표시는 변수를 받을 수 있고, 보내줄 파라미터와 같은 이름으로 하셔야 합니다.
코드 설정 부분
메일 전송 함수
const sendEmail = async () => {
const templateParams = {
board_writer: boardData.email,
board_title: boardData.title,
comment_writer: name,
comment: content.replace(/<\/?[^>]+(>|$)/g, ""),
// 에디터의 컨텐츠가 태그형식으로 정규식을 사용해 태그를 지운 내용을 메일로 보내야함!
};
emailjs
.send(
"서비스 키",
"템플릿 키",
templateParams,
"퍼블릭 키"
)
.then((response: any) => {
router.reload();
})
.catch((error: any) => {
console.log(templateParams);
console.error("댓글 알림 이메일 전송 실패:", error);
});
};KEY 값
서비스, 템플릿, 퍼블릭 키는 대쉬보드에서 다음 부분과 같습니다.
-
서비스 키 // Email Service 탭

-
템플릿 키 (아까 만든 템플릿의 키값입니다.) // Email Templates 탭

-
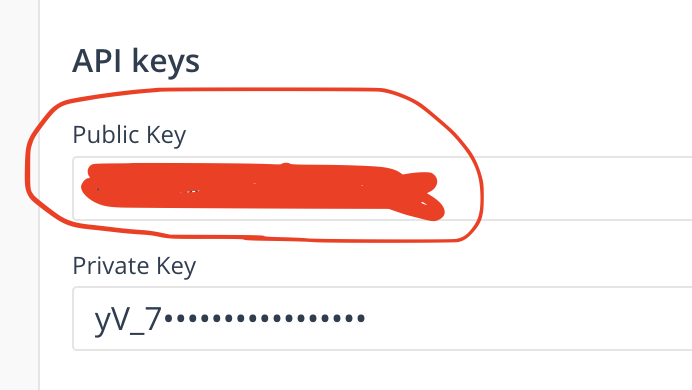
퍼블릭 키 // Account 탭 -> API Keys -> Public Key

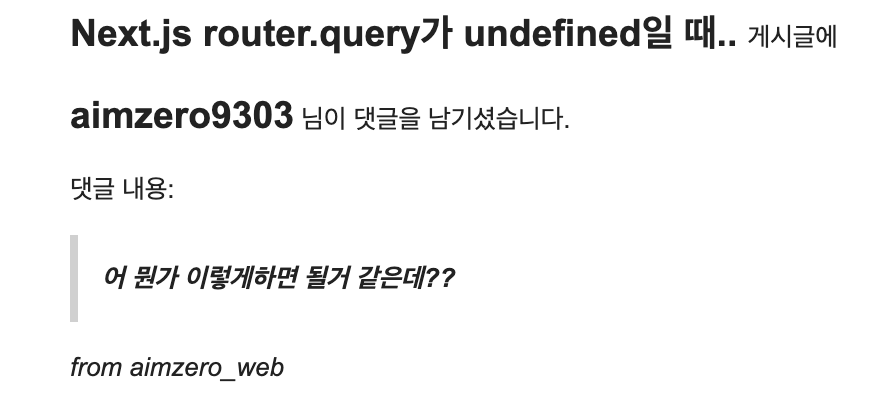
결과물


emailjs.send의 3번째 변수값이 form형태로만 가야한다고 오류가 뜨는데 form말고 이렇게 보내려면 어떤설정을 해야하나요?