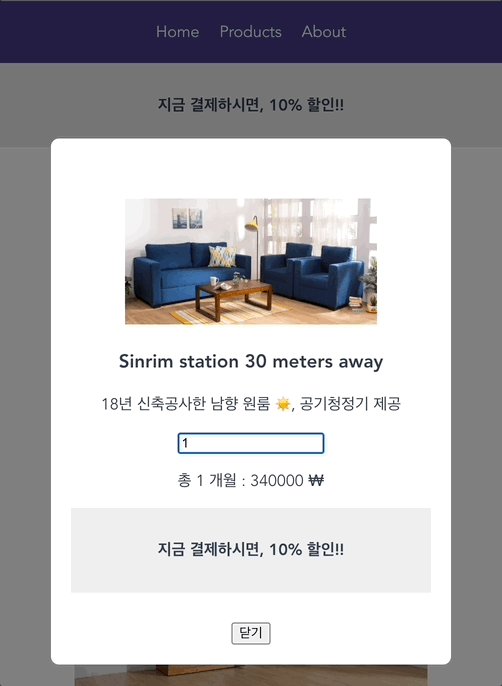
watch는 원하는 data의 값이 변경 될 때마다 작동하는 함수이다.
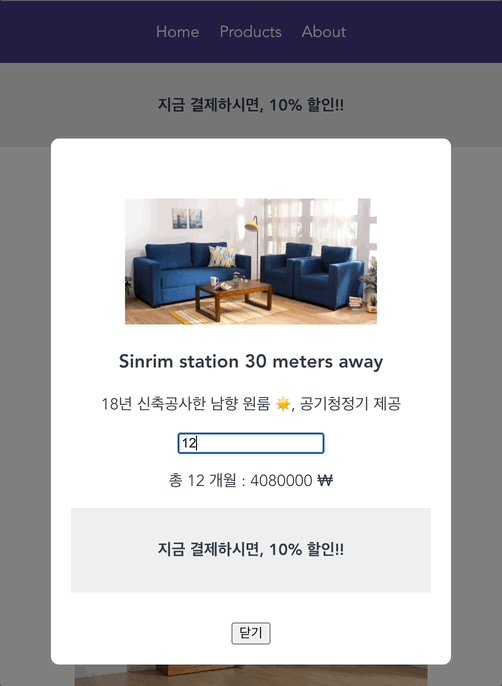
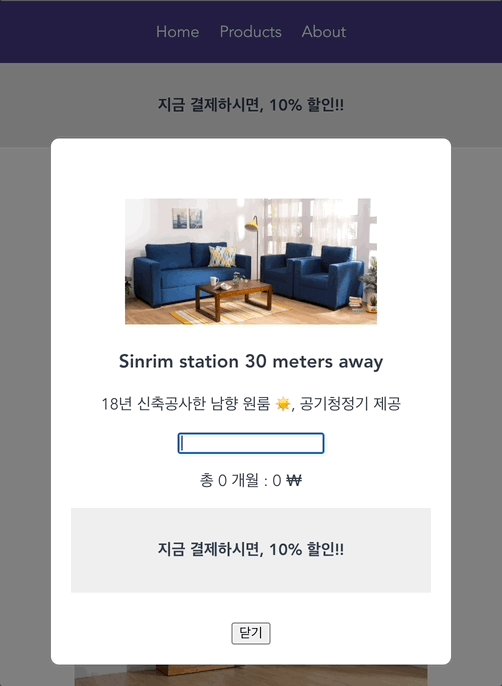
숫자를 입력하지 않았을 경우나 12이상의 숫자를 입력 할 시, alert창으로 경고문을 띄워주는 기능을 만들었다.
🙋🏻♂️ 입력값이 안보여서 믿기어렵겠지만, 문자와 숫자를 입력했을 시 올바른 alert창이 나왔다. 믿어주셈!
📍 watch 사용법 및 예제 )
watch의 문법은 아래의 코드와 같이 원하는 data의 이름을 가진 함수로 만들어 주는 규칙만 지켜주면 된다!
data() {
return {
month: 1,
};
},
watch: {
month(value) {
// 숫자를 입력했는지
if (isNaN(value)) {
alert("숫자를 입력해 주세요!");
// 잘못된 입력을 하면, 다시 month값을 1로 만들어 줌
this.month = 1;
return;
}
// 입력값이 12이상인지
if (value > 12) {
alert("최대 12개월 입니다!");
this.month = 1;
return;
}
},
}참고로 month(value) 안에 파라미터 아무거나 작명해서 사용가능한데, 그 파라미터는 month가 변경될 값을 의미한다.
(두개까지 작명가능한데 첫째는 변경될 값, 둘째는 변경전 값을 의미)