
1.텍스트 요소
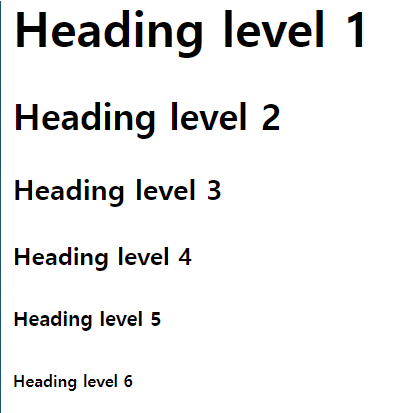
(1) 제목 h1-h6
아래 사진처럼 크기별로 설정이 가능

**사용일람(준수해야하는 법칙)**웹 브라우저가 제목 정보를 사용해서 자동 문서 콘텐츠의표를 만들수있 제목단계를 생략하는 것은 피한다 글씨 크기를 위해 이 태그를 사용하지마라 페이지 하나의 h만 사용 (웹 접근성과 표준성을 지키기 위함이다)
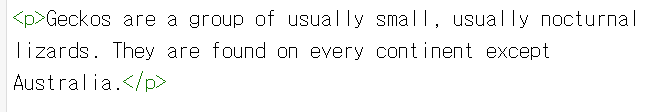
(2) 본문 p태그

출력 값

블록 레벨로 여러가지 인라인 요소들을 담아서 구현 p 태그 안에는 개행을 해도 적요이되지 않음 여러개의 p태그 안에서는 문장 사이의 한 줄 높이의 여백 들어온다 빈 공간을 만들기 위해서 태그를 하나 더 넣는 일은 삼가하자
(3) br 태그: 텍스트 안에 줄 바꿈 (엔터)
내용을 가지지 않는 빈 요소 문단과 문단 사이에 길게 빈 여백을 주고 싶다해서 남발하지말자
(4) blockquote: 인용 블록 요소 & q: 인라인 인용문 요소
blockquote
-안쪽의 텍스트가 긴 이용문
q
-둘러싼 테스트가 짧은 애들을 간결하게 사용
(5)cite 태그
인용문의 출처나 문서 메세지를 가르키는 URL
인용문의 맥락 혹은 출처 정보를 가르키는 용도라는 면에서 blockquote 와 q와 유사하다
(6) pre 태그
서식에 미리 형식이 지정되어 있어서 별도의 처리 되어 있지만 그대로 출력하고 싶을 때 사용 하나의 이미지처럼 보이기도함


(7) figure 태그
독립적인 콘텐츠를 표현한다
이미지, 비디오, 도표 등을 묶어서 위 아래 설명 붙일 때 사용
(8) hr 태그
이야기의 장면 전환 문단과 문단 사이를 나눌 때 사용한다
스타일링 하고 싶다면 HTML 속성 사용 안하고 CSS로 이용하자
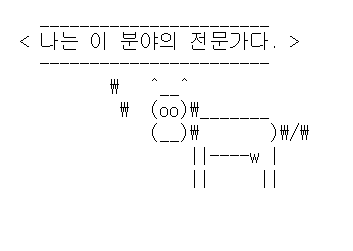
(9) abbr 약어 태그
마우스를 올려 놓으면 원래 의미가 나타남
title 속성과 짝을 이루어서 사용한다

