Container-grid_layout
- 이차원 레이아웃 시스템
- 바깥에 컨테이너를 가지고 행과 열을 만들고 그 틀에 맞춰서 넣는 형태
- Coulmns,row로 구성되며 각 행과 열 사이에 공백이 있는데 gutters 라고 부른다.
.container{
dispaly: inlne-grid;
}- 외부 레이아웃과 내부 레이아웃 형태를 두가지로 설정 가능하다
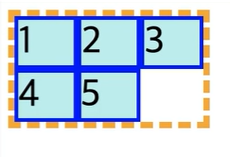
- 차례대로 아이템들이 들어가는 형태
- flex와 마찬가지로 container 에 쓰이는 형태, item에서 쓰이는 형태 두가지이다.

Container - grid-templagte-coulmns ,gird-template-rows
- 몇개의 컬럼을 만들것인지
- 몇개의 로우를 만들것인지
- 아이템이 있건 없건 명시적으로 자리를 만들어준다
행과 열을 명시적으로 주는 형태
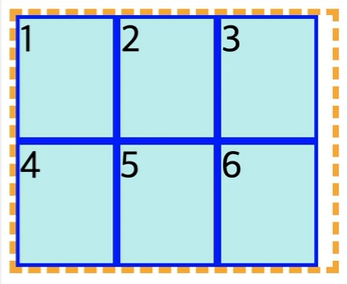
.container{
grid-template-columns: 80px, 80px, 80px;
grid-template-rows: 100px 100px;
}

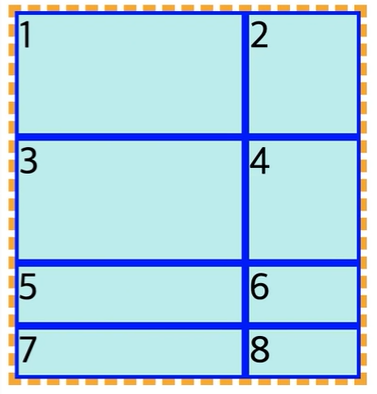
fr
- 컨테이너의 너비에 맞춰서 비유적으로 맞출 수 있다.
- 1:1:1 로 비율을 준것
- 컨테이너 아무리 늘려도 똑같은 가로 길이를 가진다
.container{
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
}

.container{
grid-template-columns: 2fr 1fr ;
grid-template-rows: 100px 100px;
}

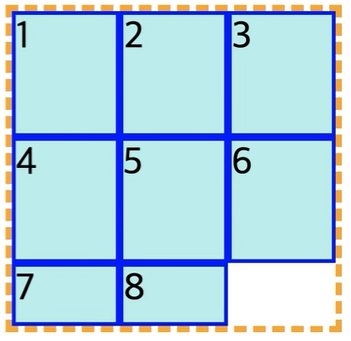
repeat(몇번 반복, 크기 지정)
.container{
grid-template-columns: 2fr 1fr ;
grid-template-rows: repeat(4,80px);
}

