서론
최근에 렌더링과 페인팅에 대해서 다시 찾아보려고 이전 글을 봤는데 이해가 잘 가지 않아서 이번 기회에 새로 포스팅 하려고 한다.
프론트를 주로 개발한다면 렌더링과 페인팅에 대해서 알아두면 개발하는데에도 도움이 된다.
브라우저 렌더링
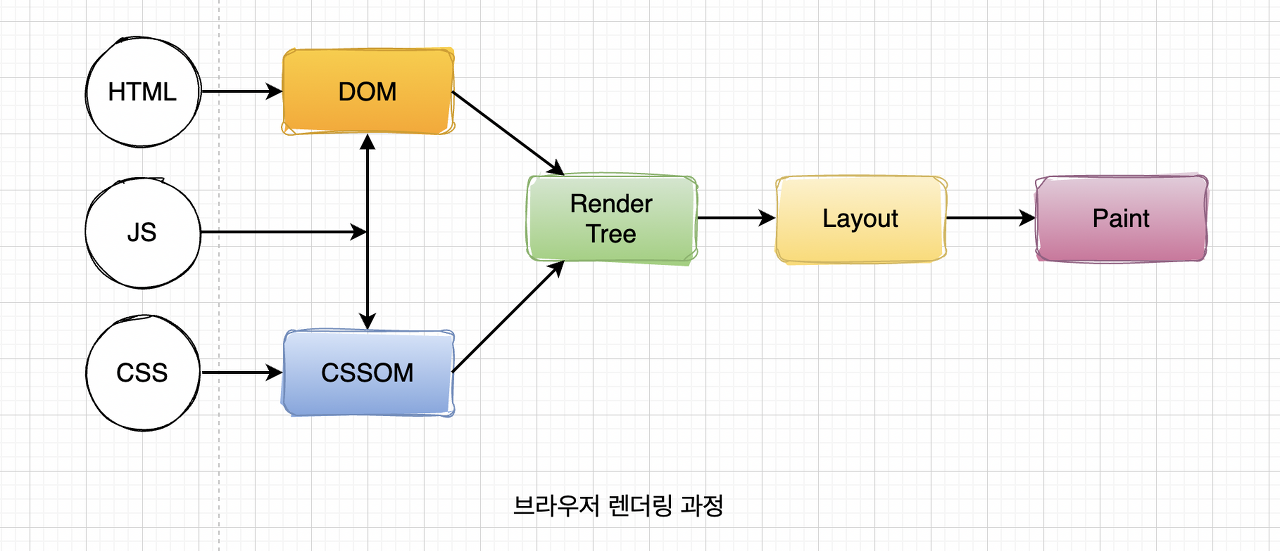
렌더링은 브라우저가 HTML, CSS, JS를 처리해서 화면에 보여주는 과정을 말한다.

-
우선 브라우저는 HTML을 DOM(Document Object Model)으로 CSS를 CSSOM(CSS Object Model)으로 생성한다.
-
이후 만들어진 DOM과 CSSOM을 결합하여 Render Tree를 생성한다. 이때 화면에 보이지 않는 비시각적인 요소들은 제거한다.
-
만들어진 Render Tree를 기반으로 브라우저에 요소의 위치, 크기 등을 계산하여 배치하는데 이를 Layout이라고 부른다.
-
마지막으로 페인팅은 브라우저 화면에 배치된 요소들에게 적용된 스타일을 기반으로 픽셀을 그린다. 이 페인팅이 끝나야 비로소 사용자가 화면을 볼 수 있다.
리렌더링(Re-rendering)
리렌더링은 주로 사용자 상호작용이나 데이터의 변경에 의해서 발생한다. 예를 들어, 사용자가 버튼을 클릭하거나 입력 양식을 작성하면 상태가 변경되어 이에 따라 화면이 다시 렌더링된다.
위에서 설명한 렌더링 과정을 다시 한번 거치는 것이다.
리플로우(Reflow)
리플로우는 브라우저가 HTML 문서의 요소들을 렌더링하고 그에 따른 레이아웃을 계산하는 과정을 말한다. 이 과정에서 각 요소의 크기, 위치, 스타일 등이 계산되며, 이러한 정보를 바탕으로 화면에 요소를 배치한다.
리플로우는 요소의 너비, 높이, 위치 등이 변경되어 렌더트리를 재생성하는 작업이기 때문에 비용이 큰 작업이다.
리플로우는 HTML 요소의 구조나 스타일이 변경되거나, 화면의 크기가 변경될 때 발생한다.
리페인트(Repaint)
리페인트는 브라우저가 화면에 요소를 그리는 과정을 말한다. 이 과정에서는 요소의 내용이나 스타일이 변경되어 화면에 다시 그려져야 할 때 해당 부분만 다시 그린다.
리페인트는 요소의 스타일이 변경되었을 때 발생하므로 리플로우보다 비용이 적은 작업이다.
요소의 위치나 크기가 변경되지 않고 스타일만 변경되는 경우에 발생한다.
리플로우와 리페인트 작업은 서로 밀접하게 연관이 되어 있어서, 많이 햇갈린다. 서로 발생하는 조건도 겹치고 하나가 변경되었을 때 다른 하나가 변경되는 경우도 있기 때문이다.
리플로우가 발생하면 그에 따라 리페인트가 발생할 수도 있다. 그러나 리플로우가 발생하면 항상 리페인트가 발생하는 것은 아니고, 리페인트가 발생한다고 해서 항상 리플로우가 발생하는 것도 아니다. 브라우저는 가능한 한 최적화하여 리플로우와 리페인트를 최소화하려고 한다.
이 발생 조건을 모두 외울 필요는 없을 것 같다. 브라우저가 알아서 최적화하려고 노력하고 React를 사용한다면 굳이 고려하지 않아도 되는 부분이라고 생각한다.
마무리
React 렌더링에 관련해서도 작성할까 했는데 이미 잘 정리해두신 분이 계셔서 링크만 올려두려고 한다. React를 사용하는 사람들이라면 한번씩 정독해보는 것을 추천한다.
참고
리플로우, 리페인트와 브라우저 렌더링 알아보기
(번역) 블로그 답변: React 렌더링 동작에 대한 (거의) 완벽한 가이드