(10) address 태그
sns 주소나 메일주소 통칭해서 사용
(11) bdo 태그
텍스트의 방향을 바꿀 때 사용한다
2. 텍스트 포매팅 요소
태그들 안에 있는 내용들은 다른 애들보다 의미를 가진다고 생각하면 쉽다
(1) b /strong 태그
둘의 결과적으로 똑같이 출력된다 , 둘 다 글자가 굵게 나온다
태그의 사용
-요약, 키워드, 리뷰 제품명, 특별한 중요성을 가지고 있지는 않지만 굵게 표시할 부분에 사용 (콘텐츠 전체를 강조하고 싶다고 스타일링 적으로 얘를 사용하면 안된다 )
strong
-높은 중요도 요소 , 먼저 눈에 띄어야 하는 애들에 사용한다 앞뒤 요소 중에 얘가 제일 중요할 때
--> 우리가 볼 때는 별 차이 없지만 스크린 리더에서는 훨씬 더 강조하여 읽는 등의 기능에 쓰인다
(2) i/em 태그
공통적으로 둘 다 기울임 꼴로 보인다
하지만 의미는 완전히 다른 태그들이다
i
주위와 구분해야 하는 부분을 나타낸다 기술용어나 외국구절등을 예시로 들수있다 앞뒤와 톤이 다르게 읽혀야 하는 애들
em
텍스트의 강세를 나타낸다
------ 🎈알고 있으면 유용한 애들 🎈------
(3) mark 태그
검색 시 동일한 부분이 하이라이트 되는 기능이라고 생각하자 ,형광펜으로 긋는 느낌의 형태 정확한 목적이 있을 때만 사용하자
(4) small
덧붙임 글 요소 저작권과 법률 표기 등의 작은 텍스트를 나타낼 때
(5)sup -위첨자 , sub -아래 첨자
sup
지수나 거듭제곱을 표현할 때 좋다
sub
배치를 아래로 내리고 조그맣게 화학식 등 에 사용된다 논문의 각주 ,변수 등