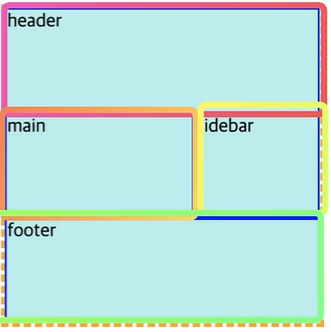
Container- grid - template-areas
- 여러개의 셀을 차지할 수 있게 하는 것
- 한가지 아이템이 무조건 네모 형태를 가지고 있어야한다
.container{
display: grid;
grid-template-columns: repeate(5,1fr);
grid-template-rows: repeat(3,1fr);
gird-template-area:
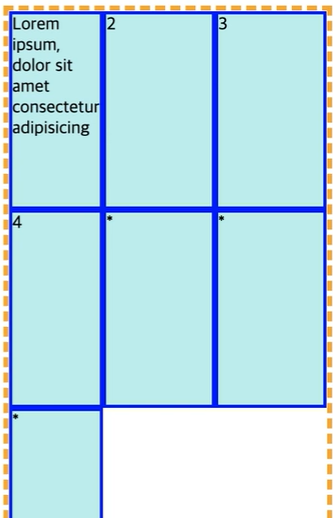
"hd hd hd hd hd hd"
"ma ma ma sb sb sb"
"ft ft ft ft ft ft";
}
.header{
grid-area:hd;
}
.main{
grid-area:ma;
}
.sidebar{
grid-area:sb;
}
.footer{
grid-area:ft;
}
Container- row-gap(grid-row-gap)
-각각의 행들의 간격
- 거터의 너비를 결정하는 것
- gird 접두사 작성하지 않고 row-gap으로 작성 된다
.container{
display: grid;
grid-template-columns: repeate(5,1fr);
grid-template-rows: repeat(3,1fr);
row-gap: 20px;
coloum-gap:50px;
}
gap(20px,50px) 로 축약해서 작성도 가능
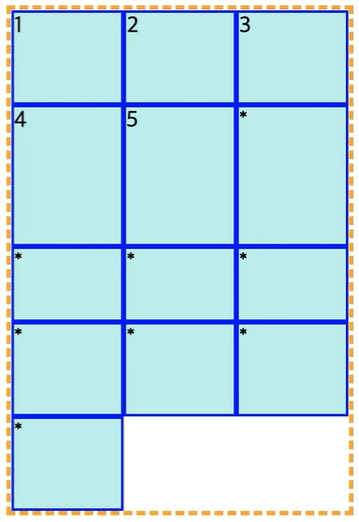
Container- grid-auto-rows, grid-auto-columns
-
흘러 넘치는 컬럼과 너비들에게 자동으로 부여해 주는 것
-
템플릿에 명시적으로 높이와 너비가 지정되지 못한 애들을 암시적으로 지정하는 것
-
넘치는 아이템이 있어야지만 알수있다
.container{
display: grid;
grid-template-columns: 10px 150px 80px;
grid-template-rows: repeat(3,1fr);
grid-auto-rows: 100px;
gird-auto-columns: 50px;
}

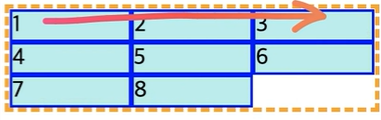
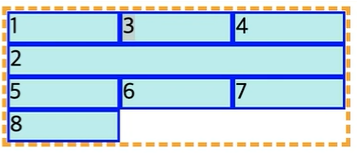
Container- grid-auto-flow
- 아이템들이 어떻게 흘러갈건지 명시
.container{
display: grid;
grid-template-columns: repeat(3,1f);
grid-template-row : repeat(3,1f);
grid-auto-row : row dense;
}

