문제
api에서 데이터를 호출받고 useState의 set함수에 데이터를 담았다. (데이터의 형태는 배열)
담은 데이터를 props로 자식 컴포넌트에 데이터를 전달하고, map을 사용하여, 각각의 데이터 요소를 캐러셀(react-slick)로 보여주려고 했다.
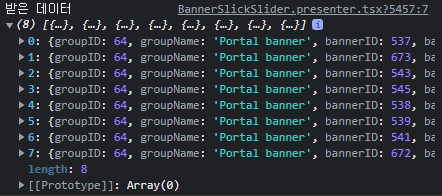
자식 컴포넌트에서 받은 데이터를 콘솔로 찍었을 때, 잘 넘어오는 것을 볼 수 있다.

그런데 어째선가 화면에는 나오지가 않는다.
import * as BannerSlickSlider from "./BannerSlickSlider";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import { PropsType, SettingsProps } from "./BannerSlickSlider.types";
export default function BannerSlickSliderUI({ settings, data }: PropsType) {
console.log("받은 데이터", data);
return (
<BannerSlickSlider.Wrapper>
<BannerSlickSlider.CustomSlider {...settings}>
{data?.map((el: any, idx: number) => (
<BannerSlickSlider.ElWrapper
key={idx}
style={{ backgroundImage: `url(${el.imgUrl1})` }}
>
<BannerSlickSlider.Logo src={""} />
<BannerSlickSlider.Title>{el.bannerTitle}</BannerSlickSlider.Title>
<BannerSlickSlider.Content>{el.text1}</BannerSlickSlider.Content>
<a>
<BannerSlickSlider.Button>Learn More</BannerSlickSlider.Button>
</a>
</BannerSlickSlider.ElWrapper>
))}
</BannerSlickSlider.CustomSlider>
</BannerSlickSlider.Wrapper>
);
}
아주 텅~ 비어있다.
해결은 했지만 이유는 모름
가끔 스타일을 바꾸면 정상적으로 화면에 보일 때가 있었다.
state에 데이터에 값이 들어와서 업데이트가 되면, 리렌더링이 일어나면서 화면이 보여야 하는데 그러지를 못해서 그런건지.. 하여튼 정확히 문제가 뭔지는 모르겠다.
const [data, setData] = useState(null);<= 참고: 부모에서 선언한 api 데이터를 받는 state
뭐 어쨋든 데이터가 콘솔 상에는 존재하는 것 같았지만, 혹시 또 모르는거라서 props데이터가 null일 경우도 감안하여 조건부 렌더링을 해봤다.
import * as BannerSlickSlider from "./BannerSlickSlider";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import { PropsType, SettingsProps } from "./BannerSlickSlider.types";
export default function BannerSlickSliderUI({ settings, data }: PropsType) {
console.log("받은 데이터", data);
return (
<BannerSlickSlider.Wrapper>
{data == null ? (
<></>
) : (
<BannerSlickSlider.CustomSlider {...settings}>
{data?.map((el: any, idx: number) => (
<BannerSlickSlider.ElWrapper
key={idx}
style={{ backgroundImage: `url(${el.imgUrl1})` }}
>
<BannerSlickSlider.Logo src={""} />
<BannerSlickSlider.Title>
{el.bannerTitle}
</BannerSlickSlider.Title>
<BannerSlickSlider.Content>{el.text1}</BannerSlickSlider.Content>
<a>
<BannerSlickSlider.Button>Learn More</BannerSlickSlider.Button>
</a>
</BannerSlickSlider.ElWrapper>
))}
</BannerSlickSlider.CustomSlider>
)}
</BannerSlickSlider.Wrapper>
);
}
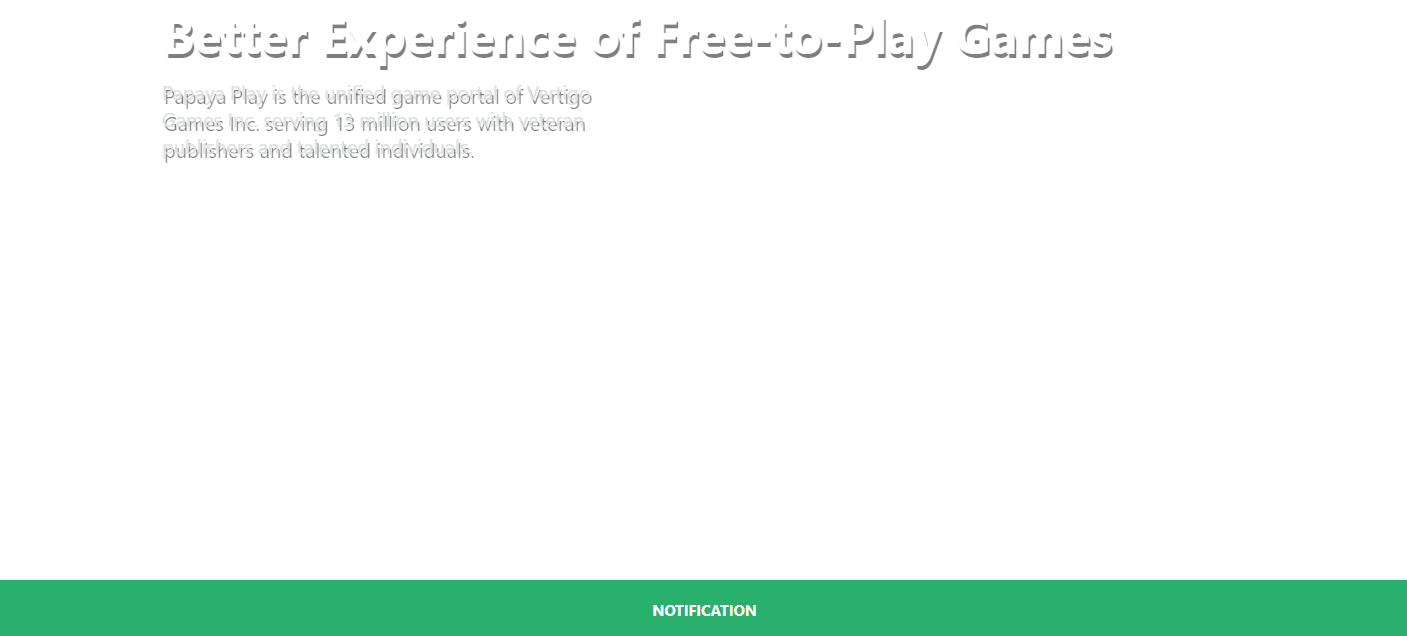
그랬더니 겁나 잘보인다.
원래부터 조건부 렌더링을 해야 했던건지는 잘은 모르겠다.

슬라이더 제거하고 테스트하셔도 똑같이 삼항연산자 없이는 재렌더링 이후에도 화면에 안 그려지나용??