(6) del/ins 태그
del
문서에서 제거된 텍스트의 범위를 나타냄
ins
문서에 추가된 텍스트의 범위 나타낼 때 사용
(7) code 태그
pre
태그와 비슷하긴한데 얘는 블럭요소 -> 묶어서 여러 줄
code
인라인 요소로 짧은 코드 조각을 나타내는 스타일에 사용한다 ->한줄한줄
(8) kb 태그
키보드의 입력 임의의 장치를 사용한 사용자의 입력을 나타낸다
3. a 태그과 하이퍼링크
a 태그
대표적인 속성
(1) href
하이퍼링크들을 넣을 수 있다 a 태그는 다른 곳으로 이동을 시키는 태그라서 목적지를 나타내 줘야한다 그 목적지를 나타내 주는게 href
*링크에는 절대경로 : (ex) https://zero-base.co.kr/courses/207691
상대경로 : 현재 위치를 기준으로 이동할 파일이 어디에 있는지 명시 하이퍼 링크가 가르키는 링크는 HTTP 기반 URL이외에도 사용가능한 애들
대표적안 속성 (2) target
목적지를 어디에 띄울건지 결정할 수 있다
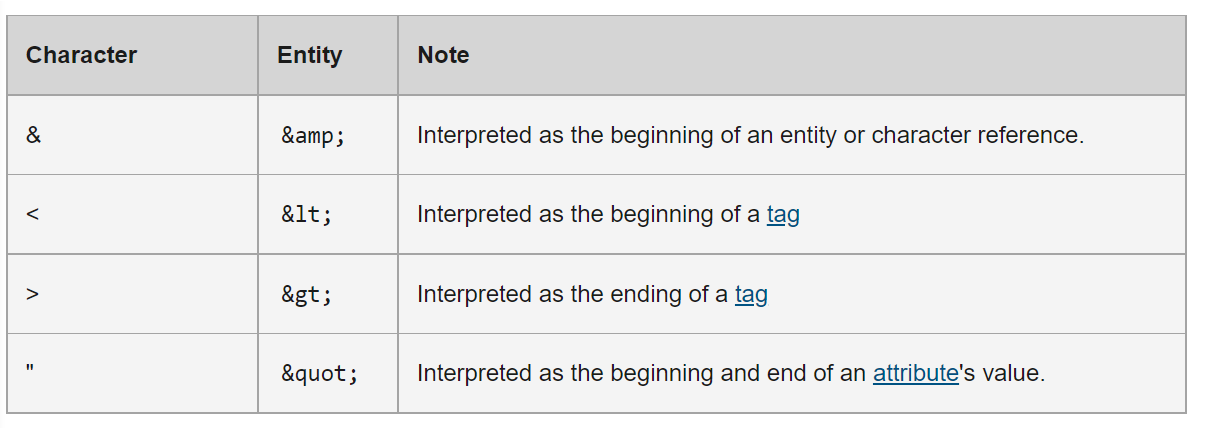
4.Entity
** HTML 에서 문자 < , > , " 및 &는 예약어이자 특수문자이다. 이들은 HTML 구문 자체의 일부로 이들을 표현해 줄수있는게 엔티티이다
다양한 더 다른 엔티디 들이 궁금하다면 여기를 참고하자
https://dev.w3.org/html5/html-author/charref
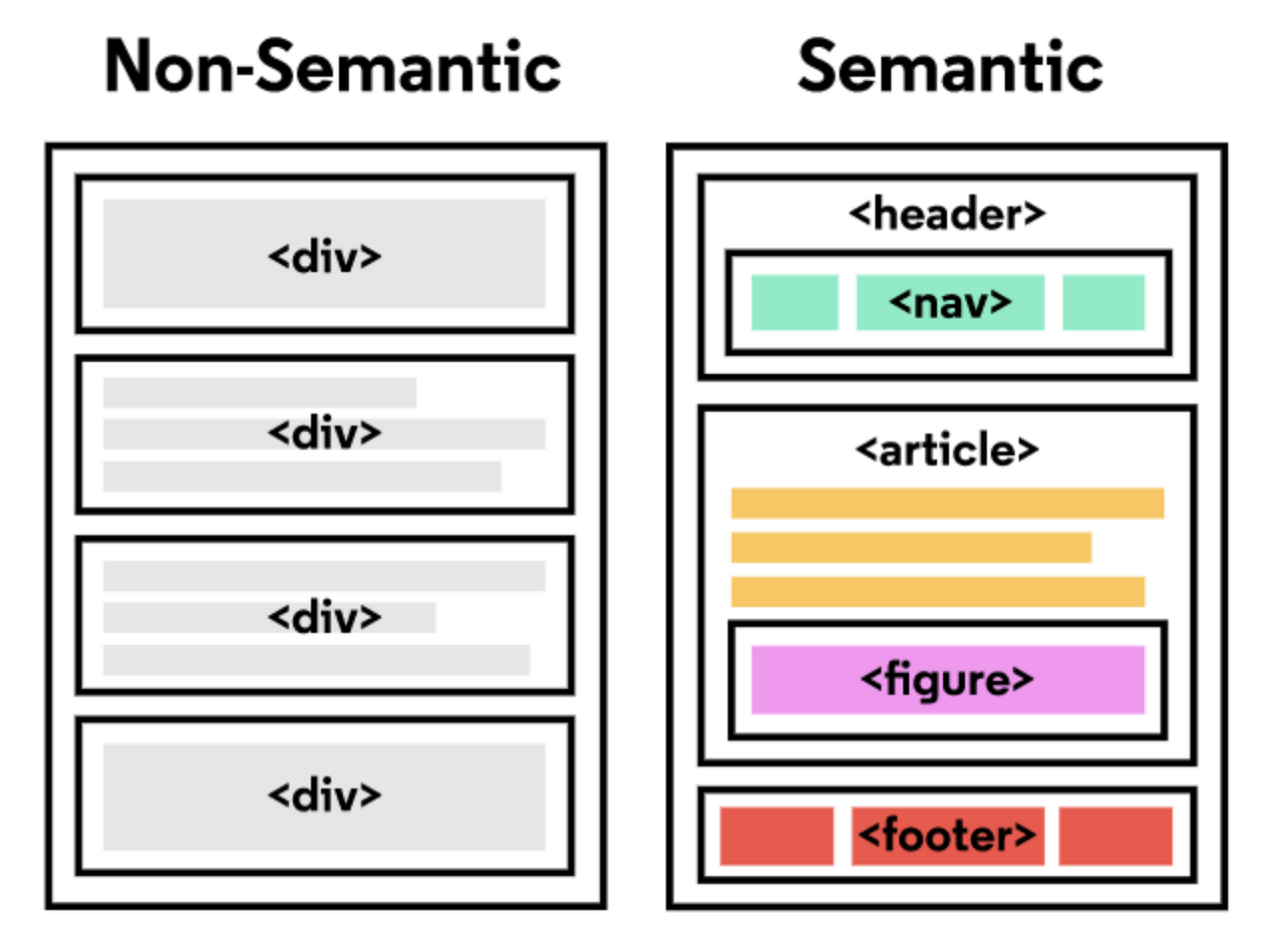
5. 구조를 나타내는 요소
(1) container