행 방향으로 자리를 잡는 것을 볼 수 있다
dense는 빈영역이 없이 꽉 차게지정할 수 있다

grid
- grid-template-rows
- grid-template-columns
- grid-template-ares
- grid-auto-rows
- grid-auto-columns
- grid-auto-flows
위의 요소들을 한번에 사용할 수 있는 단축 속성이다
앞의 애들은 외재적인 속성 (명시적인 속성 딱 지정해서 컬럼과 로우의 크기를 지정한 애들이 있고 )
아래 세가지가 암시적으로 지정하는 것( 그 아이템들이 자리 잡아야지만 볼수 있다 , css가 그 흐름에 맞춰서 암시적으로 자리를 잡은 것이다 )
grid : auto-flow / 1fr 1fr 1fr
row/column 앞이 row 뒤가 column 을 명시한 것 앞쪽이 row 뒤가 column 의 순서를 지켜야한다
명/명 , 명/암, 암/명 각각 원하는 속성을 넣어주면된다
.container{
display:grid;
grid-template-rows: 1fr 2fr;
grid-template-columns: 100px 200px;
/*위와 똑같 작성 명/명 */
grid: 1fr 2fr/ 100px 200px;
/*행과 열 중에 원하는 곳을 auto-flow 라는 값을 작성하고 싶을 때 */
grid : 1fr 2fr / auto-flow: 100px 200px;
}
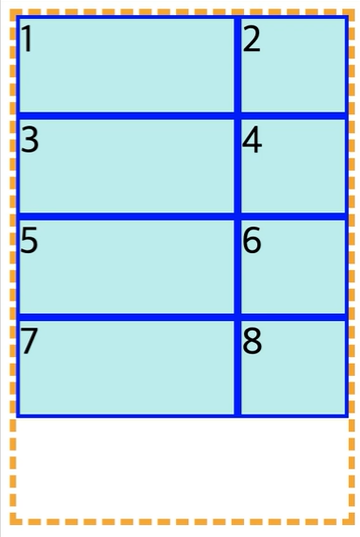
container - justify-content
justify 는 메인축 align 은 교차축을 기준으로 하는 애들이다
- grid 컨텐트 사용하려면 바깥쪽 컨테이너의 크기가 안에있는 컨테이너보다 커서 남는 공간이 있어야지 사용가능
.container{
width:100%;
height 500px;
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(3, 100px);
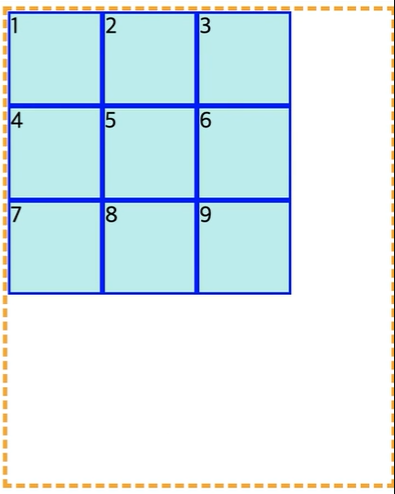
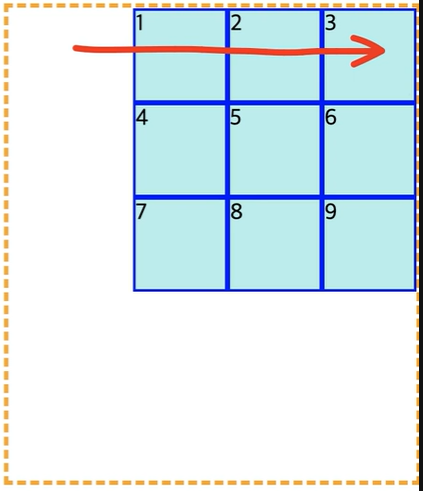
justify-content: start;
/*메인축 기준으로 시작*/
}
-start , end ,center 뿐만 아니라 flex 와 마찬가지로 space-around , space-between 을 가질 수 있음
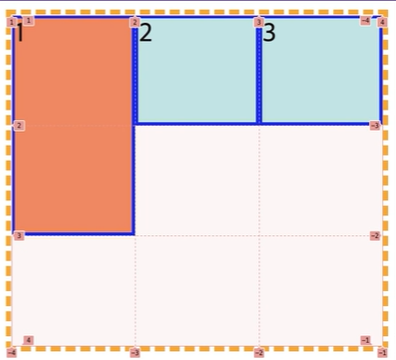
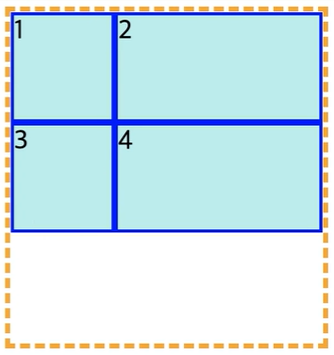
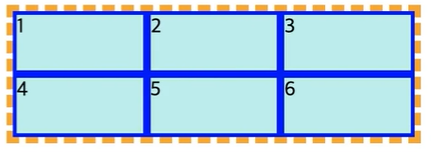
container 가 주황색 컨텐트가 나머지 파란색들
사진처럼 빈 공간이 남아있는걸 확인할 수 있다
.container{
width:100%;
height 500px;
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(3, 100px);
justify-content:end;
/* 메인축을 기준으로 끝으로 가있는것 확인*/
}
align-cotent : 교차축을 기준으로 어떻게 나눌건지를 결정한다
.container{
width:100%;
height 500px;
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(3, 100px);
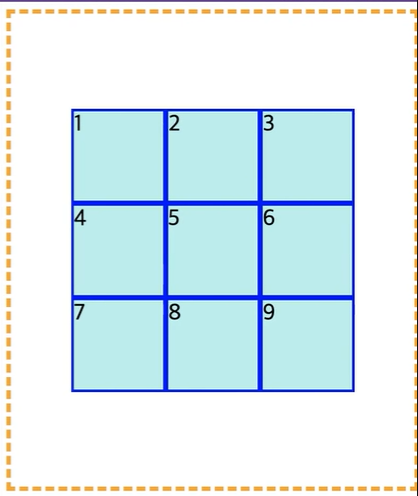
justify-content:center;
align-content: center;
}
justity-content 와 align-content 을 같이 사용하면 가운데 중앙에 정렬되는것을 볼 수 있다
아이템들의 덩어리를 어떻게 배치할건지를 결정하는 속성들이다
Container - jusfify-items, align-items
-
jusfify-content align-content 는 내부의 아이템들을 여러개의 기준으로 나열
-
items 들은 컨테이너의 크기와는 상관없이 하나의 틀 안에서 하나의 아이템들을 어떻게 배치할건지를 이야기한다
-
jusfify-items align-items 한 틀 안에서 어떻게 아이템들을 배치할 것인가를 정하는것이다

