SPA & MPA
SPA(Single Page Application)와 MPA(Multiple Page Application)은 웹 애플리케이션의 구조를 설명하는 용어다.
SPA(Single Page Application)
SPA는 단일 페이지로 구성된 웹 애플리케이션이다. 초기에 모든 필요한 자원(HTML, CSS, JavaScript)을 한 번에 로드하고, 이후에는 페이지 갱신에 필요한 데이터만 비동기적으로 서버로부터 받아와서 동적으로 업데이트한다.
사용자는 페이지 전체를 다시 로드하지 않고도 애플리케이션 내에서 자유롭게 이동하고 상호작용을 할 수 있다. 대표적인 SPA 프레임워크는 React, Angular, Vue.js 등이 있다.
MPA(Multiple Page Application)
MPA는 여러 개의 페이지로 구성된 웹 애플리케이션이다. 각 페이지마다 필요한 자원을 서버로부터 받아와 화면을 렌더링한다. 사용자는 각 페이지 간에 전환할 때마다 서버로부터 해당 페이지의 자원을 받아와야 한다. 대표적인 MPA 프레임워크로는 Django, Ruby on Rails, Laravel 등이 있다.
SPA와 MPA 비교
SPA와 MPA의 비교는 다음과 같다.
-
사용자 경험(User Experience):
-
SPA: 페이지 전체를 다시 로드하지 않고 동적으로 업데이트되기 때문에 부드러운 사용자 경험을 제공할 수 있다. -
MPA: 각 페이지마다 서버로부터 자원을 받아와야 하므로 페이지 간 전환 시 잠시 로딩이 발생할 수 있어 사용자 경험이 다소 떨어질 수 있다.
-
-
초기 로딩 속도(Initial Loading Speed):
-
SPA: 초기에 필요한 자원을 한 번에 로드하므로 초기 로딩 속도가 느릴 수 있다. -
MPA: 각 페이지마다 필요한 자원을 서버로부터 받아와서 렌더링하기 때문에 초기 로딩 속도가 빠를 수 있다.
-
-
서버 부하(Server Load):
-
SPA: 서버는 단지API엔드포인트를 제공하면 되기 때문에 비교적 적은 부하가 발생한다. -
MPA: 각 페이지 요청에 대해 서버에서 페이지를 렌더링해야 하므로 서버 부하가 크게 발생할 수 있다.
-
-
검색 엔진 최적화(SEO, Search Engine Optimization):
-
SPA: 초기에는 검색 엔진이 JavaScript를 실행하지 않기 때문에SEO에 어려움이 있을 수 있다. 그러나 검색 엔진 크롤러가 JavaScript 실행을 지원하는 경우에는SEO에 문제가 없을 수 있다. -
MPA: 서버에서 완전한 HTML을 렌더링하므로 검색 엔진이 쉽게 인덱싱할 수 있어SEO에 유리하다.
-
CSR & SSR
CSR(Client-Side Rendering)과 SSR(Server-Side Rendering)은 웹 애플리케이션의 렌더링 방식을 설명하는 용어다.
CSR(Client-Side Rendering)
CSR은 웹 애플리케이션을 클라이언트(브라우저)에서 렌더링하는 방식이다. 초기 요청 시에는 서버로부터 HTML, CSS, JavaScript 파일 등 필요한 자원들을 받아오고, 클라이언트에서 JavaScript를 실행하여 동적으로 컨텐츠를 생성하고 렌더링한다. 이후에는 필요한 데이터만 서버로부터 받아와 업데이트된 내용을 반영한다. 대표적인 CSR 프레임워크로는 React, Angular, Vue.js 등이 있다.