non-semantic 요소들

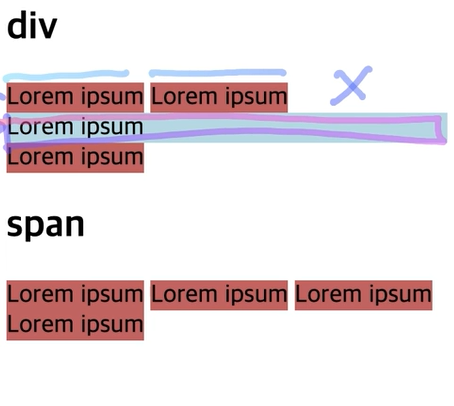
div
블럭요소
특정 구역이나 구획을 분할하거나 묶어서 그룹화 할 때 사용
순수 컨테이너로서 아무것도 표현하는것이 없다 (의미 🙅♀️)
span
인라인 요소
또한 순수한 컨테이너
보통 구문 콘텐츠를 담기 때문에 텍스트를 꾸밀 때 주로 사용
본인이 가지고 있는 컨텐츠의 크기만큼 늘어난다
semantic 요소들
의미를 가지고 있는 애들을 시맨틱 태그, 혹은 시맨틱 요소라고 한다
이 요소들의 의미를 고려하여 구조를 설계하고 코드를 작성!
header
-소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다
-전체 웹 페이지에 하나만 사용
-header와 footer 는 이동해도 동일하게 보이는 경우가 많다
-페이지 제목, 굴 제목으로 사용하기도 한다
footer
-웹 페이지의 정보나 연관된 사이트를 연결하는 아이콘, 연락처, 저작권 등을 담는다
nav
-내 페이지가 전체 홈페이지에서 어디에 위치하는지 보여주고
-현재 페이지와 또 다른 페이지로 링크를 보여주는 구획
-현재 웹 페이지의 개요 등
aside
-보통 사이드 바를 만들 때 사용
-문서의 내용과 간접적으로만 연관된 부분 나탭니다
-광고도 이에 해당
main
-body 태그의 하위 태그로 들어가며 얘도 하나만 쓸수있다
-메인은 하나지만 안에는 여러 내용이 존재
article
-하나의 웹 페이지 안에 여러 개 사용가능
-독립적으로 구분이 가능해서 배포하거나 재사용 가능(대표적으로 블로그글)
-각각의 글이 article의 요소가 되며 그 안에는 또 여러 개의 section이 존재
section
-section은 독립적으로 가져갈수는 없다
-전체 글에 흐름에 있어서 문맥적으로 호흡이 끊겨서 바뀌는 부분에 사용
검색 엔진은 의미론적인 마크업을 분석하여 페이지 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주 ( 정보 수집할 때 관계를 얻고 더 정확하게 웹에 노출됨) 스크린 리더 페이지를 탐색할 때 의미론적 마크업 푯말로 사용(접근성 측면 🙆♀️) 개발자들 간의 유지보수가 용이(생산성 측면에서 🙆♀️)
6. 목록과 표
목록의 종류
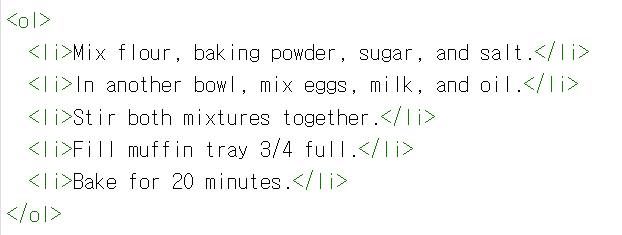
1) ol 태그
ordered list 로 정렬된 목록을 나타낸다 보통 숫자 목록으로 표현

type 속성
- 'a' 는 소문자 알파벳 정렬
- 'A' 는 대문자 알파벳
-'i' 는 소문자 로마 숫자
-'I' 는 대문자 로마 숫자
-'1' 은 숫자(기본값)을 나타냅니다
start 속성
항목을 셀 때 시작하는 수를 변경할 수 있다
reversed 속성
목록을 역순으로 보여준다(reversed = true로 지정)
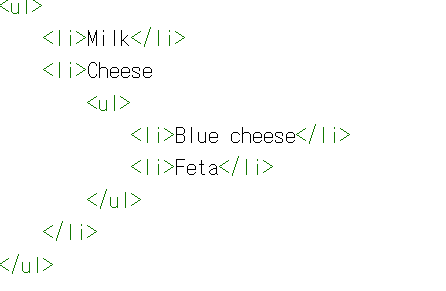
2) ul 태그
unodered List(비정렬 목록)
들여쓰기 할 수록 하단으로 정렬되고 모양도 달라짐 별도의 속성은 없다

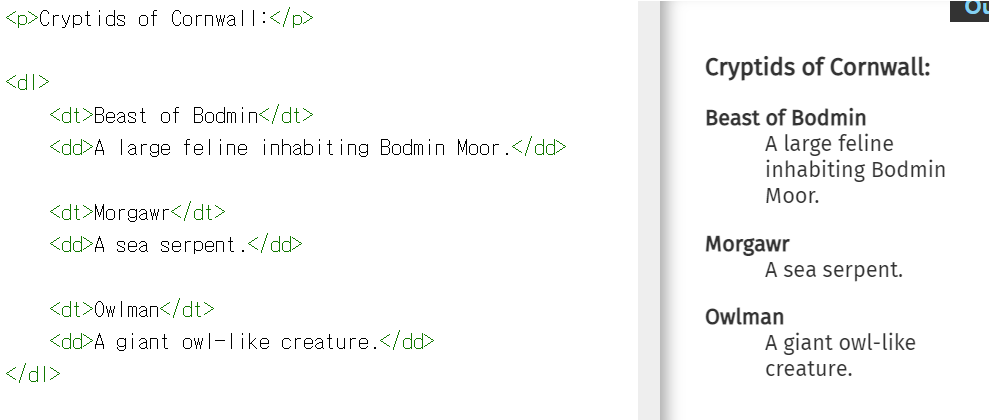
3) dl 태그
dt와 dd 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성
주로 용어 사전 구현이나 메타데이터(키 - 값 쌍 목록)을 표시할 때 사용

