문제
애니메이션
const modalOpen = keyframes`
from {
width: 0px;
height: 0px;
}
to {
width: 450px;
height: 450px;
}
`;적용부분
export const Wrapper = styled.div`
position: absolute;
width: 450px;
height: 450px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.8);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: ${(props) =>
props.hoverState
? `
${modalOpen} 0.4s ease
`
: `
${modalClose} 0.4s ease
`};
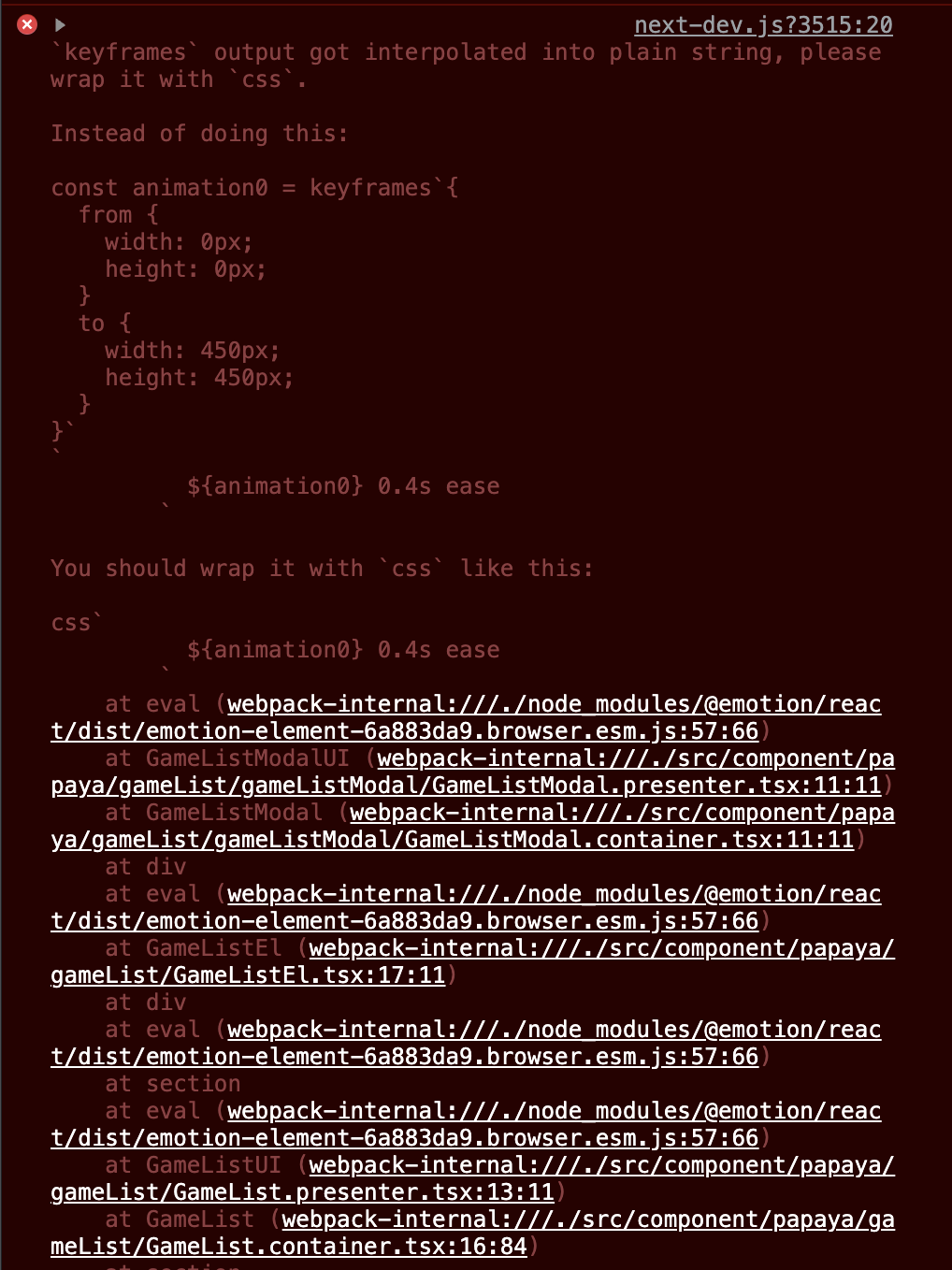
`;늘 알고 써먹던 방식으로 boolean값인 hoverState로 삼항연산자를 사용하여, 동적 애니메이션을 구현하려는데 다음과 같은 에러가 났다.

해결
구글링을 하다가 스택오버플로우에서 다음과 같이 코드를 작성하면 된다고 나온다.
export const Wrapper = styled.div`
position: absolute;
width: 450px;
height: 450px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.8);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: ${(props) =>
props.hoverState
? css`
${modalOpen} 0.4s ease
`
: css`
${modalClose} 0.4s ease
`};
`;css요거 하나만 추가해주면 해결이다. 근데 이게 왜 필요한지는 아직은 정확히 모르겠다.
아 맞다 import를 해야하니까 잊지말고
import { keyframes } from "@emotion/react";
import styled from "@emotion/styled";
import { css } from "@emotion/react"; // <= 요걸 불러오자