📍 Tab Window(탭 윈도우)의 예시 )

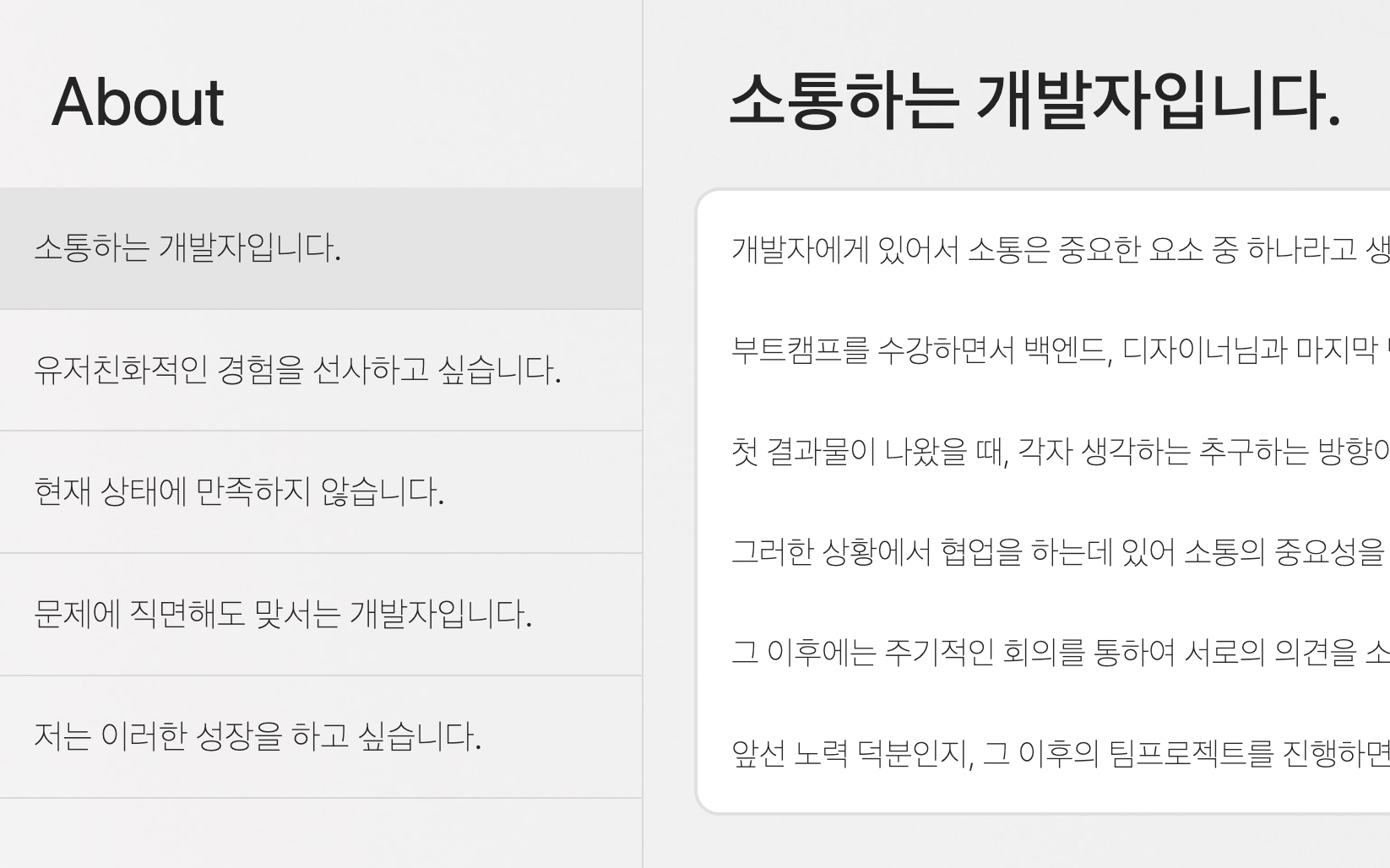
위의 사진은 React를 사용하여 자기소개 사이트를 만들던 때이다.
왼쪽에 있는 목록 버튼들 중에서 각각의 버튼마다 오른쪽의 다른 글들을 보여주는 것을 볼 수 있다.
이러한 탭 윈도우를 Vue에서 아주 간단하게 v-if 를 이용하여 구현이 가능하고, 우리는 어떻게 만들면 되는지 모달창을 만들면서 이미 배웠다.
템플릿 코드 )
<div v-if="tapState === 1">tap1</div>
<div v-if="tapState === 2">tap2</div>
<div v-if="tapState === 3">tap3</div>
<button @click="tapState = 1">Button1</button>
<button @click="tapState = 2">Button2</button>
<button @click="tapState = 3">Button3</button>- 변수를 선언한 부분은
탭의 상태를 알 수 있는 tapState라는 변수를 초깃값을 1로 선언하고, v-if 문을 활용하여, 탭 상태의 변수가 어떠한 숫자에 따라 보여주는 내용이 다르게 구현이 가능하다.