dt에 들어간 애를 dd가 설명한다고 보면된다
여러 용어에 설명하나, 설명 하나에 여러 용어를 정의하는 것도 가능
대신에 dt와 dd의 형제는 이들끼리만 가능하고 div 태그같은건 쓸수없다
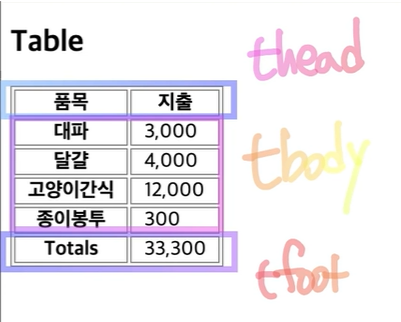
Table 태그
th는 무언가를 대표하는 것 (header 라고 생각하면 쉽다)
td는 데이터
tr은 로우
♦ 이건 지금 내가 손으로 짜면서 복습중이다 여기 나오는 표가 내가 만든것
| 나라이름 | 수도 | 인구 |
|---|---|---|
| 한국 | 서울 | 5100만 |
| 미국 | 워싱턴 | 3억 |
| 태국 | 방콕 | 6900만 |
thead , tbody , tfoot은 이모습을 보며 이해하자

7.임베디드 요소
우리가 직접 그 내용을 코드로 작성하는게 아닌 외부의 소스를 불러와서 삽입하는 것을 말한다 오디오나 이미지같은 멀티 미디어 요소가 여기에 해당됨
이미지 삽입요소 img
-> 문서에 이미지를 넣는다

속성 종류
-src : 필수 이며 , 포함하고자 하는 이미지의 경로를 지정
-alt :특성은 이미지의 텍스트 설명이며 필수는 아니지만 스크린 리더가 alt을 읽어서 사용자에게 이미지를 설명하므로 접근성 차원에서 매우 유용 또 네트워크 오류나 콘텐츠 차단, 죽은 링크 등 이미지를 표시할 수 없는 경우도 이 속성 값을 대신 보여준다
-title: 마우스를 올리면 뜨는 텍스트
-width: 속성은 숫자만 들어갈 수 있다

- jpeg는 압축률이 높아서 가장 많이 사용
- png는 투명도가 적용된다는게 중요
- svg는 벡터 이미지이다 아이콘, ui 요소로 많이 쓰임
- webp 는 이미지의 용량이 작아서 웹 브라우저가 불러오는게 빠르다
-> 벡터 이미지와 레스터 이미지의 차이점은 이미지를 크게 확대 했을 때
레스터는 계단형으로 깨지고 svg는 안깨짐
지원되는 브라우저들이 뭔지 알수있다
video 태그

img와 다르게 자식 요소를 가질 수 있고 그렇기에 비디오가 재생 안될 때 출력해야하는 문구를 설정 가능하다
video는 src 소스가 선택사항이다 source 태그를 이용할 수가 있기 때문에
속성 종류
-control : 재생을 하는 플레이어를 넣어줄 수 있음 이 속성은 기본값이 false이기에 쓰려면 설정해야한다
-autoplay : 웹 브라우저를 처음에 딱 열었을 때는 자동 재생이되고 새로고침을하면 재생되고 있지않는다 sound가 있을 경우에는 user가 놀랄수있기 때문에 이와 같은 경우에는 이 속성이 안 먹힘
-Muted : 이 속성은 새로고침을 해도 계속 재생된다
-loop : 무한반복한다
-poster: 썸네일을 지정할 수 있는 태그 이 속성에 값을 입력하지 않으면 시작화면이 썸네일로 지정되어있음
audio태그
-비디오 태그와 대부분 유사
-얘도 scr 이 선택 사항이고 source 태그를 자식 요소로 가질 수 있다
-비디오와 마찬가지로 autoplay여부를 막고 muted 사용하면 된다
canvas 태그
-캔버스 요소
-블록 요소로 그래픽과 애니메시션을 그릴수 있는 태그
inframe 태그
-인라인 프레임 요소(아무 웹사이트나 사용은 불가 지도가 가장 대표적임)
-다른 HTML페이지를 띄울 수 있다
8.Form 요소
사용자에게 정보를 입력할 수 있는 장치를 마련해 주고 그 정보를 서버로 넘길 수 있도록한다 대화형 컨트롤이라고 볼수있다

