1일차 학습내용
1.개요
2.HTML이란?
위와같은 순서로 작성
1.개요
(1) HTML과 웹 브라우저

웹 브라우저
크롬, 엣지, 사파리 ,파이어 폭스 등을 생각하면된다. 이들은 단순히 HTML 문서를 보여주는 뷰어 용이 아니라 웹 페이지를 분석 할 수 있는 도구들까지도 제공하고 있다
HTML( HyperText Markup Language)
웹 브라우저가 이해할 수 있도록 작성된 언어이다
Hyper Text: 웹 페이지간에 이동할 수 있도록 이루어진 요소,
현재는 웹 문서를 이루고 있는 요소 하나하나를 다 Hyper Text 라고 한다
Markup Language: 데이터 그 자체로 어떤 방식으로 어디에 어떻게 표현할지 기술하는 것 (2) HTML,CSS,JavaScript
[구조] HTML: 웹 문서의 기본적인 골격을 담당
[표현] CSS: 각 요소들의 레이아웃, 스타일링을 담당
[동작] JavaScript: 동적인 요소 사용자와의 인터랙션을 담당
(과거에는 단순히 웹페이지가 정적인 정보전달의 목적으로 썼지만 현재는 웹 어플리케이션의 형태로 JavaScript의 중요성이 강조됨)
(3)🖥웹 표준,웹 접근성,웹 호환성
✔웹 표준(Web Standards)
의미적으로 해석할 수 있는 사전을 만들었다고 생각하자 이렇게 사전적으로 정의되어 있어 이를 준수하여 작성한다면
운영체제, 브라우저 마다 개발자가 의도한 대로 보여지는 웹 페이지를 만들 수 있는 것이다.
-HTML5는 W3C라는 웹을 창시한 단체에서 2014년 공식 표준화
-2019년 WHATWG(애플,모질라,구글,MS)에서 HTML Living standard 표준
---> 이를 HTML5로 부르며 사용중이다
✔웹 접근성 (web Accesibility)
웹 접근성은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹 사이트를 이용할수 있는 방식을 가르킨다
ex) 크롬 화면에서 tab 키를 이용하여 버튼 접근, 키보드 없이 입력할수있는 기능 등 ✔웹 호환성(Cross Browsing)
웹 브라우저의 버전, 종류와 관계없는 웹 사이트 접근을 말한다
웹 표준을 통한 브라우저 호환성 확보
2.HTML이란?
(1)HTML은 어떻게 생겼을까
-웹 페이지를 구성하고 있는 요소 (element)하나하나를 "태그" 라는 표기법으로 작성
-태그를 통해 어떤 요소인지 (제목,본문, 이미지, 비디오 등) 명시
-태그의 이름은 HTML5 웹 표준에 맞게 작성

요소 (element)
여는 태그 (Opening tag): <요소의 이름>
닫는 태그 (Closing tag):</요소의 이름>
내용(content):요소의 내용, 웹 브라우저에게 개발자가 알려주기 위한 내용을 넣어주는 것이다
빈요소(Empty element)
- text 의 형태를 가지지 않는 것
-내용이 없는 이미지, 수평선 줄바꿈등을 빈요소 라고 부른다
-이 경우 닫는 태그를 추가로 명시하지 않아도 된다.
-empty element 이외에도 Self-Closing element , Void element 등 여러개의 이름으로 불리운다
요소의 중첩(Nesting)
태그 안에 또 다른 태그가 들어가는 포함관계

부모태그 : Ul
자식태그 : li
이렇게 여러 요소가 중첩될 경우에는 , 열린 순서의 반대로 닫혀야한다
이렇게 서로의 포함관계 (부자관계)를 구분하기 위하여 들여쓰기를 사용한다.
주석(Comments)
< !-- 주석내용 -- >
-브라우저는 주석을 무시하며 사용자가 주석을 보이지 않게 한다.
-주석의 목적은 코드에 메모를 추가하거나, 혹은 사용하지 않은 코드를 임시로 처리하기 위함이다.
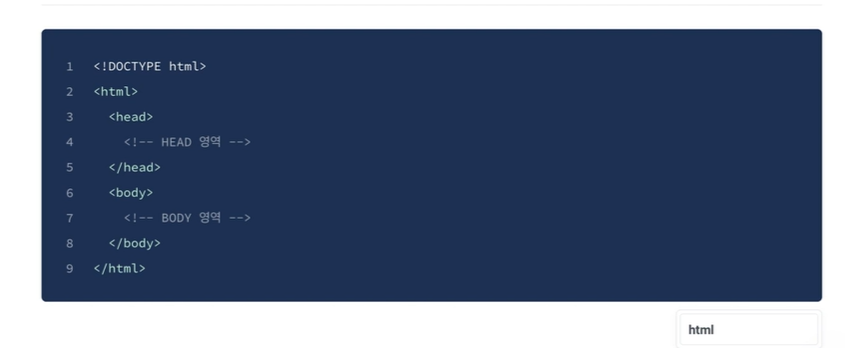
(2)HTML 문서의 구조
<HTML의 기본 골격사진>
-!DOCTYPE html: document의 타입을 명시하는 것 , 이 문서의 타입이 HTML이다.
-html: 페이지 전체의 컨텐츠를 감싸는 루트(root)요소, 최상위 요소
(무조건 하나의 문서에 하나만 있어야하고 , 모든 태그들이 이 안에 정의되어 있어야한다)
👶html의 자식요소 태그들
● head : 웹 브라우저 화면에 직접적으로 나타나진 않는 웹페이지의 정보
Meta tag: 문서의 일반적인 정보와 문자 인코딩 명시
title: 브라우저의 이름을 명시
● body : 웹 브라우저 화면에 나타나는 모든 콘텐츠(head를 제외한 모든것들)
(1) 구획을 나누는 태그
- 단독으로 사용했을 때 눈에 보이지 않음
-여러가지 요소들을 묶어서 그룹화, 섹션을 합칠 때
-아이템이 없고 단독으로 사용시 눈에 보이지 않음
-Container의 역할을 가지고 있는 애들
(2) 그 자체로 요소인 태그
- 단독으로 사용했을 때에도 눈으로 확인 가능
ex) 버튼, 텍스트, 입력창 등
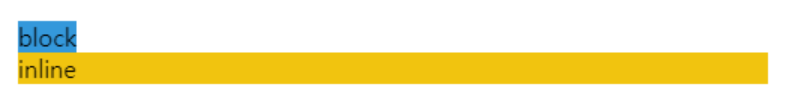
HTML 요소들은 Block과 Inline으로 나눌 수 있다