🤔 초깃값을 1로 줌으로써 처음에는 tap1이라는 내용이 기본적으로 나와있는 상태가 된다.
그런다음 버튼 클릭시 tapState 의 값을 v-if 의 조건에 맞게 바꿔주면 간단하게 탭 윈도우가 완성된다.
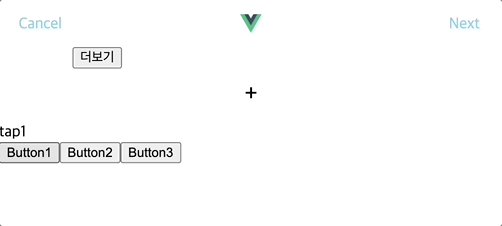
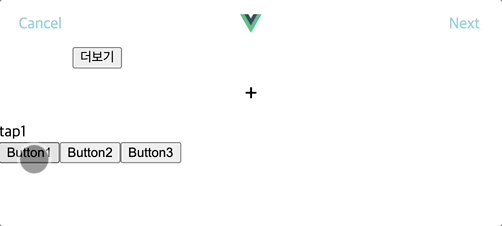
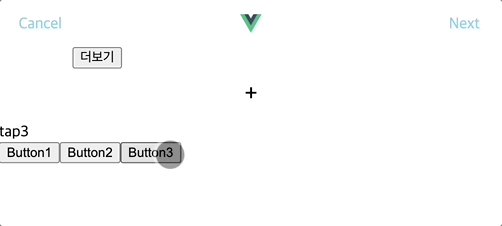
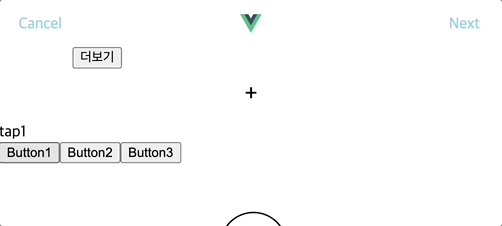
📍 결과 )
style을 하지는 않았지만, 대충 기능이 정상적으로 작동하는 모습을 볼 수 있다.

📍 2022.08.17 추가내용 -응용- )
tapState 의 값으로 v-if 문으로 간단하게 탭 윈도우를 구현을 했었다.
여기서 응용을 한다면 아래와 같은 방식이 된다.

오른쪽 상단의 버튼과 보여지는 컨텐츠 내용을 앞선 방법과 똑같은 방식으로 구현했다.