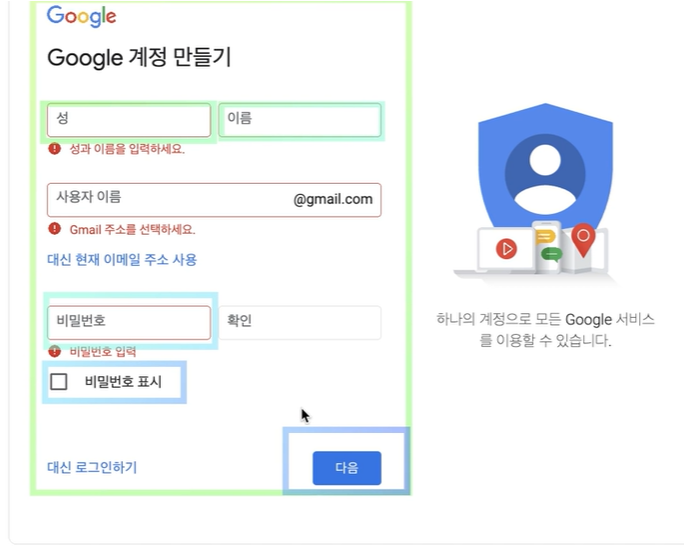
폼의 한 세트라고 볼수있는 사진 속성 종류
-action : 양식 데이터를 처리할 프로그램 버튼이나 input의 특성을 재정의
최종 목적이를 action에 넣으면 된다고 생각하자 이미 정해진 주소에 보내주기만하면된다
-method : 양식을 제출할 때 사용할 HTTP 메서드
1)post 메서드: 본문으로 받은 데이터를 전송한다
2) get 메서드 : 양식 데이터를 action URL과 구분자 뒤에 이어 붙여서 전송
3)dialog : 양식이 dialog 안에 위치한 경우, 제출과 함께 대화 상자를 닫습니다
🔥 대부분 POST를 사용해서 사용한다🔥
input 태그
-사용자에게 입력을 받는 부분을 의미 , 빈 요소로 자식 둘 수 없다
iuput의 속성 type
1)text : 개행이 불가능하고 엔터를 치는 순간 전송된다
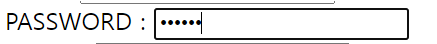
2)password: 입력시 비밀번호가 가려서 보여진다

3)email:@형식으로 입력하지 않으면 브라우저에서 잘못된 양식이라고 알려줌
4)tel : tel은 한글도 입력이 된다 형식이 안 맞다고 바로 뜨거나 하지는 않는데 모바일에서 tel로 지정된 타입이 선택되면 숫자 키보드가 뜨는 기능등르 추가할 때 쓰임
5)number: 숫자를 입력할 수 있다
6)range: 얘도 숫자인데 이런식으로 조절하는 숫자

7)date: 날짜 입력할 수 있는 클릭하면 달력이 나오는 등 브라우저마다 모양은 다름
8)time: 시계의 아이콘이 나와서 시간 입력 가능
9)submit :버튼의 형태로 제출 모양을 띄게됨
10)button: value 를 지정하지 않으면 네모난 작은 버튼 생김
11) reset : input 들을 초기화 시켜주는 애들
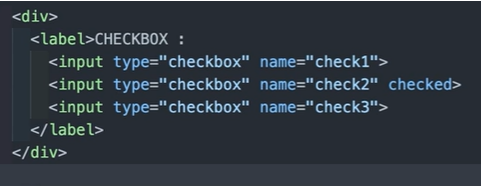
12) checkbox : 체크박스 생성 checked 속성 넣어서 자동으로 체크 넣어서 기본값 생성 가능 얘네는 중복 선택 가능

