CSS란
CSS는 Cascading Style Sheets의 약자로, 웹 페이지의 디자인과 레이아웃을 꾸밀 수 있는 스타일 시트 언어다. HTML이 웹 페이지의 구조와 콘텐츠를 정의한다면, CSS는 해당 구조와 콘텐츠의 시각적인 표현을 담당한다. CSS를 사용하여 요소의 색상, 크기, 배치, 폰트 등 다양한 스타일을 지정할 수 있다.

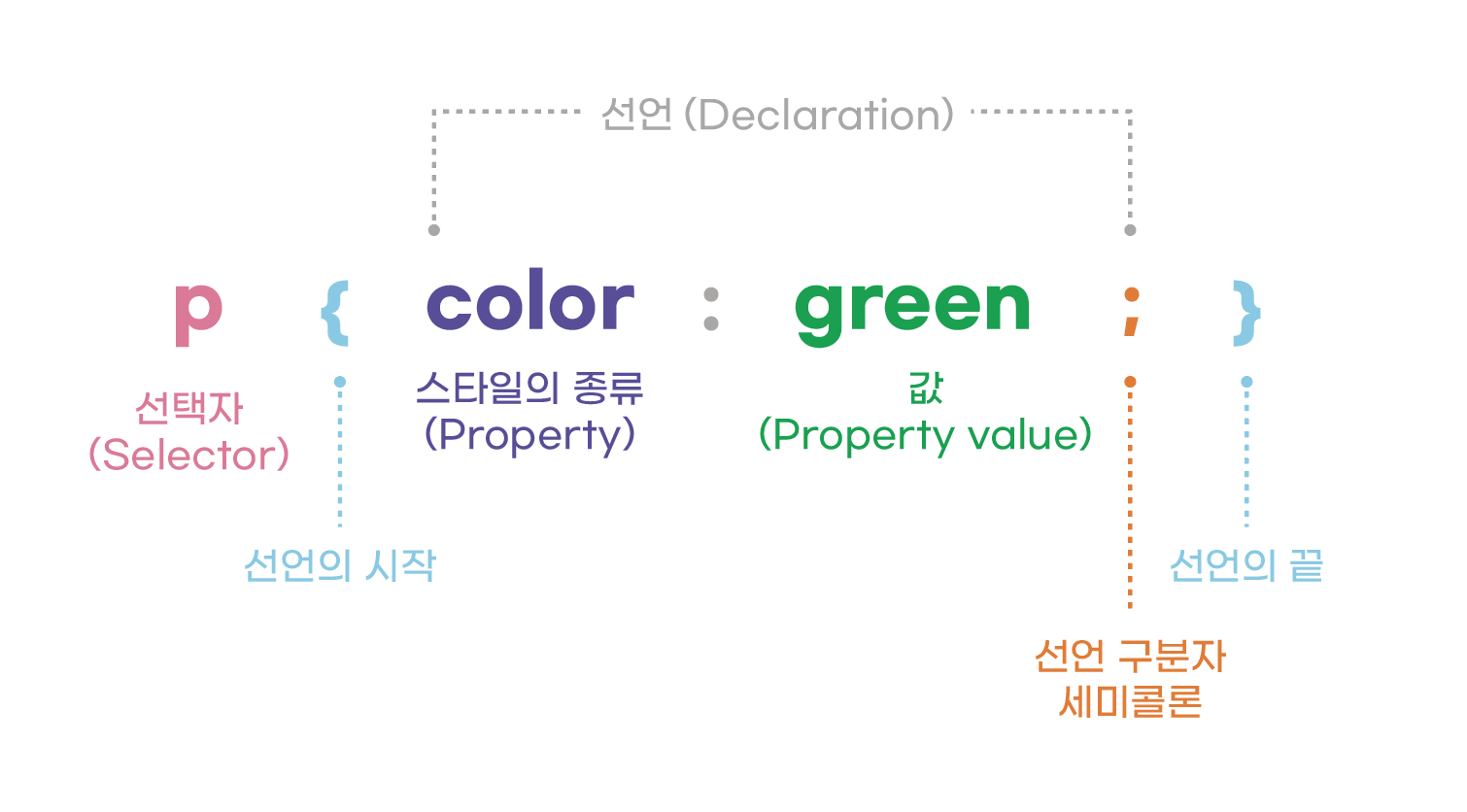
CSS는 선택자와 선언 블록으로 구성된다. 선택자는 스타일을 적용할 HTML 요소를 선택하는 역할을 한다. 선택자가 요소를 선택한 후 중괄호 내에 선언 블록을 작성하여 스타일을 지정한다. 선언 블록은 속성-값 쌍으로 구성되며, 요소에 적용할 스타일 속성과 해당 속성의 값으로 구성된다.
