상황
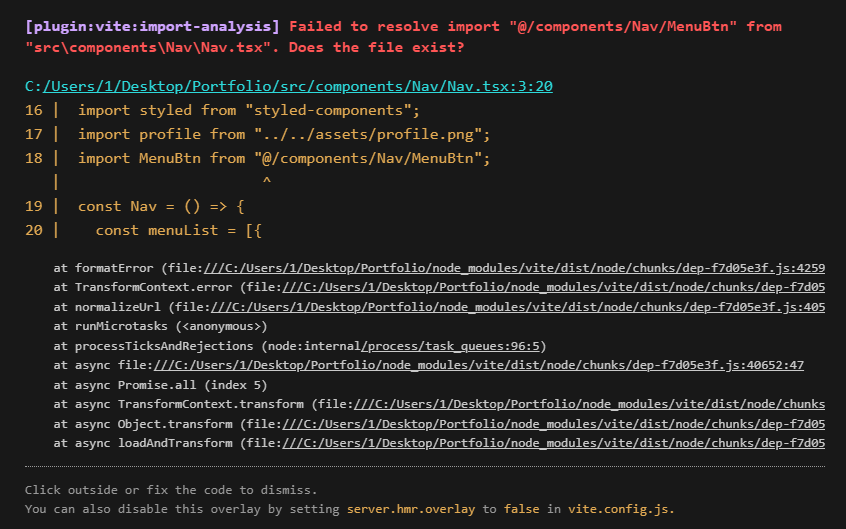
개인 프로젝트를 진행하다가 경로가 이쁘지 않아서 수정하려고 이전에 했던 것 처럼 tsconfig파일에 baseUrl과 paths만 만들었는데 계속 에러가 발생했다.
{
"compilerOptions": {
"target": "ESNext",
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
/* 경로 설정 */
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}compilerOptions안에 경로 설정 부분을 추가해주면 된다.

이전에 설정같은건 수정하면 시간이 지나서 적용되는 경우도 있다고 들어서 하루 정도 방치해뒀는데 변하는건 없었다.
그래서 뭔가 문제가 있다고 생각해서 구글링을 시작했다.
Vite 공식문서도 뒤져보고 여기저기 찾아봤는데 CRA는 webpack도 같이 수정해줘야한다는 글을 발견했다.
Vite로 만든 프로젝트도 뭔가 webpack같이 변경해야하는게 있지않을까 싶어서 그쪽으로 찾아보고 해결방법을 발견했다.
문제 해결
vite-tsconfig-paths 플러그인을 설치하고 vite.config.ts파일도 수정을 해줘야한다고 한다.
일단 vite-tsconfig-paths 플러그인을 설치한다.
yarn add vite-tsconfig-paths @types/node -D그리고 vite.config.ts파일을 수정해준다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import tsconfigPaths from "vite-tsconfig-paths";
import { resolve } from "path";
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: { find: "@", replacement: resolve(__dirname, "src") },
},
plugins: [react(), tsconfigPaths()],
});이제 프로젝트가 정상적으로 작동한다.😁