CCSgram )
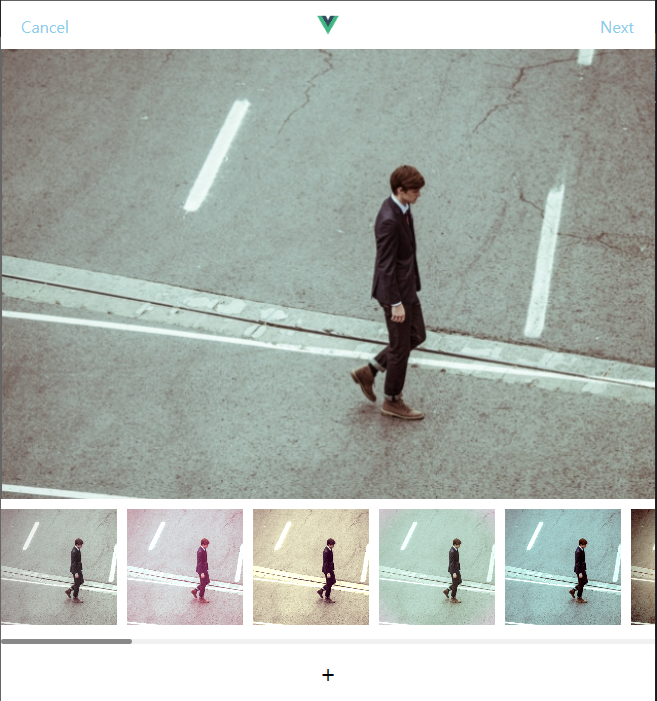
CSSgram 이라는 라이브러리는 CSS 속성만으로 인스타그램 필터들을 흉내낼 수 있다.
filter와 linear-gradient 속성만으로 인스타그램 필터를 재현한 라이브러리가 CSSgram이다.
설치법 )
public 폴더안에 존재하는 index.html 파일에 다음과 같은 코드를 적으면 끝!
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/cssgram/0.1.12/cssgram.min.css"
integrity="sha512-kr3JaEexN5V5Br47Lbg4B548Db46ulHRGGwvyZMVjnghW1BKmqIjgEgVHV8D7V+Cbqm/VBgo3Rcbtv+mGLoWXA=="
crossorigin="anonymous"
/>사용법 )
원하는 이미지에 class="hudson" 이런 식으로 인스타그램 공식 필터명을 class로 집어넣으면 인스타그램 필터가 먹는다.
.
.
.
이것을 응용하여, 지원하는 필터명을 배열형식의 filters 라는 데이터로 담아서 v-for 를 사용하였다.
따라서 아래와 같은 배열의 데이터를 만들었다.
filters: [
"aden",
"_1977",
"brannan",
"brooklyn",
"clarendon",
"earlybird",
"gingham",
"hudson",
"inkwell",
"kelvin",
"lark",
"lofi",
"maven",
"mayfair",
"moon",
"nashville",
"perpetua",
"reyes",
"rise",
"slumber",
"stinson",
"toaster",
"valencia",
"walden",
"willow",
"xpro2",
]그리고 배열인 점을 활용하여 v-for 문을 사용해서 번거로움을 피했다.
<FilterBox
v-for="(el, index) in filters"
:key="index"
:imgUrl="imgUrl"
:filters="el"
/>마지막으로 컴포넌트에 각각의 요소 값을 props 데이터로 전달해주고, :class을 사용하여 class이름에 데이터 바인딩을 해주면 끝이다!
파일명도 생략하는 등 간단하게 흐름정도만 설명을 했는데, 앞의 글들을 모두 읽었다면 이제는 어느정도의 설명은 생략해도 이해할 수 있을거라고 믿고싶다 ㅜ..
<div
:class="`${filters} filter-item`"
:style="{ backgroundImage: `url(${imgUrl})` }"
></div>