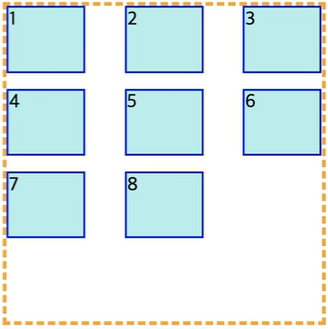
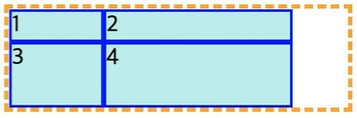
justify-items:
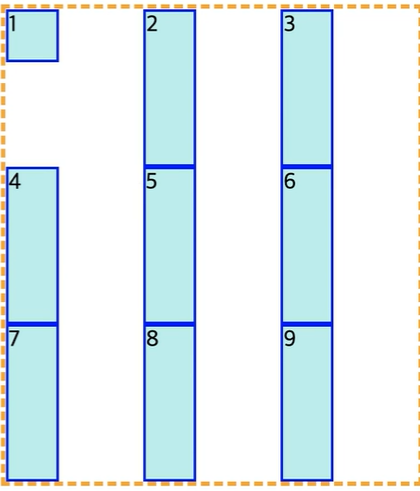
start - 아이템들이 각각의 크기를 가지고 축의 시작점들에 위치하는 것을 볼 수 있다
strech - 기본값이고 본인의 영역안에서 끝까지 늘어나는 형태를 볼수있다. 대신 자기 자신만의 height가 있을 때는 늘어나지 않음
.container{
width:100%;
height 500px;
display:grid;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3, 1fr);
justify-items: start;
}

justify-self:
-각 아이템 속성 하나에만 위치를 지정할수도 있다
.item:nth-child(2){
justify-self : end;
}grid-row
-
아이템의 row가 어디서 시작하고 어디서 끝나는지를 지정할 수 있다
-
단축 속성이다
-
grid-row-end
-
grid row-start 를 사용
grid : 1/ 3 ;사용방법을 알아보자
.container{
width:100%;
height 500px;
display:grid;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(2){
background-color: coral;
grid-row-start : 1;
grid-row-end : 3;
}

단 여기서 start 와 end 는 행의 명시가 아니라 grid 의 줄의 표시이다
넘버링은 명시적을 선언된 애들한테만 표시됨
.container{
width:100%;
height 500px;
display:grid;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(2){
background-color: coral;
grid-row-start : 1;
grid-row-end : -1;
}

