1.Animation
transition은 user의 action(ex. hover) 이 있어야 효과를 보는 것이지만 animation은 요소가 계속 변할 수 있는 하나의 세트를 만들수있다 (다수의 스타일 변화를 자동으로 재생될 수 있게 해준다 )
- 단축 속성이다
- keyframe 이라는 세트를 만들어서 animation name으로 불러서 사용이 가능하다
ex) keyframs 세트로 작성된 예시
.cylon_eye { background-color: red; background-image: linear-gradient(to right, rgba(0, 0, 0, .9) 25%, rgba(0, 0, 0, .1) 50%, rgba(0, 0, 0, .9) 75%); color: white; height: 100%; width: 20%; -webkit-animation: 4s linear 0s infinite alternate move_eye; animation: 4s linear 0s infinite alternate move_eye; }
아래 처럼 작성된 move eye라는 keyframs를 불러와서 사용하는 것이다
@-webkit-keyframes move_eye { from { margin-left: -20%; } to { margin-left: 100%; } } @keyframes move_eye { from { margin-left: -20%; } to { margin-left: 100%; } }
keyframes
-
개발자가 애니메이션 중간중간 특정 지점들을 거칠 수 있는 프레임들을 설정함으로써 애니메이션의 중간 절차를 제어할 수 있게 한다
-
브라우저가 자동으로 애니메이션을 처리하는 것 보다 더 세밀하게 중간 동작을 제어
-
@keyframes 라는 키워드를 사용하여 작성하면된다
/*두가지 만 적용 했을 때 예시*/ /* @keyframes +이름 */ @keyframes slidein { from { margin-left: 100%; width: 300%; } to { margin-left: 0%; width: 100%; } } -
여기 top (en-US) 속성은 0%, 30%, 100% 키 프레임을 이용하여 애니메이션 됩니다. left (en-US) 속성은 0%, 68%, 100% 키 프레임을 사용합니다.
@keyframes identifier {
0% { top: 0; left: 0; } /* 0 , 0으로시작해서 */
30% { top: 50px; } /*3초에는 이 동작*/
68%, 72% { left: 50px; }/*6.8초 그리고 7.2초에는 이동작*/
100% { top: 100px; left: 100%; } /*끝날 때 동작*/
}animation-name
-
미리 작성해 놓은 keyframs 이름을 작성해주면된다 .
-
name 대소문자를 구분한다 , 0~9 , a-z ,_, - 만 섞어서 사용이 가능하다
-
global로 적용되어있는 값들을 이름으로 사용해서는 안된다
/* Global values */ animation-name: initial; animation-name: inherit; animation-name: revert; animation-name: unset;animation-name: slide; /사용자가 지정해둔 slide 라는 keyframs/
animation-duration
-
몇 동안에 재생되서 동작할건지를 정의하는 것
-
계속 반복적으로 재생할 수 있기 때문에 keyframs 하나를 한 사이클로 본다
-
delay 는 음수값을 허용하지만 duration은 0 이상의 양수 시간을 작성해줘야한다
/* Single animation */
animation-duration: 6s;
animation-duration: 120ms;
/* Multiple animations */
animation-duration: 1.64s, 15.22s;
animation-duration: 10s, 35s, 230ms;
animation-delay
- 시작하고 나서 한 사이클을 재생하는데 약간의 지연 시간을 줄 수 있는데 그것을 얼마나 지정할것이 사용하는 프로퍼티이다
/* Single animation */
animation-delay: 3s;
animation-delay: 0s;
animation-delay: -1500ms;
/* Multiple animations */
animation-delay: 2.1s, 480ms;-
양수 값은 지정된 시간이 경과한 후 애니메이션이 시작되어야 함을 의미 기본값이 0인 애니메이션이 적용되는 즉시 시작해야함을 의미
-
만약 음수 -1s 로 음수 값을 지정하면 애니메이션이 즉시 시작되지만 재생되는 시점이 애니메이션 시퀀스의 1초 부터 시작하게된다
animation-timing-function
- trasition과 동일하다
- 사용가능한 여러가지 value 들은 여기서 확인하자
🚨 여러 value들과 동작하는 모습까지 확인 가능!