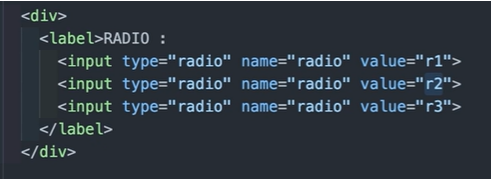
13)radio button: 라디오 버튼 생성 버튼은 중복 선택안되게 하려면 name을 다 동일하게 지정해줘야함 value 를 써서 어떤 버튼이 제출되었는지 확인할수있다

input 속성
-name : name은 폼을 제출하면 어떤 값이 들어가는지 구분 가능
-placeholder : 입력 값 입력 전 흰트를 보여준다
-autocomplete: 자동 완성 On으로 세팅하면 한번이라도 입력한 적 있다면 후보값들을 보여주고 off로 하면 이전 값들 안 보인다
-required: 필수 속성 지정 -> 입력하지 않고 제출하면 제출안되도록
-disabled: 입력같이 회색처리되면서 커서도 올라가지않게 비활성화 해당 input 자체가 폼 전송 제출에 포함이 안된다
-readonly : 읽기 전용 커서 활성화 안되고 값을 입력할 수 없다 value 값을 지정해두고 쓰고 싶을 때 사용한다 얘는 입력만 안되고 전송은 또 됨
-min,max : 숫자의 최대값 최소값
-step : 숫자 증가 감소 간격을 설정해주는것
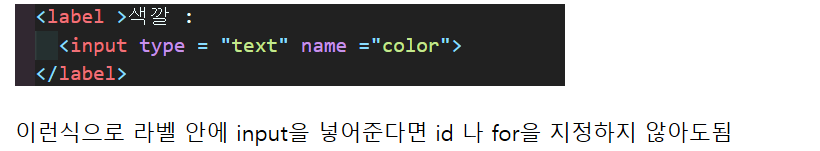
label 태그
사용자가 정보를 입력할 수 있는 영역 input()앞에 label을 이용해서 딱지를 붙여준다고 생각하면 쉽다
label을 input요소와 연관 시키려면, input의 id 속성을 넣어주고 그런 다음
label에 id와 같은 for 속성을 세팅해주면 된다
이런식으로 라벨 안에 input을 넣어준다면 id 나 for을 지정하지 않아도됨

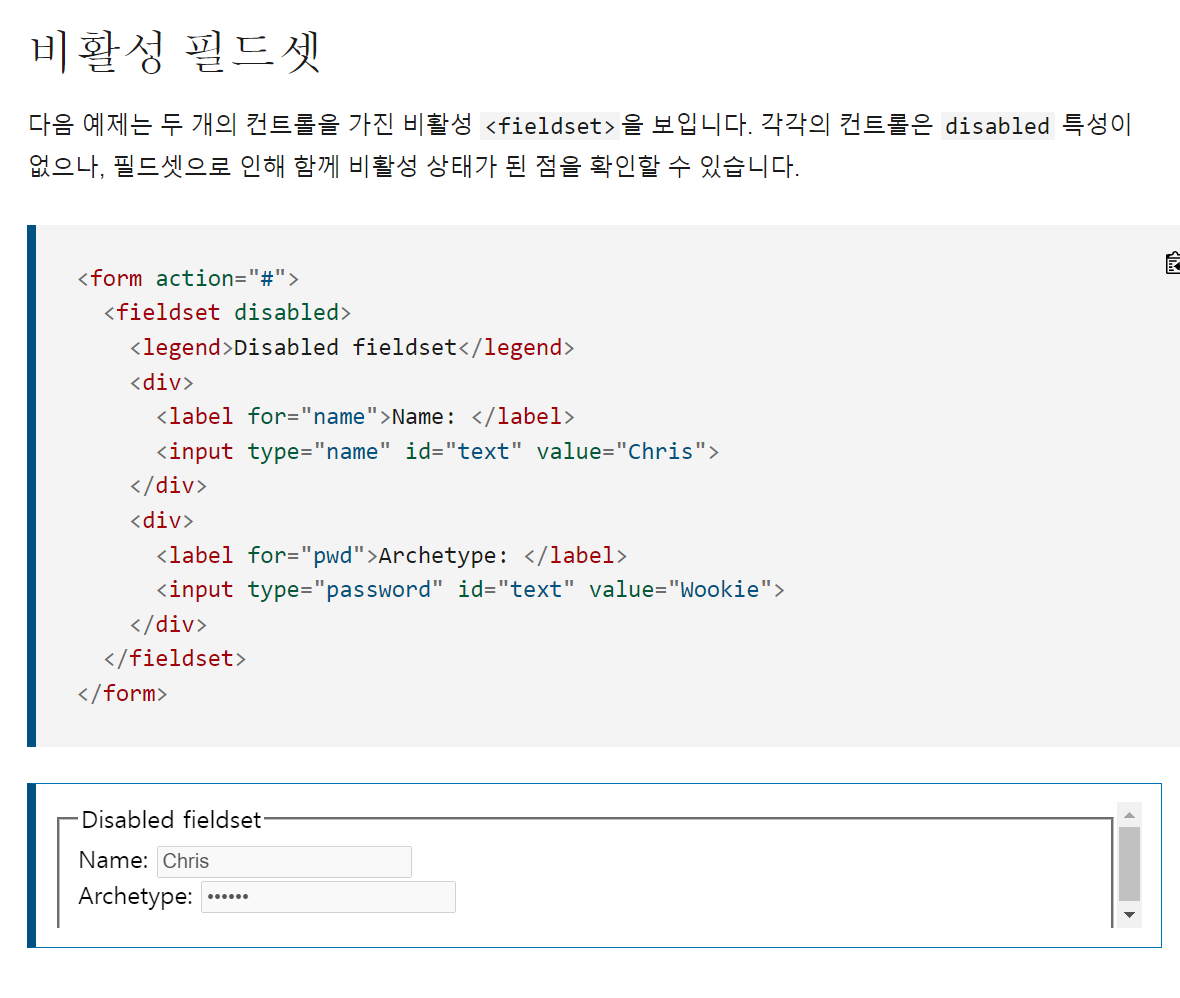
fieldset 태그
여러개의 input 과 label을 한 group으로 묶기 위해 사용 blcok 요소
disabled 속성을 사용하면 모든 자식 input을 입력받을 수 없기 때문에 비활성화기 편리해 지는 태그