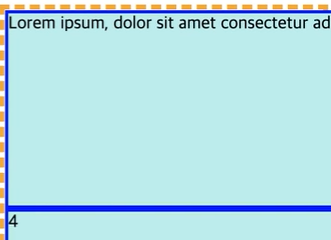
grid-row-end: -1 로 지정해주면 전체 다 차는 것을 확인 할 수 있다
.item:nth-child(2){
background-color: coral;
grid-row: 2/ span 2;
}
span을 차지하면 2번부터 끝까지 차지하겠다는 것을 의미한다
item -grid-area
-
단축속성이다 (아래 순서대로 사용하면됨)
-
grid-row-start
-
grid-colmun-start
-
grid-row-end
-
grid-column-end
.item:nth-child(2){
grid-area : 4 /2 /span 2/ -1;
}item - order
-
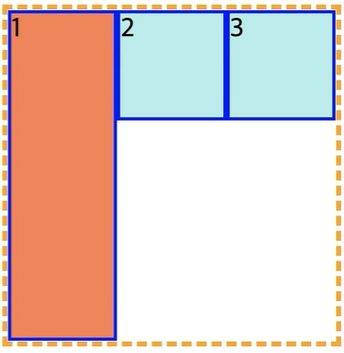
기본 초기값이 0 (우리가 일반적으로 순서를 지정하지 않은 item들은 다 0 이고 마크업 순서로 정렬이 되어있다
-
개별적인 item들에 순서를 지정할 때 사용
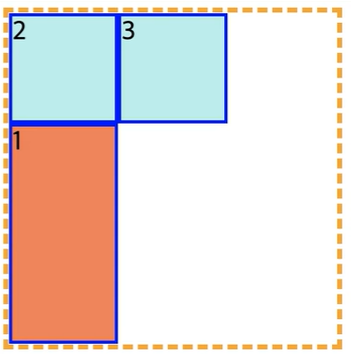
.item:nth-child(5){
order: -1;
}item- z-index
-
우리가 알고있는 html 요소들에게 모두 지정 가능한 속성이다
-
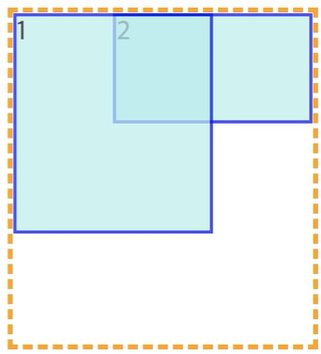
grid 특정 시작부분을 자리잡다보면 겹치는 요소가 생길 수 밖에 없다
-요소들을 쭉 나열해 두고 더 작은 값을 사용할 애들을 - 값으로 사용해주면 좋다
.item:nth-child(1){
grid-row 1 / span 2;
grid-column 1/ span 2;
z-index : 5;
}
.item:nth-child(2){
grid-row 1 / 2;
grid-column 2/ 4;
z-index : 3;
}
grid 단위 - fr,min-content, max-content
fr - 비율로 나누는 단위
.container{
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: 1fr 2fr;
}
min-content - 이 키워드 자체를 넣어서 사용 가능하다
.container{
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: min-content 1fr 1fr;
}더 이상 줄어들 수 없을 때까지 줄어든가 제일 긴단어를 가진 걸 기준으로

max-content - 해당 컨텐트를 한줄에 늘릴 수 있을 때 까지 늘린다
.container{
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: max-content 1fr 1fr;
}나머지 애들은 1fr씩 남은 부분을 1fr 씩 나눠 가진다

auto-fill
- 칼럼의 개수를 유연하게 넣을 수 있다
.container{
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(auto-fill, 100px);
grid-auto-rows : 50px;
}
minmax(min,max)
- 가장 작아질수있는 최소의 크기와 최대의 크기를 지정할 수 있다
.container{
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(auto-fill, ,minmax(100px,1fr));
grid-auto-rows : 50px;
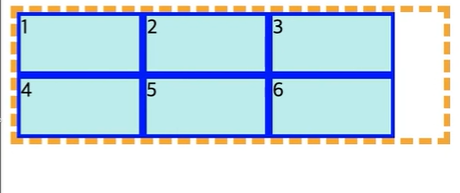
}가로로 남는 공간을 꽉 채워서 사용이 가능하다

auto-fit
- 빈공간을 만들고 싶지 않을때 유용
-늘리면 늘릴수록 꽉 채워지게된다
반응형 웹사이트 만들 때 남는 공간에 자동으로 채우게된다
.container{
display:grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(auto-fit, ,minmax(100px,1fr));
grid-auto-rows : 50px;
}