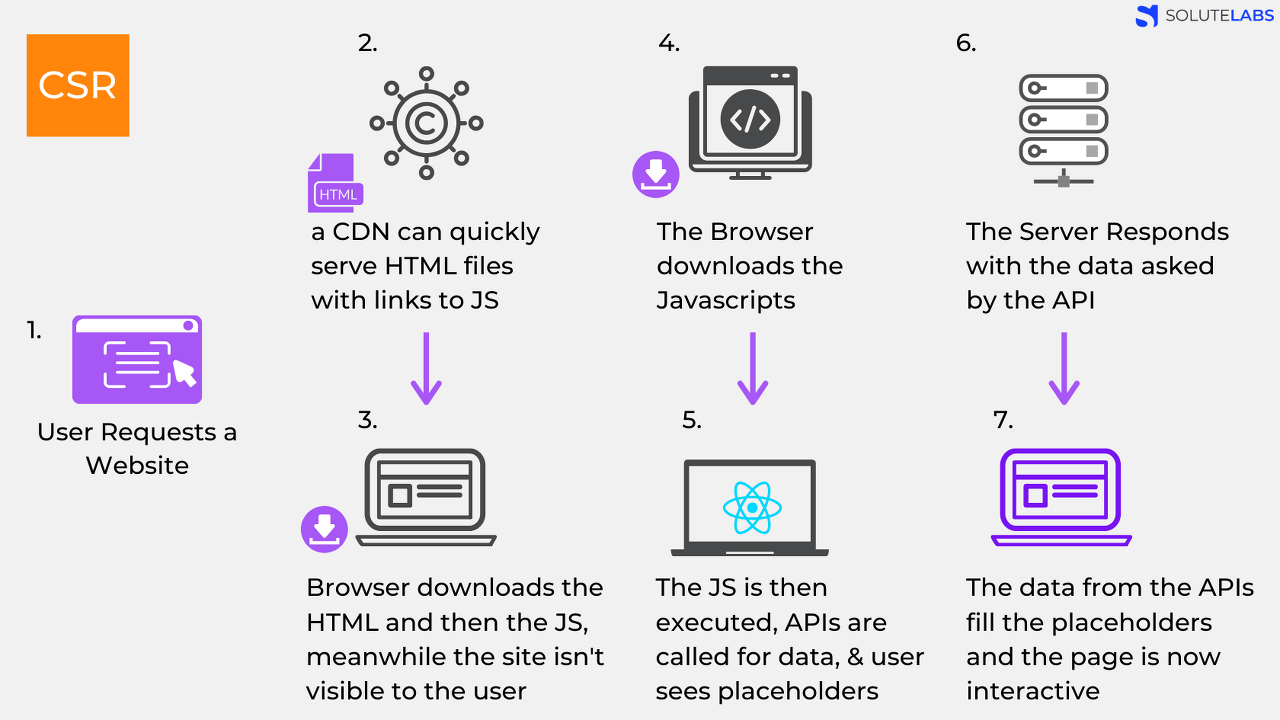
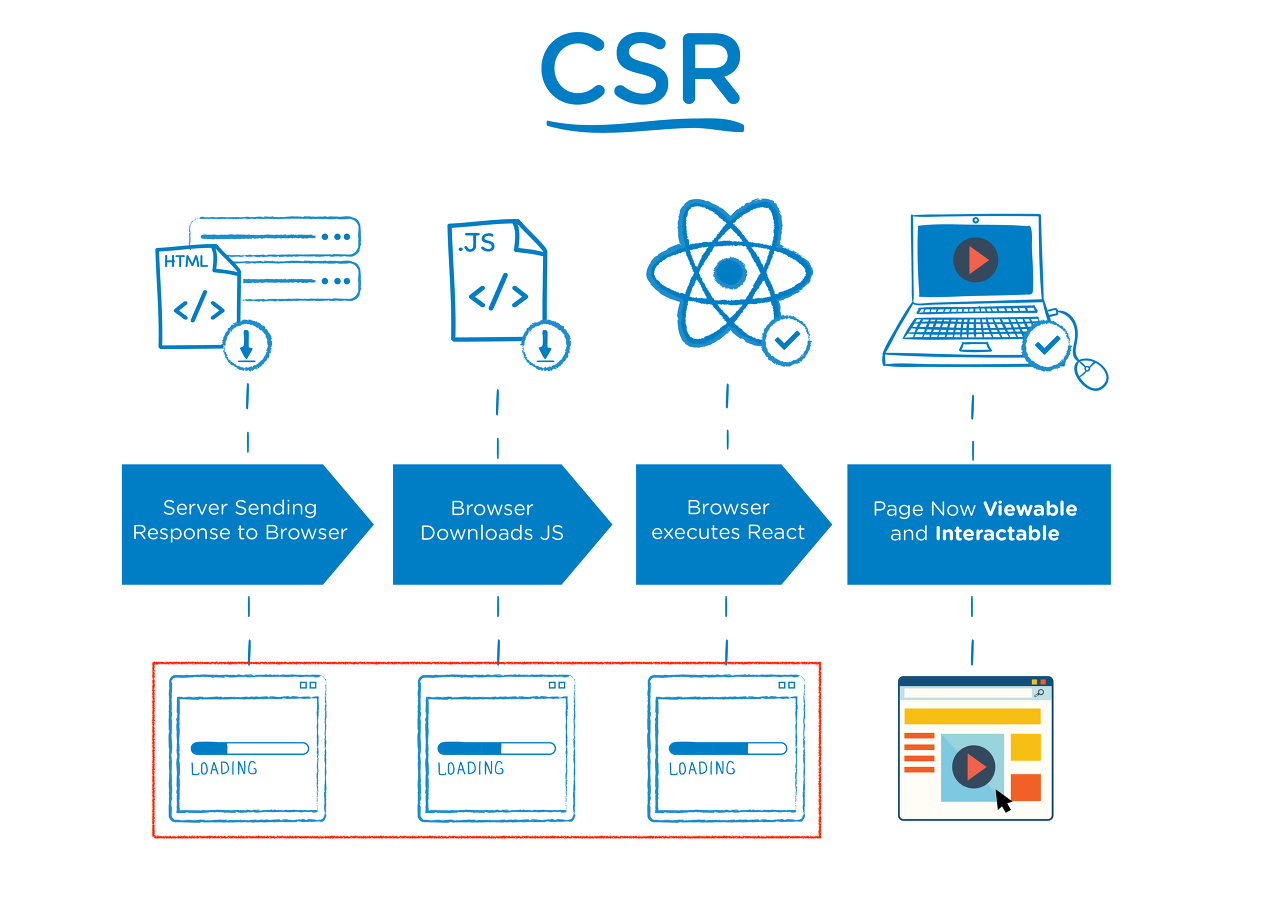
위 이미지는 CSR의 단계를 설명한다.
-
User가 Website 요청을 보낸다.
-
CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다. -
클라이언트는 HTML과 JS를 다운로드 받는다.
-
3과 동일
-
다운이 완료된 JS가 실행된다. 데이터를 위한
API가 호출된다. (이때 유저들은placeholder를 보게된다.) -
서버가
