📗 Next.JS Google Analytics 연동
📍 적용방법
1️⃣ TypeScript를 위한 설치
yarn add -D @types/gtag.js
2️⃣ gtag.ts 파일 작성
G-XXXXXXXXXXXX 부분에다 본인이 발급받은 G-... 형식의 아이디를 넣어줍니다.
import { useRouter } from "next/router";
import { useEffect } from "react";
export const GA_TRACKING_ID = "G-XXXXXXXXXXXX";
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url: URL) => {
window.gtag("config", GA_TRACKING_ID, {
page_path: url,
});
};
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = (
action: Gtag.EventNames,
{ event_category, event_label, value }: Gtag.EventParams
) => {
window.gtag("event", action, {
event_category,
event_label,
value,
});
};
// route가 변경될 때 gtag에서
export const useGtag = () => {
const router = useRouter();
useEffect(() => {
if (process.env.NODE_ENV === "development") return;
const handleRouteChange = (url: URL) => {
pageview(url);
};
router.events.on("routeChangeComplete", handleRouteChange);
router.events.on("hashChangeComplete", handleRouteChange);
return () => {
router.events.off("routeChangeComplete", handleRouteChange);
router.events.off("hashChangeComplete", handleRouteChange);
};
}, [router.events]);
};3️⃣ _app.tsx 파일 수정
헷갈리지 않게 불필요한 부분은 제거했습니다.
아래의 코드를 추가하면 됩니다.
// google tag manager
import * as gtag from "libs/gtag";
import Script from "next/script";
function MyApp({ Component, pageProps }: AppProps) {
gtag.useGtag();
return (
<>
{/* ... */}
{process.env.NODE_ENV !== "development" && (
<>
{/* Global Site Tag (gtag.js) - Google Analytics */}
<Script
strategy="afterInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`}
/>
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</>
)}
</>
);
}
export default appWithTranslation(MyApp);4️⃣ _document.tsx 수정
저는 해당파일이 존재하지 않아서 _app과 동등한 디렉토리인 pages 폴더 안에 파일을 추가해 주었습니다.
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<Main />
<NextScript />
{/* Global Site Tag (gtag.js) - Google Analytics */}
{process.env.NODE_ENV !== "development" && (
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
`,
}}
/>
)}
</body>
</Html>
);
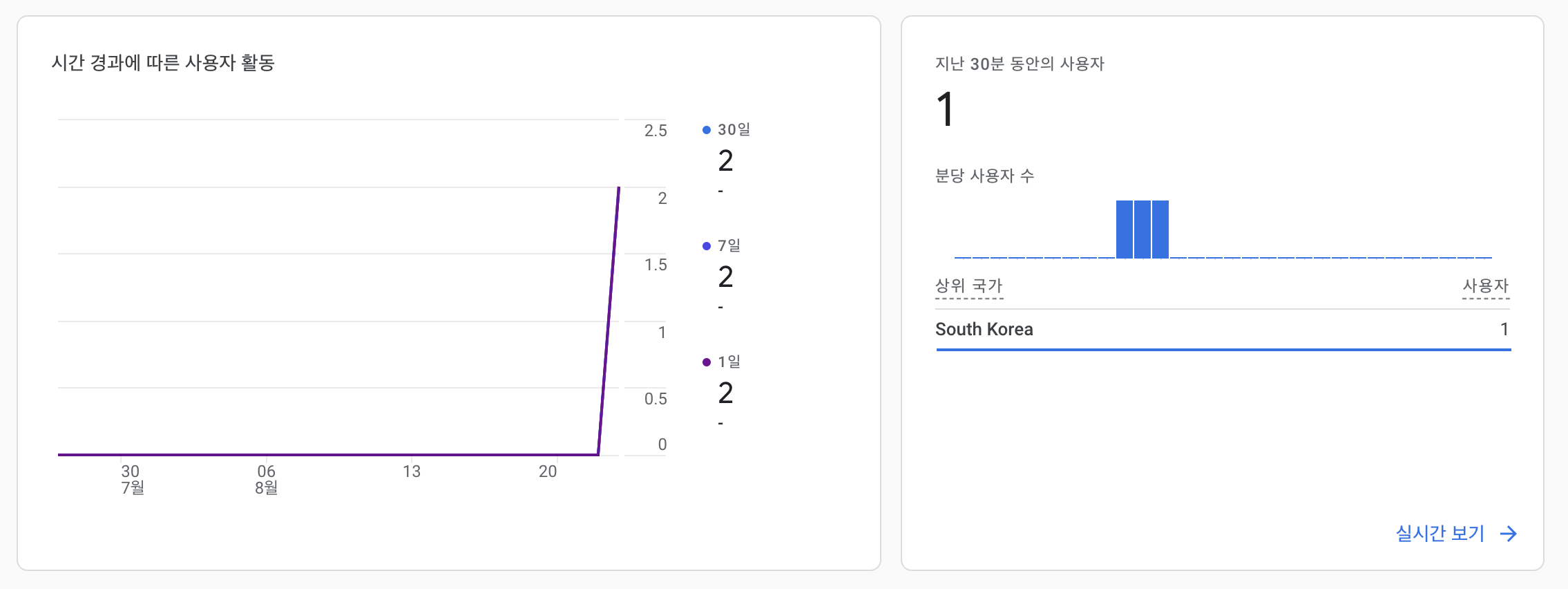
}📍 적용결과
적용하고 페이지를 들어가보니, 통계에 적용되고 있는 모습을 볼 수 있었습니다.

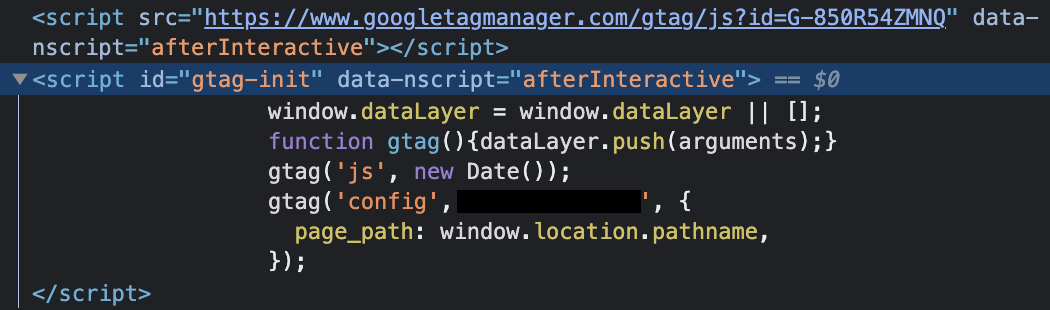
또는 html로도 확인이 가능합니다.