Cascading
CSS Cascading(계층화)은 CSS에서 스타일 규칙이 적용되는 방식을 설명한다. "Cascading"이라는 용어는 "폭포처럼 흐르다"라는 뜻으로, 스타일 규칙이 요소로부터 상위 요소로 "흘러 내려가는"방식을 의미한다.
CSS에서는 여러 스타일 규칙이 동일한 요소에 적용될 수 있다. 이때 각 규칙은 우선순위에 따라 적용되며, CSS Cascading은 이 우선순위를 결정하는 규칙의 집합이다.
CSS Cascading은 다음과 같은 규칙을 따른다.
-
중요도: 중요한 스타일 규칙은 일반적인 규칙보다 우선된다. 중요한 규칙은
!important키워드로 지정할 수 있다. -
명시도: 스타일 규칙의 명시도가 높을수록 우선한다. 명시도는 선택자의 특정성(Specificity)에 의해 결정된다. 일반적으로 ID 선택자 > 클래스 선택자 > 요소 선택자 순서로 명시도가 높아진다.
-
선언 순서: 동일한 중요도와 명시도를 가진 규칙 중에서는 마지막에 선언된 규칙이 우선된다. 따라서, 같은 선택자에 여러 스타일 규칙이 적용되는 경우 마지막으로 선언된 규칙이 적용된다.
CSS Cascading은 스타일 규칙의 우선순위를 명확히하고 충돌을 해결하기 위한 메커니즘을 제공한다. 이를 통해 개발자는 원하는 스타일을 적용하고, 필요에 따라 우선 순위를 조정하여 웹 페이지의 디자인을 제어할 수 있다.
!important는 가능하다면 사용하지 않는 것이 권장된다.
Attribute와 Property
Attribute와 Property는 둘 다 HTML 요소에 대한 값을 나타내지만, 다음과 같이 차이가 있다.
-
Attribute(속성): HTML 요소의 속성(attribute)은 해당 요소의 초기 상태를 정의한다. 속성은 HTML 태그의 일부로 작성되며, 주로 HTML 문서의 소스 코드에 나타난다. 예를 들어,
<input type="text" value="Hello">에서 type과 value는 요소의 속성이다. 속성은 요소에 대한 메타데이터, 초기 설정값 또는 추가 정보를 제공한다. JavaScript에서는 getAttribute() 메서드를 사용하여 요소의 속성 값을 가져올 수 있다. -
Property(속성): Property는 DOM(문서 객체 모델)을 통해 요소에 접근하고 조작하는 데 사용되는 값이다. 즉, JavaScript를 사용하여 요소의 프로퍼티를 변경하거나 읽을 수 있다. 예를 들어, JavaScript에서
element.value를 사용하여<input>요소의 값을 가져오거나 설정할 수 있다. Property는 요소의 현재 상태를 나타내며, JavaScript를 통해 동적으로 조작할 수 있다.
요약하자면, 속성은 HTML 문서에서 정의되고 초기 상태를 나타내며, 프로퍼티는 JavaScript를 통해 DOM을 조작하고 현재 상태를 나타낸다.
Selectors

CSS 선택자는 HTML 요소를 선택하고 스타일을 적용하기 위해 사용되는 패턴이다. 선택자는 원하는 HTML 요소를 지정하는 역할을 한다. 다양한 선택자를 사용하여 특정 요소 또는 요소 그룹을 선택할 수 있다.
다음은 일반적으로 사용되는 CSS 선택자의 종류다.