API로부터의 요청에 응답한다. -
API로부터 받아온data를placholder자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
CDN이란?
aws의 cloudflare를 생각하면 된다. 엔드 유저의 요청에 "물리적"으로 가까운 서버에서 요청에 응답하는 방식이다.

즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
SSR(Server-Side Rendering)
SSR은 웹 애플리케이션을 서버에서 렌더링하는 방식이다. 초기 요청 시에는 서버에서 HTML을 완전히 렌더링하여 클라이언트로 보내준다. 클라이언트에서는 받은 HTML을 렌더링하고, 필요한 경우 서버에 데이터를 요청하여 동적으로 업데이트할 수도 있다. SSR은 서버에서 렌더링되기 때문에 초기 로딩 속도가 빠르고, 검색 엔진 최적화(SEO)에 유리하다. 대표적인 SSR 프레임워크로는 Next.js, Nuxt.js 등이 있다.

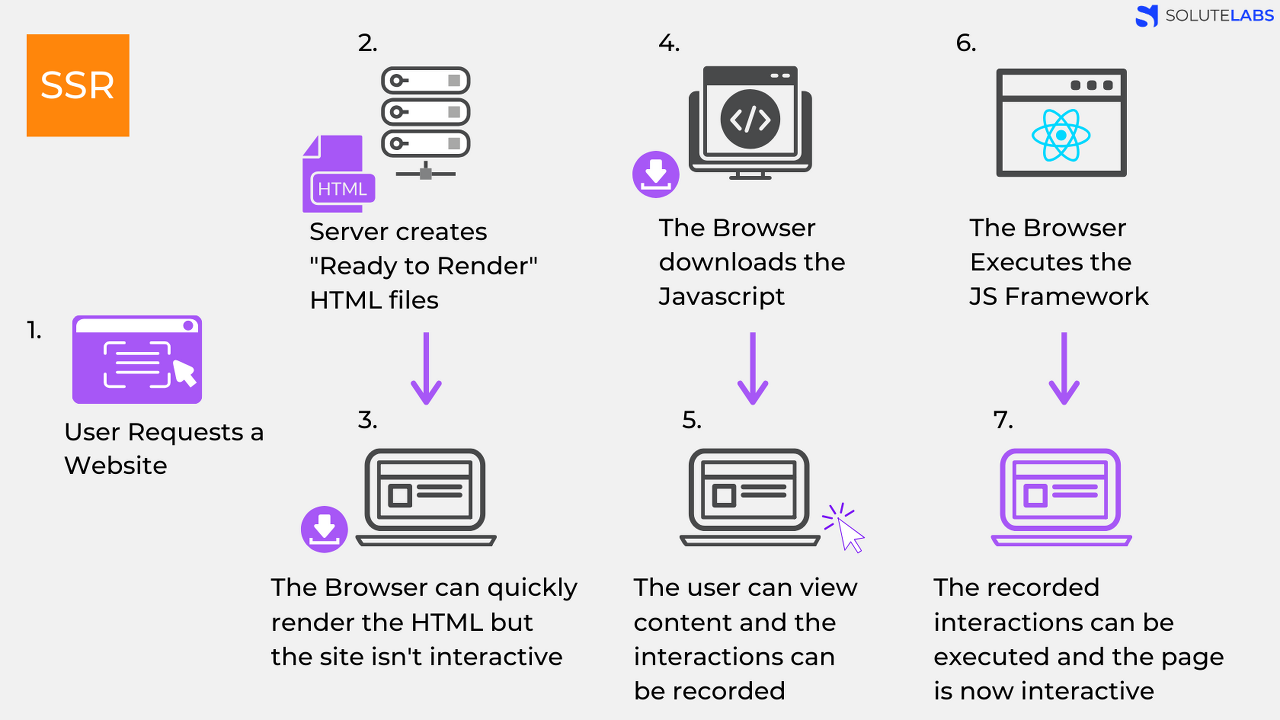
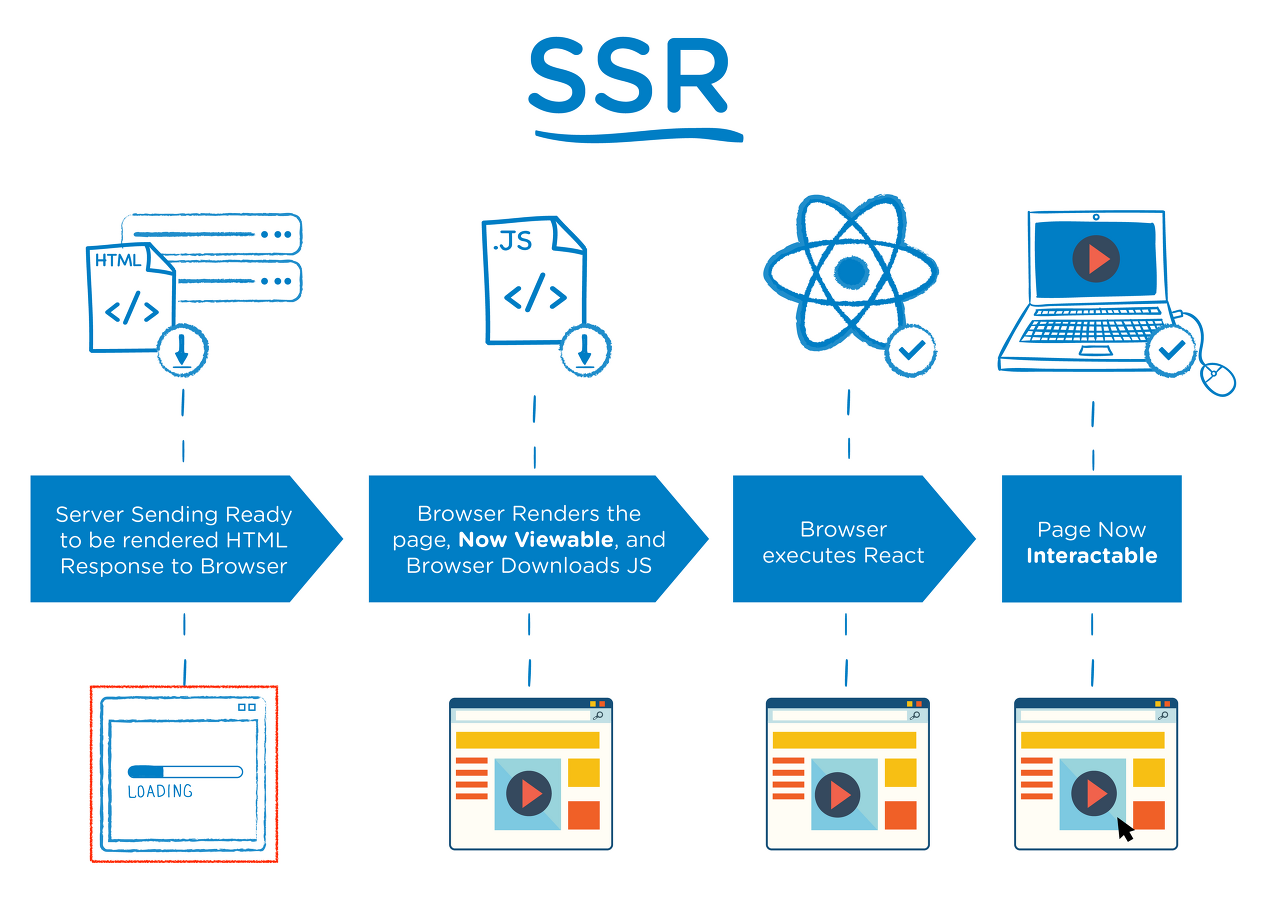
위 이미지는 SSR의 단계를 설명한다.
