문제 발생 상황
에러 문구
GET http://127.0.0.1:5173/assets/home_img.png 404 (Not Found)
포폴 사이트 제작 중에 발생했다. 네비게이션의 메뉴 아이콘으로 넣은 이미지가 404에러를 뱉어내는 상황이었다.
처음에는 경로의 문제인 줄 알고 ../../assets/home_img.png를 다른 경로로도 바꿔보고 tsconfig.json파일도 뒤적거려봤지만 딱히 문제가 되는 부분은 없었다.
문제 발생 원인
assets폴더에 있는 정적 파일들을 사용하기 위해서는 컴포넌트에 import를 해야한다고 한다.
그런데 동적으로 처리하기 위해서 컴포넌트를 생성했는데 모든 이미지를 import하면 하나하나 변경하기도 불편하고 애초에 이미지 개수가 10개여서 다른 방법을 찾아봤다.
문제 해결
이 분은 지금 내가 겪고 있는 문제와 완전히 동일했다.😀
Vite 공식 문서에서 해결방법을 찾으셨다고 한다. 나도 공식 문서쪽을 조금 보긴 했는데 React 공식문서여서 정확하게 나오지 않았던 것 같다.
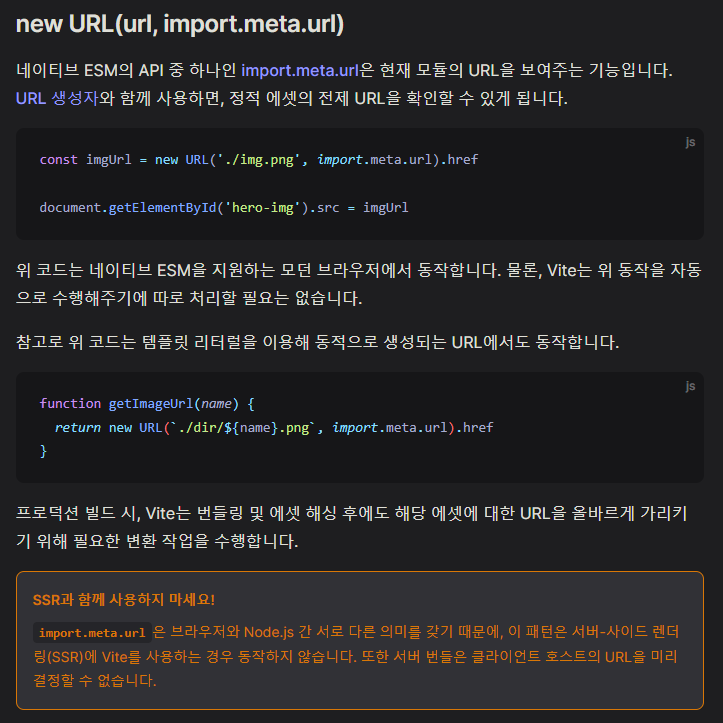
공식문서에서는 밑의 코드를 사용해서 해결할 수 있다고 한다.

빌드시에 Vite가 변환 작업을 수행한다고 한다. 아마도 Vite에서만 사용 가능한 API인 것 같다.
const MenuBtn = ({ menuName, imgURL, selectimgURL }: MenuBtnProps) => {
const imgUrl = new URL(imgURL, import.meta.url).href;
const selectedImgUrl = new URL(selectimgURL, import.meta.url).href;
return (
<div>
<div>
<img src={imgUrl} alt="menu_image" />
</div>
<p>{menuName}</p>
</div>
);
};
이미지가 정상적으로 나오는 것 까지 확인했다.👍