https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timing-function
animation-interation-count
- 반복횟수라고 해석하면된다
- 재생횟수를 조정할수 있다
- transiton은 한번만 할수있어서 transition에는 적용할 수 없는 개념
values
- infinite : 무한 반복
- number : 1 -> 한번만 반복
animation-direction
- transition 은 a -> b 단방향으로 지정되어있는데 애니메이션은 keyframs을 제작해 두고 다양한 방향으로 지정 가능하다
animation-direction : alternate-reverse;values
-
noremal : 애니메이션 사이클마다 정방향으로 재생 순환할 때 마다 시작상태로 설정 다시 시작 이게 기본값이다
-
reverse : 매 사이클마다 역방향으로 재생
-
alternate : 매 사이클 마다 각 주기의 방향을 뒤집고 첫 번째 반복은 정방향으로 진행
-
alternate-reverse : 매 사이클마다 각 주기의 방향을 뒤집으며, 첫번째 반복은 역방향으로 진행
animation-play-state
- 사용 가능한 값이 2개 뿐이다
- 애니메이션 효과일 일시정지 하거나 러닝할수있도록 할수있음
animation-play-state : paused;values
-
running : 재생되고 있는 상태가 된다
-
paused : 애니메이션이 정지되는 상태
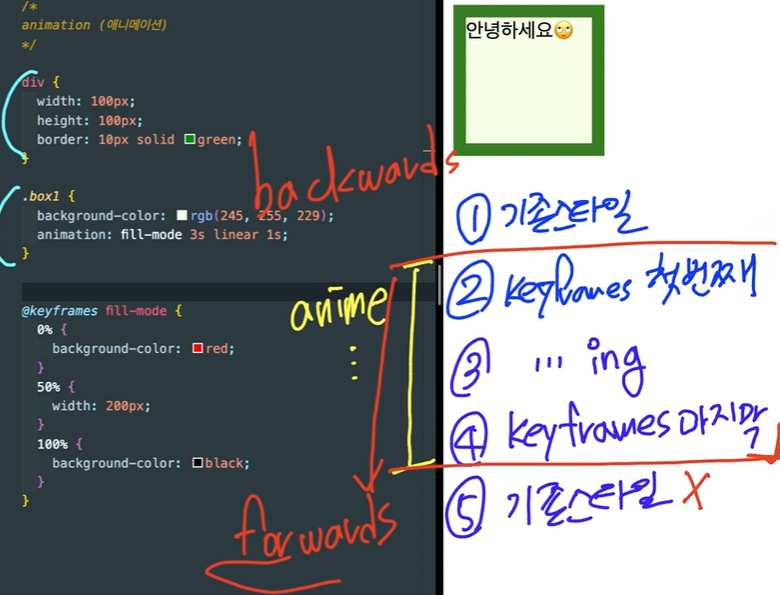
animation-fill-mode
- 애니메이션이 실행 전과 후에 대상에 스타일을 적용하는 방법을 지정
values
-
none : keyframs 에 적용한 스타일 말고 자기가 원래 가지고 있는 스타일만 적용하라
-
forwards : keyframs 실행된 마지막 모습으로 유지해라
-
backwards : 지연시간일때 keyframs들을 가지고 미리 준비해라

👌 여기서 동작을 한 번 비교해보자
https://developer.mozilla.org/ko/docs/Web/CSS/animation-fill-mode
animation (단축속성 ver)
- 설정되있는 초기값들은 이러하다
- animation name을 맨 뒤에 적는다
- 시간의 항목이 2개인데 앞쪽이 duration 뒤쪽이 delay 이다
- animation-name (en-US): none
- animation-duration: 0s
- animation-timing-function (en-US): ease
- animation-delay: 0s
- animation-iteration-count (en-US): 1
- animation-direction: normal
- animation-fill-mode: none
- animation-play-state (en-US): running
사용 예시
/* @keyframes duration | timing-function | delay |
iteration-count | direction | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused slidein;
/* @keyframes duration | timing-function | delay | name */
animation: 3s linear 1s slidein;
/* @keyframes duration | name */
animation: 3s slidein;