-
User가 Website 요청을 보낸다.
-
Server는 "Ready to Render". 즉, 즉시 렌더링 가능한 HTML 파일을 만든다.
-
클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다.
-
클라이언트가 자바스크립트를 다운받는다.
-
다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
-
브라우저가 JavaScript 프레임워크를 실행한다.
-
JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.

즉, 서버에서 이미 "렌더 가능한"상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR과 SSR의 장단점
CSR의 장점
-
사용자 경험(UX)이 좋다: 클라이언트에서 동적으로 컨텐츠를 생성하므로 사용자에게 빠른 반응성과 부드러운 인터렉션을 제공할 수 있다.
-
서버 부하가 적다: 서버는 단지 정적 파일들만 제공하면 되기 떄문에 부하가 적다.
-
웹 애플리케이션의 개발과 배포가 단순하다: 클라이언트와 서버를 분리하여 개발하고 배포할 수 있다.
CSR의 단점
-
초기 로딩 속도가 느리다: 필요한 모든 자원을 다운로드하고 JavaScript를 실행해야 하기 때문에 초기 로딩 속도가 느릴 수 있다.
-
검색 엔진 최적화(SEO)에 어려움이 있다: 초기 렌더링 시에는 검색 엔진이 JavaScript를 실행하지 않기 때문에 검색 엔진에서 웹 애플리케이션의 컨텐츠를 인덱싱하기 어려울 수 있다.
SSR의 장점
-
초기 로딩 속도가 빠르다: 서버에서 완전한 HTML을 렌더링하여 클라이언트로 보내주기 때문에 초기 로딩 속도가 빠르다.
-
검색 엔진 최적화(
SEO)가 용이하다: 서버에서 렌더링되는 HTML은 검색 엔진에게 인식되기 쉬우므로 SEO에 유리하다.
SSR의 단점
-
서버 부하가 크다: 모든 요청에 대한 서버에서 렌더링을 해야 하므로 서버 부하가 크다.
-
사용자 경험이 일관성이 없을 수 있다: 서버와의 통신이 필요한 경우 네트워크 지연이 발생할 수 있어 사용자 경험이 일관성이 없을 수 있다.
따라서, CSR은 동적인 사용자 경험과 복잡한 클라이언트 로직에 적합하며, SSR은 초기 로딩 속도와 SEO에 중점을 둔 웹 애플리케이션에 적합하다. 선택은 프로젝트의 요구사항과 우선순위에 따라 결정되어야 한다.
SPA & MPA, CSR & SSR의 관계
일반적으로 CSR = SPA, SSR = MPA 라고 공식처럼 얘기가 된다. React, Vue.js, Angular같은 JS 기반 라이브러리나 프레임워크를 쓰면 기본적으로 HTML, CSS, JS 파일이 각 하나씩 나오기 때문에 자연스레 SPA가 되면서 CSR이 되는 것이고, 이를 SSR로 구현하면 페이지별로 렌더링을 따로 하기 때문에 MPA가 되는 것이다. 참고로 현재 React, Vue.js, Angular 모두 SSR도 지원한다.
참고
[React] 네이버 블로그의 Node.js기반 SSR 전환, CSR과 SSR방식을 자세하게 살펴보기
[간단정리] CSR vs SSR 특징 및 차이
싱페어 (SPA) 의 피로감
SPA와 SSR의 장단점 그리고 Nuxt.js
MPA와 SPA, SSR과 CSR, 그리고 SEO