블록(Block)
-블록 레벨 요소는 언제나 새로운 줄에서 시작하고 ,좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다 (옆에 아무것도 둘수 없음)
📌상자를 아래로 쌓는 모양이라고 생각하면 이해가 쉽다
인라인(Inline)
-인라인 요소는 줄의 어느 곳에서나 시작할 수 있다
-바로 이전 요소가 끝나는 지점부터 시작하여, 요소의 내용(Content)만큼만 차지
✨포함 규칙
1. 같은 형태의 다른 요소를 안에 포함할수 있습니다
a. 블록>블록 , 인라인> 인라인
2. 대부분의 블록 요소는 다른 인라인 요소도 안에 포함할 수 있다.
3. 인라인 요소는 블록 요소를 포함할 수 없습니다.
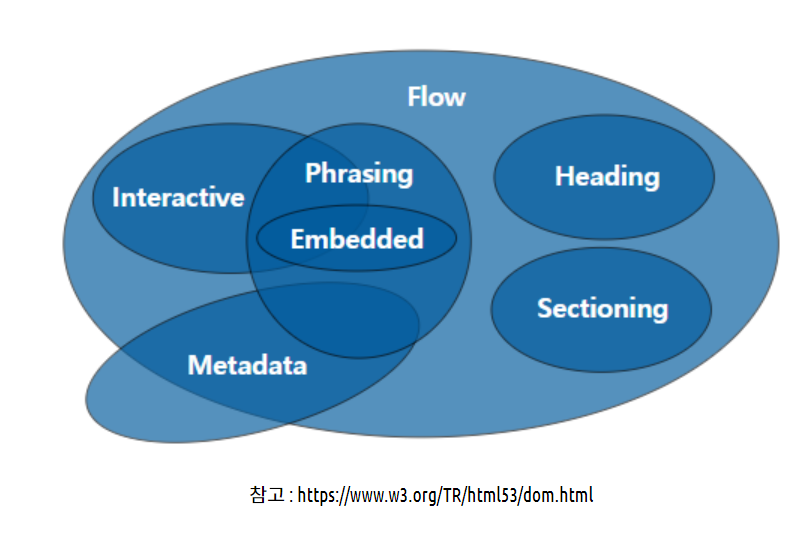
콘텐츠 카테고리
-HTML5 부터 비슷한 특징을 가진 요소끼리 묶어서 7가지 카테고리로 세분화
-하나의 HTML요소가 여러 콘텐츠 카테고리 내의 포함관계에 들어갈 수 있다.

메타데이터 콘텐츠(Metadata Content):문서의 메타 데이터 (정보), 다른 문서를 가리키는 링크 등을 나타내는 요소
-> 헤드에 들어가는 문서의 정보 혹은 자바스크립트나 스타일시트를 연결하는 링크
플로우 콘텐츠(Flow Content): 웹 페이지상에서 메타데이터를 제외하고 거의 모든 요소 , 보통 메타 데이터들이 헤드에 들어가기 때문에 바디의 요소들이 거의 플로우 콘텐츠라고 생각하면된다
섹션 콘텐츠(Section Content): 웹 문서의 구획(Section)을 나눌 때 사용
헤딩 콘텐츠(Heading Conten): 섹션의 제목(Heading)과 관련된 요소
프레이징 콘텐츠(Phrasing Content):문단에서 텍스트를 마크업할 때 사용
임베디드 콘텐츠(Interactive Content): 사용자와의 상호작용을 위한 컨텐츠 요소
-> 버튼을 클릭한다던가 대표적으로 회원가입 요소들을 생각해 보자