-
전체 선택자(Universal Selector): 전체 선택자는
*를 사용하며, 모든 HTML 요소를 선택한다. -
요소 선택자(Element Selector): HTML 요소의 이름으로 선택한다. 예를 들어
h1,p,div와 같이 HTML 요소의 태그 이름을 사용하여 스타일을 적용할 수 있다. -
클래스 선택자(Class Selector): HTML 요소에 지정된 클래스 이름으로 선택한다. 클래스 선택자는
.으로 시작하며, 클래스 이름은.다음에 작성된다. 예를 들어.container와 같이 클래스를 선택할 수 있다. 여러 요소에 동일한 클래스 이름을 지정하여 스타일을 일괄적으로 적용할 수 있다. -
ID 선택자(ID Selector): 특정 HTML 요소의 고유한 식별자(ID)로 선택한다. ID 선택자는
#으로 시작하며, ID 이름은#다음에 작성된다. 예를 들어,#header와 같이 ID를 선택할 수 있다. 각 HTML문서에서 고유한 ID를 가진 요소를 선택할 수 있다. -
속성 선택자(Attribute Selector): HTML 요소의 특정 속성으로 선택한다. 속성 선택자는
[속성],[속성=값],[속성~=값]과 같은 형식으로 사용된다. 예를 들어,[href="https://www.example.com"]와 같이 속성을 기반으로 요소를 선택할 수 있다. -
자식 선택자(Child Selector): 특정 요소의 자식 요소를 선택한다. 자식 선택자는
부모 요소 > 자식 요소와 같은 형식으로 사용된다. 예를 들어,ul > li는<ul>요소의 직계 자식인<li>요소를 선택한다. -
후속 형제 선택자(Adjacent Sibling Selector): 특정 요소의 다음 형제 요소를 선택한다. 후속 형제 선택자는
요소 + 다음 형제 요소와 같은 형식으로 사용된다. 예를 들어h2 + p는<h2>요소 다음에 바로 오는<p>요소를 선택한다.
이 외에도 여러 다양한 선택자가 있으며, 선택자를 조합하여 더 복잡한 선택 패턴을 생성할 수 있다. 선택자는 CSS의 강력한 기능 중 하나로, 원하는 요소를 정확하게 선택하여 스타일을 적용할 수 있다.
Selector 우선순위
CSS 선택자의 우선순위는 다음과 같은 순서에 따라 결정된다.
-
!important
-
인라인 스타일
-
ID 선택자
-
클래스 선택자, 속성 선택자
-
요소 선택자
-
전체 선택자, 인접 선택자
가상 클래스 선택자
CSS 가상 클라스 선택자는 특정 상태나 동작에 해당 요소를 선택하는 데 사용된다. 이러한 선택자는 :으로 시작하며, 요소의 특정 상태나 동작에 따라 스타일을 적용하는 데 유용하다. 몇 가지 일반적인 가상 클래스 선택자를 살펴보자.
-
:hover: 마우스 커서가 요소 위로 올라갔을 때 적용되는 스타일을 지정한다. 예를 들어,a:hover는 링크가 마우스 오버되었을 때의 스타일을 지정한다. -
:active: 요소를 클릭하거나 터치할 때 적용되는 스타일을 지정한다. 일시적인 상태로 요소가 활성화된 동안 스타일을 변경할 수 있다. -
:focus: 요소에 포커스가 되었을 때 적용되는 스타일을 지정한다. 주로 입력 요소나 링크 등의 상호작용 가능한 요소에 사용된다. -
:first-child: 요소의 형제 중 첫 번째 자식 요소를 선택한다. 예를 들어,p:first-child는 첫 번째<p>요소를 선택한다. -
:last-child: 요소의 형제 중 마지막 자식 요소를 선택한다. 예를 들어,li:last-child는 리스트의 마지막<li>요소를 선택한다. -
:nth:child(n): 요소의 형제 중 n번째 자식 요소를 선택한다. 예를 들어,tr:nth:child(odd)는 홀수 번째 테이블 행을 선택한다. -
:not(n): 선택자 n을 제외한 나머지 요소를 선택한다.
가상 클래스 선택자를 사용하면 특정 상태나 조건에 따라 요소를 스타일링할 수 있다. 이를 통해 동적인 효과를 만들거나 상호작용 가능한 요소의 시각적 표현을 변경할 수 있다.
단위
CSS에서 px, em, 그리고 rem은 길이 단위를 나타낸다. 각각의 단위는 다음과 같은 특징과 차이점을 가지고 있다.
