서론
Vite + React + TS 환경에서 스타일 라이브러리로 @emotion/styled를 사용하려 했는데 styled를 사용할때마다 import 경로가 예상과 다르게 자동완성되는 경우가 생겼다.
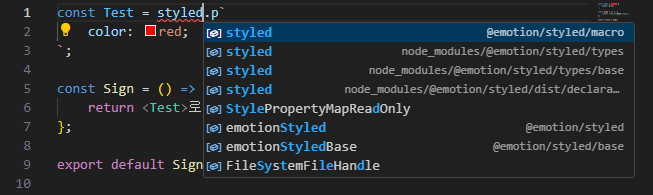
이전 프로젝트에서는 "@emotion/styled"로 경로가 만들어졌는데 자꾸 "@emotion/styled/macro"로 경로를 만들어준다. 그대로 사용하면 런타임에서 process is not defined이라는 오류가 발생한다.
아마 현재 vite 번들러를 사용 중이기 때문에 process를 찾을 수 없는 것 같다. vite는 환경변수로 import.meta.env를 사용하는데 process.env의 경로는 당연히 찾을 수 없다.
물론 자동완성되는 경로에서 뒤에 macro를 지워주면 정상적으로 동작하지만, import할때마다 경로를 수정해줘야 하는 것은 귀찮기 때문에 근본적인 문제를 해결해보고자 한다.
emotion 설정
emotion 패키지를 사용하기 위해 공식문서를 참고하여 아래 2개의 라이브러리를 설치했다.
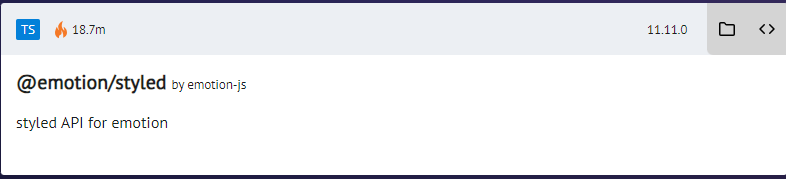
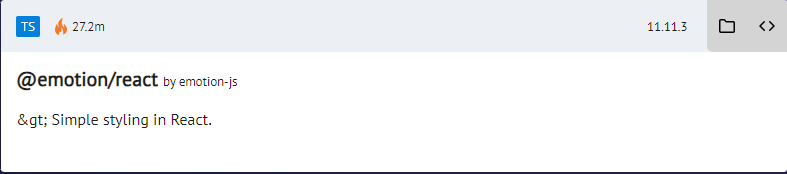
yarn add @emotion/styled @emotion/reactyarn 공식 사이트에서 위 패키지들이 TS를 지원하는지 확인했다.


TS 마크가 붙어있으면 패키지안에서 타입정의가 되어있는 패키지라는 뜻이다.
설치후에 CSS-in-JS를 사용하기 위해 tsconfig.json파일에서 compilerOptions을 설정해주었다.
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* emotion */
"jsxImportSource": "@emotion/react", // 추가한 부분
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
},
...
}
삽질
현재까지 시도해본 것들이다.
-
VS Code의 autoimport 익스텐션 제거
- import와 관련이 있어서 제거했다.
-
yarn 패키지 매니저의 캐시 삭제
- 가끔 라이브러리에서 발생하는 문제가 패키지 매니저의 캐시 문제일때가 있어서 삭제했다.
-
node_modules 제거 후 재설치
- 위와 동일한 이유
-
라이브러리 => 제거 후 재설치
- 위와 동일한 이유
-
emotion babel plugin 설치
- 번들러 환경이 달라서 CRA에서만 적용이 가능하다. 공식문서에서는 8버전 이후부터는 필수사항이 아니라고 한다.