매일 이렇게 코테랑 CS공부만 하다가는 React를 다 잊을 것 같아서 포트폴리오 사이트나 만들면서 학습하고자 한다.
마지막 프로젝트 때 패키지 관리로
yarn을 사용하고Vite모듈 번들러로 React 탬플릿을 사용했는데,CRA보다 빠르고npm보다 안전해서 그대로 사용하기로 했다.
프로젝트 생성하기
일단 프로젝트 생성을 위해선 npm이나 yarn과 같은 패키지 메니저가 필요하다.
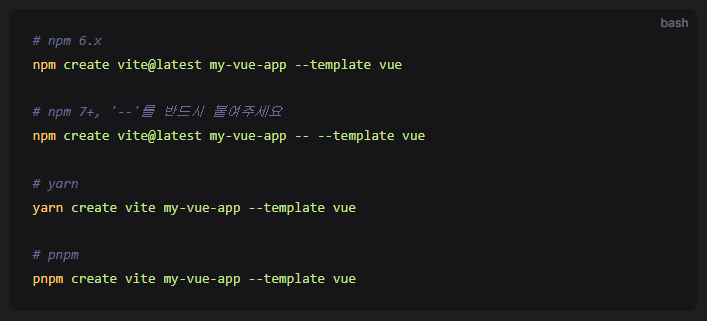
명령어는 Vite사이트에서 간단하게 찾아볼 수 있었다.
Vite 가이드

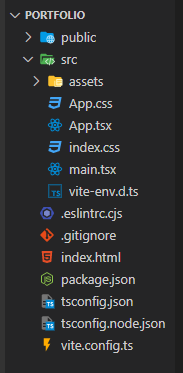
yarn create vite [프로젝트 이름] --template react-ts그럼 이제 자동으로 React 탬플릿이 완성된다. 아쉽게도 git에 대한 파일은 자동 생성되지 않는다.

이전에 웹팩에 대해서 배우다가 머리깨졌었는데 Vite는 그런거 없이 다 세팅해줘서 너무 편하다.👍
패키지 다운받기
이제 신나게 컴포넌트를 만들기 전에 먼저 필요한 패키지를 받아야한다.
나는 지금 yarn을 사용 중이기 때문에 밑의 명령어로 기본적인 패키지들을 install해줬다.
yarn install
패키지 관리용 package.json 파일과 yarn.lock 파일이 생성되고 각종 라이브러리들이 들어있는 node_modules 폴더가 생성된다.
앞으로 사용할 패키지들을 먼저 좀 생각해봤는데, 지금 당장에 이것저것 필요한게 많지는 않은 것 같다.
필요한 패키지 목록
- Styled Components: 스타일링 라이브러리
- React Router Dom v6: 라우팅 라이브러리
- Zustand or Recoil: 상태 관리 라이브러리
이전에 Recoil을 사용했었는데 이번에는 Zustand를 사용해볼까 한다.
Redux와 달리 보일러플레이트가 없고 동작을 이해하기 위해 알아야하는 코드가 적다고 한다. 포트폴리오 사이트라 가벼운게 좋고, 무엇보다 공식 사이트 캐릭터가 귀엽다.🐻
Zustand
나는 TypeScript에서 사용해서 타입이 정의된 라이브러리도 같이 받아줘야 정상적인 사용이 가능하다.
yarn add styled-components --dev @types/styled-components
yarn add react-router-dom --dev @types/react-router-dom
yarn add zustand --dev @types/zustandZustand를 받는 중에 @types/zustand가 없다고 자꾸 에러가 발생했는데, 공식 깃허브를 들어가보니 애초에 라이브러리를 TypeScript로 만들어서 @types라는 라이브러리가 존재하지 않는 모양이다. zustand github
프로젝트 실행하기
간단하게 아래 명령어로 시작할 수 있다.
yarn dev
그러면 로컬에서 사이트를 볼 수 있다.
마무리
아직 사이트 디자인이 다 완성되지 않아서 깃허브에 레포만 연결해뒀다.
오늘 읽어볼 글
Typescript 에서 Zustand 배우기
리액트로 프로젝트를 진행할때 어떻게 폴더와 컴포넌트 구조를 설계하는 것이 좋을까?