-
px(픽셀): 픽셀은 가장 기본적인 단위로, 화면의 해상도에 따라 상대적인 크기를 갖는다. 고정된 크기로 요소의 크기를 정의할 때 주로 사용된다. 예를 들어,
width: 200px;은 요소의 너비를 200 픽셀로 지정한다. -
em:em은 현재 요소의 폰트 크기에 상대적으로 크기를 지정한다. 상위 요소의 폰트 크기를 기준으로 삼기 때문에 상속된 폰트 크기에 영향을 받는다. 예를 들어, 만약 부모 요소의 폰트 크기가16px이고 자식 요소의 크기를2em으로 설정한다면, 자식 요소의 크기는32px이 된다. -
rem:rem은em과 유사하지만, 루트 요소의 폰트 크기를 기준으로 삼는다. 즉,rem은 상위 요소가 아닌 최상위(root) 요소인<html>의 폰트 크기를 기준으로 삼는다. 이는 상속된 폰트 크기에 영향을 받지 않으며, 더욱 일관된 크기 조정을 할 수 있다. 예를 들어 만약<html>요소의 폰트 크기가16px이고 요소의 크기를2rem으로 설정한다면, 요소의 크기는32px이 된다.
따라서, px은 고정된 크기를 나타내는 단위이고, em과 rem은 상대적인 크기를 나타내는 단위다. em은 현재 요소의 폰트 크기를 기준으로 하며, rem은 루트 요소의 폰트 크기를 기준으로 한다. rem은 루트 요소를 기준으로 하기 때문에 일관된 크기 조정이 가능하고, 반응형 웹 디자인에서 유용하게 사용될 수 있다.
반응형 웹 디자인에서는 rem을 사용하는 것이 좋다.
CSS에서 vw와 vh는 뷰포트 단위(Viewport Units)로 사용되는 상대적인 단위다. 뷰포트는 사용자가 웹 페이지를 볼 때 실제로 보이는 영역을 말한다.
-
vw(Viewport Width): 뷰포트 너비의 1/100을 나타낸다. 예를 들어,50vw는 뷰포트 너비의 50%를 의미한다. 따라서, 화면 너비에 따라 상대적인 크기를 지정할 수 있다. -
vh(Viewport Height): 뷰포트 높이의 1/100을 나타낸다. 예를 들어,50vh는 뷰포트 높이의 50%를 의미한다. 따라서, 화면 높이에 따라 상대적인 크기를 지정할 수 있다.
vw와 vh는 반응형 웹 디자인에서 유용하게 활용될 수 있다. 뷰포트 크기에 상대적으로 크기를 조정하므로, 다양한 장치나 화면 크기에서 일관된 비율로 요소를 조정할 수 있다. 예를 들어, 반응형 배경 이미지를 설정할 때 vw를 사용하면 뷰포트 너비에 맞게 이미지가 조정될 수 있다.
margin과 padding
CSS에서 margin과 padding은 박스 모델(Box Model)에 기반한 요소의 공간 조정을 위해 사용되는 속성이다.
-
margin: 요소의 외부 여백을 지정한다. 즉, 요소 주위의 빈 공간을 조절할 수 있다.margin은 요소의 주변 요소 사이의 간격을 조정하며, 요소를 다른 요소와 떨어뜨리는 역할을 한다. -
padding: 요소의 내부 여백을 지정한다. 즉, 요소의 내부 내용과 경계 사이의 간격을 조절할 수 있다.padding은 요소의 내용과 테두리 사이에 여백을 만들어주는 역할을 한다.
margin Collapsing
마진 병합(margin Collapsing)은 CSS에서 블록 요소들의 상하 여백(margin)이 결합되는 현상을 의미한다. 마진 병합은 인접한 블록 요소들의 상하 여백이 겹치는 경우 발생하며, 다음과 같은 규칙에 따라 동작한다.
-
형제 요소 간의 마진 병합: 형제 요소 간의 상하 마진이 겹치게 되면, 두 마진 중 큰 값으로 결합된다. 즉, 두 마진 중 더 큰 마진이 유지되고, 작은 마진은 무시된다.
-
부모-자식 요소 간의 마진 병합: 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진, 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진이 겹치게 되면, 두 마진 중 큰 값으로 결합된다.
-
빈 블록 요소의 마진 병합: 아무 내용이 없는 블록 요소의 상하 마진은 해당 요소와 인접한 요소의 마진과 병합된다.
