input창을 만들고 인풋값이 입력 할 때마다 입력한 data를 저장하는 방법을 알아보도록 하자.
React의 onChange를 생각한다면 어떤 말인지 알기 쉬울 것이다.
이제부터는 결과를 마지막에 보여주지 않고, 처음부터 결과물을 보여주는것이 좋을 것 같다고 생각해서 결과를 먼저 보여주기로 했다!
Vue에서는 어떻게 동작하게 만드는지 알아보자!
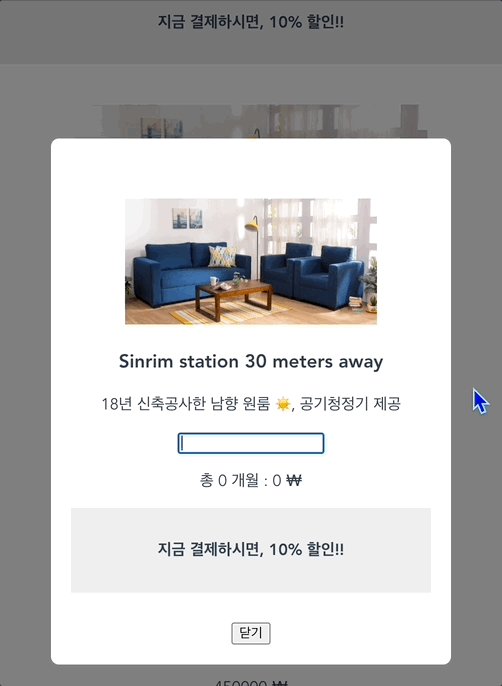
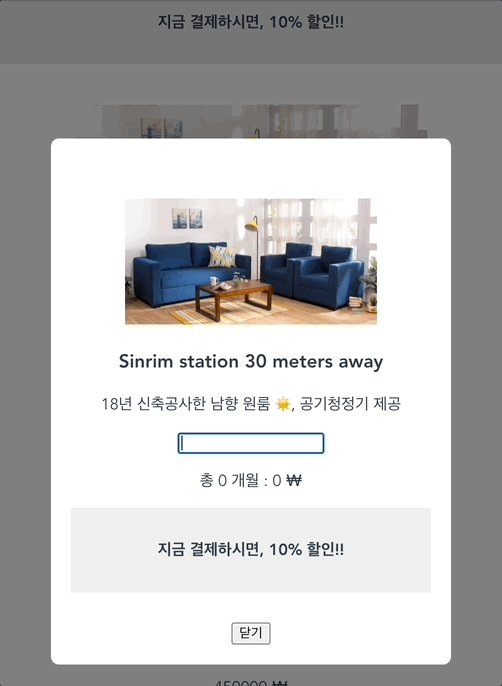
📍 결과물 )

📍 템플릿 코드 )
<input @input="month = $event.target.value" />
<p>
총 {{ month || 0 }} 개월 : {{ products[clickValue].price * month }} ₩
</p>📍 스크립트(데이터) 코드 )
data() {
return {
month: 1,
};
},📍 설명 )
초깃값이 1인 month라는 변수를 만들어주고, 그다음 @input(React의 onChange와 같은 기능을 한다.)을 태그안에 넣어준 다음에 input값을 입력할 때마다 어떠한 기능이 동작하게 할지 넣어주면 끝!
event는 DOM이벤트에 엑세스 할 수 있는 특별한 변수를 사용해서, event.target.value 입력한 이벤트 값을 가져온 뒤, month라는 우리가 선언한 데이터에 담아주었다.
실시간으로 우리가 입력한 값이 month값으로 바뀌게 되고, 그 값에 가격을 곱하여 입력한 순간 바로바로 계산되어 나오는 결과를 얻을 수 있는 것이다!
📍 이것도 귀찮다면 v-model을 사용해보자! )
<input v-model="month" />v-model은 설명 할 것도 딱히 없다.
그저 사용자의 입력을 받는 UI 요소들에 v-model이라는 속성을 사용하면 입력 값이 자동으로 뷰 데이터 속성에 연결된다.
한마디로 저렇게만 써주면 month 변수에 @input $event.target.value가 필요없이 자동으로 데이터 값이 변경된다는 말이다!
📍 Vue를 공부하면서 점점 느끼지만.. )
처음에는 데이터나 함수를 담는 상자며, set함수를 이용하여 props를 쉽게 바꾸지도 못하는 등등 React보다 Vue가 뭐가 쉽고 편한건지 이해가 안갔는데 점점 익숙해지고 for문과 같이 한줄로 구현이 되는 것을 보면, 이래서 사람들이 Vue가 쉽고 React를 할 줄 알면 금방 배울거라고 말하는게 이해가가기 시작했다.. 🤔