진행방식? )
-
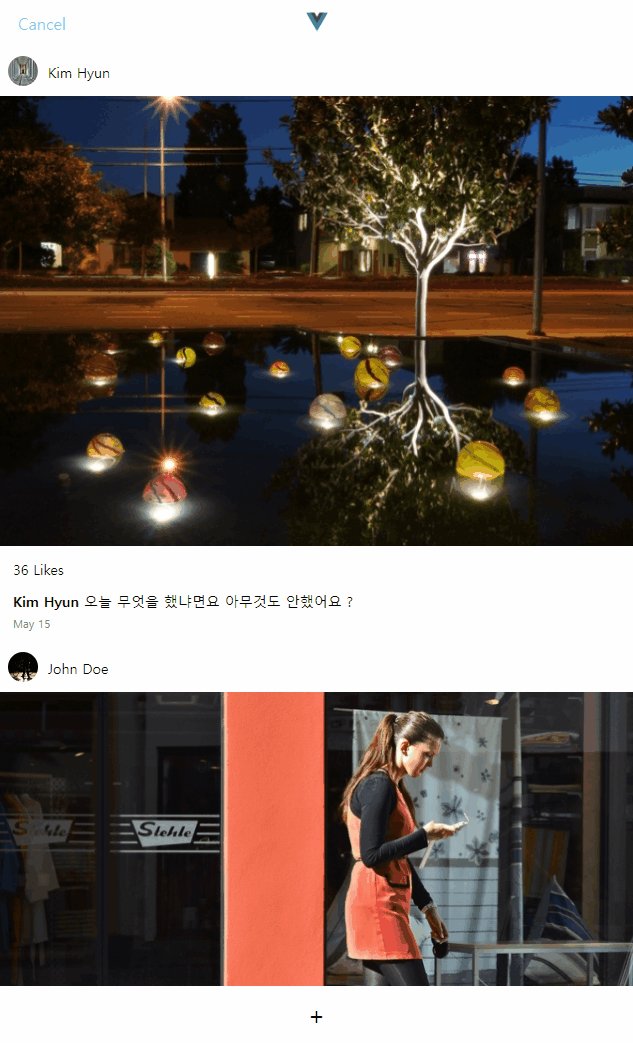
현재 글 목록 창 (tapState = 1 // 초깃값)
-
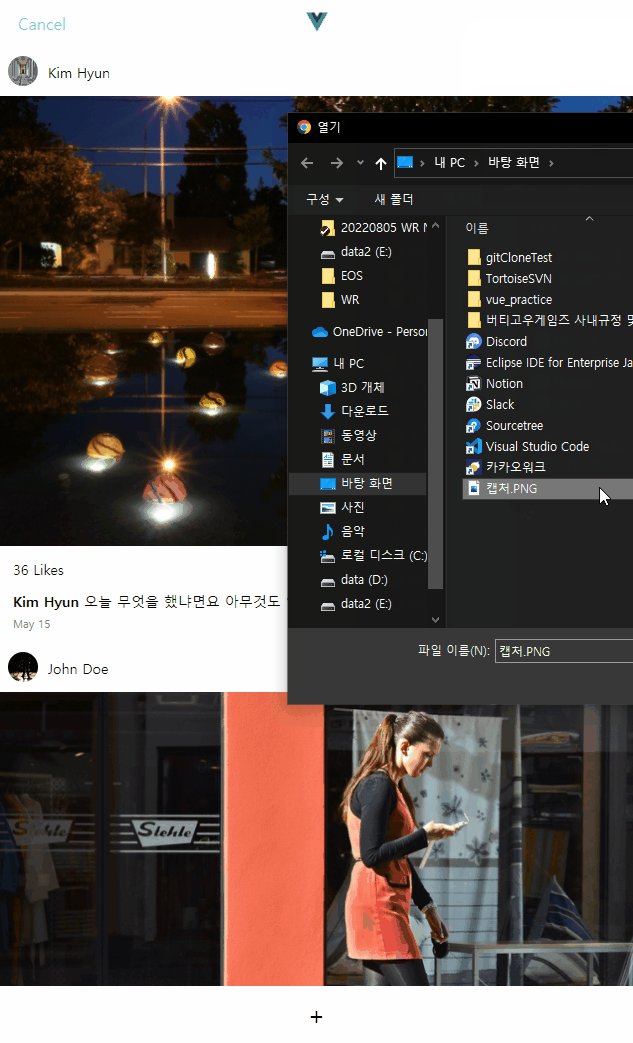
+버튼 클릭하여 사진을 업로드 (@change로 인하여 사진이 업로드가 되면, tapState = 2로 변경)
-
tapState가 2로 변경되었기 때문에, 필터 선택페이지가 보임 (tapState = 2)
-
오른쪽 상단의 Next (tapState = 2) 버튼을 클릭 (tapState = 3으로 변경)
-
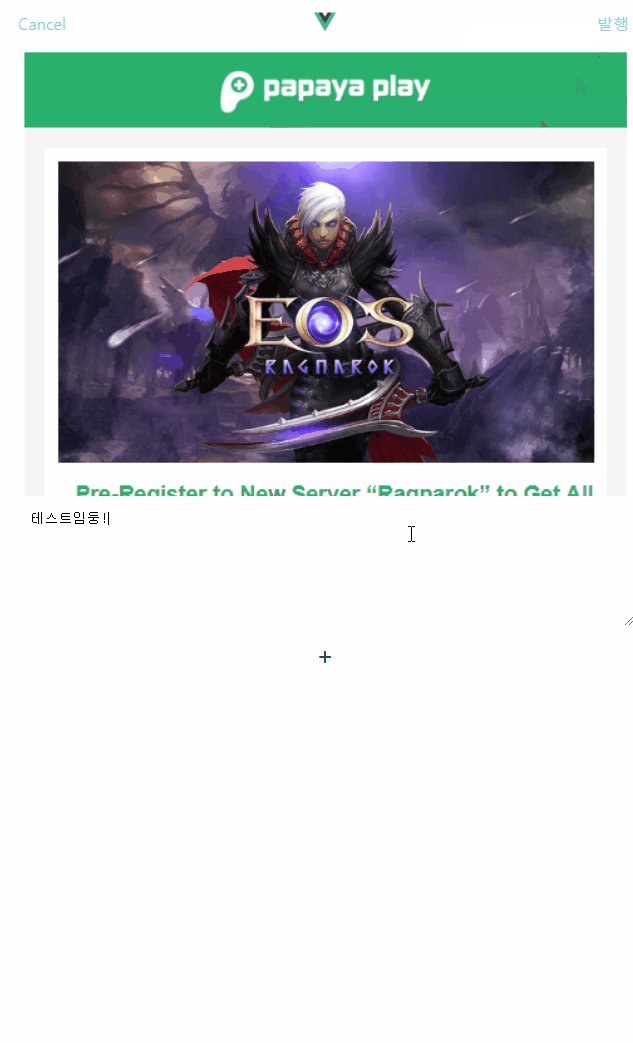
글 작성창과 오른쪽 상단 버튼이 발행으로 바뀜 (tapState = 3)
-
글 작성 후, 발행버튼 클릭 (tapState = 1로 변경됨으로 다시 글 목록 창으로 돌아감)