마진 병합은 블록 요소들 간의 여백을 예측 가능하고 효율적으로 처리하기 위한 메커니즘이다. 하지만 때로는 의도치 않은 여백의 변화를 일으킬 수도 있으므로 주의가 필요하다.
float
CSS의 float 속성은 요소를 좌우 방향으로 띄워서 다른 요소들이 그 주위를 감싸도록 배치하는 데 사용된다. 주로 텍스트 주위에 이미지를 배치하거나 다단 레이아웃을 생성하는 데 활용된다. float 속성에는 다음과 같은 값들이 있다.
-
none: 기본값으로, 요소를 띄우지 않는다. 요소는 문서 흐름에 따라 배치된다. -
left: 요소를 왼쪽으로 띄운다. 주변 요소들은 띄워진 요소의 오른쪽을 감싸게 된다. -
right: 요소를 오른쪽으로 띄운다. 주변 요소들은 띄워진 요소의 왼쪽을 감싸게 된다.
float 속성은 과거에는 다단 레아이웃과 이미지 배치에 주로 사용되었지만, 현재는 flexbox나 grid와 같은 레이아웃 기술의 등장으로 더 효율적인 레이아웃 구성이 가능해졌다.
position
CSS의 position 속성은 요소의 위치를 지정하는 방법을 제어하는 데 사용된다.
position속성에는 다음과 같은 값들이 있다.
-
static: 기본값으로, 요소를 문서 흐름에 따라 배치한다.top,bottom,left,right,z-index속성은staic인 요소에 영향을 주지 않는다. -
relative: 요소를 자신이 원래 있어야 할 위치를 기준으로 이동시킨다.top,bottom,left,right속성을 사용하여 이동 거리를 지정할 수 있다. 다른 요소들에게는relative요소의 자리를 차지하지 않는다. -
absolute: 요소를 가장 가까운 위치 지정 조상 요소를 기준으로 이동시킨다. 조상 요소 중 하나에position: relative또는position: absolute가 설정되어 있어야 한다.top,bottom,left,right속성을 사용하여 이동 거리를 지정할 수 있다. -
fixed: 요소를 뷰포트를 기준으로 이동시킨다. 스크롤해도 요소의 위치가 고정된다.top,bottom,left,right속성을 사용하여 이동 거리를 지정할 수 있다. -
sticky: 요소를 스크롤 영역의 범위 내에서 상대적인 위치로 유지시킨다. 일정 영역에 도달하면 고정되어 해당 영역에서 스크롤된다.top,bottom,left,right속성을 사용하여 이동 거리를 지정할 수 있다.
position 속성을 사용하여 요소의 위치를 조정할 수 있으며, top, bottom, left, right 속성을 함께 사용하여 요소의 이동 거리를 세밀하게 조절할 수 있다.
display
CSS의 display 속성은 요소가 어떻게 보여지는지를 지정하는 데 사용된다. 이 속성은 요소의 표시 방법, 레이아웃 특성, 상자 모델 등을 결정한다. display속성에는 다양한 값들이 있다.
-
block: 요소를 블록 수준 요소로 표시한다. -
inline: 요소를 인라인 요소로 표시한다. -
inline-block: 요소를 인라인 레벨 박스로 표시한다. 인라인 레벨 박스는 줄의 일부로 취급되지만, 여러 줄에 걸쳐서 배치될 수 있으며, 가로와 세로의 크기를 지정할 수 있다. -
none: 요소를 숨긴다. 해당 요소는 레이아웃에서 공간을 차지하지 않고 보이지 않는다. -
flex: 요소를 flexbox로 표시한다. -
grid: 요소를 그리드 컨테이너로 표시한다.
그 외에도 table, inline-table, table-cell, table-row 등 다양한 값들이 있다.
display 속성은 요소의 표시 방법을 제어하여 원하는 레이아웃을 구성할 수 있다.
Flexbox
Flexbox는 CSS의 레이아웃 모듈 중 하나로, Flexbox 모델을 제공하여 요소의 배치와 정렬을 조작할 수 있는 기능을 제공한다. Flexbox를 사용하면 요소를 수평 또는 수직 축을 기준으로 유연하게 배치할 수 있으며, 요소 간 간격 조절, 정렬, 순서 변경 등 다양한 레이아웃 조작이 가능해진다.