-legend 태그는 범례라고 생각하자 얘네는 fieldset 콘텐츠 설명을 나타내고 무조건 부모가 fieldset 이여야한다
필드를 따로 지정해 줄수있는 태그

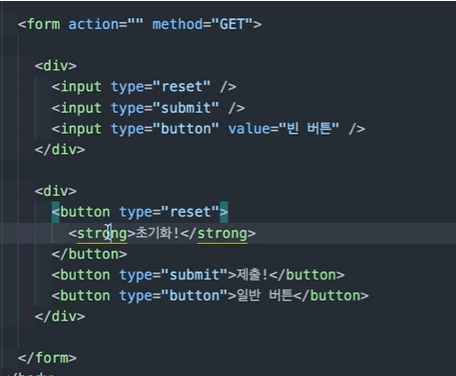
button 태그

둘의 차이는 input은 value 값 지정 안해줘도 버튼에 텍스트가 출력되고
Button에 value을 지정해주지 않으면 비어있는 button으로 출력된다
Input은 텍스트만 넣을수있고
Button은 단순히 문자열만 가지는게 아니라 내부의 스타일링을 다르게 할수있다
그 이외의 동작은 비슷하다
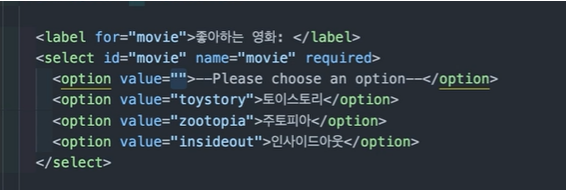
select 태그
메뉴를 제공하는 옵션이다 이들은 후보군으로 option 태그를 사용한다

seleted 태그
다른 값을 선택해도 얘가 걸린 옵션으로 다시 돌아오게 된다
optgroup 태그
묶음 형태로 구분지어 줄수 있는 태그
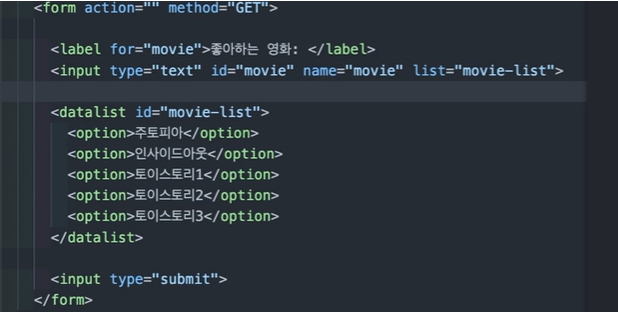
datalist 태그
추천을 해주는 태그라고 생각
input의 리스트와 사용되는 애들이다

textarea
-input type = text 와 비슷하지만 단지 개행을 해서 여러 줄의 텍스트를 입력할 수 있고 자식 요소를 가질 수 있다는 점이다
-댓글이나 리뷰 작성에 주로 사용되고
-자식요소로 들어갈수 있는 애들은 기본적으로 내용에 작성
-개행도 다 포함해서 출력됨
-여러줄 보여주는 속성은 rows를 이용해서 조절