아래는 내가 처음 Flexbox에 대해서 공부하는데 많은 도움이 됐던 글이다. 어묵 꼬치에 비유해서 설명해주기 때문에 빠르게 이해할 수 있었다.
Grid
Grid는 CSS의 레이아웃 모듈 중 하나로, 2차원 그리드 기반의 레이아웃 시스템을 제공한다. Flexbox와 마찬가지로 요소의 배치와 정렬을 다루지만, Grid는 좀 더 복잡한 레이아웃을 구성할 수 있는 강력한 기능을 제공한다.
CSS 애니메이션과 JS 애니메이션의 차이
CSS 애니메이션과 JavaScript 애니메이션은 다음과 같은 차이점이 있다.
-
CSS 애니메이션:
-
CSS 애니메이션은 CSS 속성과 키 프레임(Keyframes)을 사용하여 웹 요소의 애니메이션을 제어한다.
-
CSS 애니메이션은 브라우저의 내장 애니메이션 엔진에 의해 처리되므로, 브라우저가 하드웨어 가속을 사용하여 부드럽고 효율적인 애니메이션을 제공할 수 있다.
-
CSS 애니메이션은 선언적인 방식으로 애니메이션을 정의하며, 간단한 애니메이션 효과를 구현하는 데 유용하다.
-
CSS 애니메이션은 트랜지션(transition)과 키 프레임 애니메이션으로 구성된다.
-
-
JavaScript 애니메이션:
-
JavaScript 애니메이션은 JavaScript 코드를 사용하여 애니메이션을 만들고 제어한다.
-
JavaScript 애니메이션은 더 많은 제어와 동적인 동작을 구현할 수 있다. JavaScript를 사용하여 요소의 스타일, 위치, 크기 등을 직접 조작할 수 있다.
-
JavaScript 애니메이션은 사용자 입력, 외부 이벤트, 시간 지연 등과 같은 동적인 상황에 대응할 수 있다.
-
JavaScript 애니메이션은 브라우저의 렌더링 엔진에 의존하지 않고 JavaScript 엔진에서 동작하므로, 특정 브라우저의 성능과 호환성에 더 의존적입니다.
-
일반적으로 간단한 애니메이션 효과를 구현하거나 웹 페이지에서 주로 사용되는 상호작용에는 CSS 애니메이션이 유용하다. 반면에 복잡한 동작이나 동적인 상황에 대응해야 할 때는 JavaScript 애니메이션을 활용할 수 있다. 두 가지 방식은 상황과 요구에 따라 선택하여 사용할 수 있으며, 필요에 따라 혼합해서 사용할 수도 있다.
CSS in JS
CSS in JS는 JavaScript 코드 안에서 CSS 스타일을 작성하고 적용하는 방식을 의미한다.
장점
-
컴포넌트 단위의 스타일링: CSS in JS는 컴포넌트 기반 아키텍처에 잘 맞으며, 컴포넌트 단위로 스타일을 정의할 수 있다. 이는 스타일과 관련된 로직을 컴포넌트와 함께 유지하고 재사용성과 모듈성을 높일 수 있는 장점을 제공한다.
-
동적 스타일링: JavaScript를 사용하여 스타일을 동적으로 조작할 수 있다.
-
스타일 충돌 회피: CSS in JS는 각 컴포넌트에 고유한 스타일 네임 스페이스를 제공하므로, 스타일 충돌을 방지할 수 있다. 스타일이 컴포넌트 범위 내에서 캡슐화되어 있기 때문에 다른 컴포넌트에 영향을 주지 않고 독립적으로 작동할 수 있다.
-
스타일 재사용성: JavaScript 코드로 스타일을 작성하기 때문에 변수, 함수, 조건문 등을 확용하여 스타일을 동적으로 조작하거나 재사용할 수 있다.
단점
-
학습 곡선: CSS in JS는 기존의 CSS 스타일 시트 작성 방식과 다른 개념과 구문을 도입하므로 학습 곡선이 있을 수 있다.
-
성능 오버헤드: CSS in JS는 JavaScript 코드로 스타일을 정의하고 런타임에 동적으로 처리하기 때문에, 렌더링 및 성능에 약간의 오버헤드가 발생할 수 있다.
-
전통적인 CSS 생태계와의 호환성: CSS in JS는 CSS 생태계와의 호환성이 제한적일 수 있다.