1. CSS란?
Cascading Style Sheets
-모듈별로 각자의 버전잉을 하고있다.
Cascading : 위에서 아래로 흐르듯 스타일링을 만든다는 의미
- 여러개의 스타일이 하나의 요소에 작성이 될수 있는데 어떤 스타일을 선택할건지 법칙이 적용이 되어있지 않으면 개발자가가 원하는대로 보여주기 힘들다
-위에서 부터 적용한 요소 (부모에 지정된 요소) 가 아래 자식들에게도 다 적용된다
2. CSS의 기본 문법
-CSS는 룰 기반(Rule-based)의 언어이다.(여러개의 규칙이 나열된 것)
-CSS를 통해 요소, 혹은 특정 요소들의 집합의 스타일 규칙을 정의할 수 있다

h1 -> selector (선택자) :어떤 요소를 선택할지 명시, 태그일 수도있고 여러가지 요소들을 선택할 수 있다
{} -> 선언부(선언블럭) : 중괄호 여러개의 선언이 들어갈 수 있다 (속성 : 값) ;
주석 : 
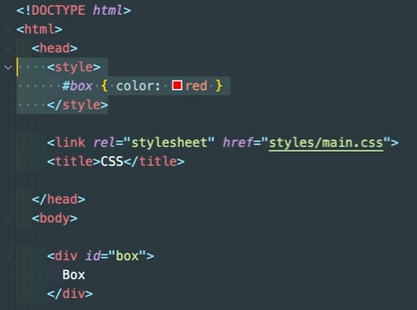
3. CSS를 적용하는 방법
(1) 내부스타일(embedded)

헤드 내에 작성하는 스타일
(2) 인라인 스타일(inline)
딱 하나의 스타일을 적용하고 싶을 때
될수있으면 사용하지 않는게 좋다

(3) 외부 스타일 (external)

해당 파일 내에 css 코드를 작성하면된다
4.캐스캐이딩 원칙
(1) 스타일 우선순위
- 동일한 스타일이라도 선언된 곳에 따라 우선순위가 정해진다
브라우저에 의해 정의 된 스타일 < 개발자가 선언한 스타일 < 사용자가 구성한 스타일 - 적용 범위가 적을 수록 우선시 된다.
tag 스타일 < class 스타일 < id 스타일 < 인라인 스타일 - 소스 코드의 순서가 뒤에 있으면 엎어쓴다.
(2) 스타일 상속
- 부모 요소에 있는 스타일 속성들이 자식 요소로 전달된다
(자식 요소에서 재 정의 할 경우, 부모의 스타일을 덮어쓴다) - 상속이 되지 않는 속성도 있다 (ex. 배경, 이미지, 배경 색 등)
🚨 MDN을 활용하는 법 🚨
MDN + 명칭
5.CSS 선택자
(1) Type Selector
-
일괄적으로 선택 및 보통 얘네끼리 상단에 모아둠
h2{color : purple ;}
(2) Id Selector
- #을 사용한다
#welcome-title { color: red;}
(3) Class Selector
.blue { color: blue;}
(4) Attribute selector(속성 선택자)
<a href="http://example/org" target="_blink"> Example Link(org/http) </a> <a href="http://examplse.com"> Example Link(org/http) </a>
1) 단순히 해당 속성만 적용할 때
a[target]{ color : pink;}
2) a[attr = value]
: 주로 input 에서 type 으로 거르는 경우가 많다
a[href="https://example.org"]
{
color: green;
}
3) a[href^="http://"]
: value 가 http:// 로 시작하는 애들 골라준다
a[href^="http://"]
{
font-style: italic;
}
4) a[attr$=value]
:value 로 값이 끝나는 애들 골라줌
a[href$=".com"] {
color: silver;
}
5) a[href*="example"]
:적어도 value 가 어디든 포함되어있다면 출력
a[href*="example"] {
color: sienna;
}
(5) Pseudo-Class selector (가상 클래스 선택자)
가상 클래스 선택자는 어떤 상태를 지정하는데 id,class 처럼 html문서 상에 있는 것이 아니기 때문에 가상 선택자라고 불린다
1) :first - child
형제들 중에서 첫 번째 태그 요소 선택
2) :last-child
형제들 중에서 마지막 태그 요소 선택
3) :nth - child(n)
n 번째 태그 요소 선택
4) :nth -last -child(n)
끝에서 부터 n번째 태그 요소 선택
5) :first-of-type
적용한 타입 중에 첫번 째 요소 선택
6) :last-of-type
적용한 타입 중에 마지막 요소 선택
7) :nth-of-type(n)
적용한 타입 중의 n 번째 요소 선택
8) :not()
:공통적으로 스타일을 적용하고 싶지 않을 때 사용하는 선택자
<form>
<input type = "text" placeholder="name">
<input type = "email" placeholder="email">
<input type = "password" type ="password" placeholder="password">
<input type = "submit">
</form>
<--! input 들을 고르는데 type 이 password 이 애만 제외 -->
input:not([type="password"]) {
background-color: indianred;
}9) link , visited 하이퍼 링크데 적용할수있는 것
링크를 user가 한번도 방문한 적 x -> 파란색
방문을 했다가 다시 돌아가면 보라색
앵클 태그는 하나지만 두가지의 형태가 적용되어있다 (기본적으로 브라우저에 )
기본적으로 a 태그 걸었을 시 -> 방문한적 없을 때 적용
a:link {
color: tomato;
}
방문한 적있다면 적용
a:visited {
color: yellow;
}
10) hover , active, focus
사용자가 마우스를 올릴 수 있을거 같을 때 적용해주는 요소
(공통 적용됐을 때 순서 link ->visied ->hover ->active)
hover
마우스를 올렸을 때
input [type="button"] :hover {
background-color: teal;
color: white;
}
active
마우스 눌렀다가 땠을 때는 시점이 활성화
input[type="button"]:active {
background-color: red;
}
focus
어떤 특정 요소에 포커싱이 되었을 때
(tab 키를 사용해서 요소 선택하는거라고 보면된다)
input[type="button"]:focus {
background-color: royalblue;
}
11.enabled , disabled , checked
enabled
활성화되어있는 요소에만 적용하고 싶을 때
input[type="button"]:enabled {
background-color: royalblue;
}
disabled
input[type="button"]:disabled {
background-color: silver;
}
checked
요소를 클릭하는 순간에는 checked 상태가 되는것이다
input[type=radio]{
outline: 3px solid red;
}
(6) pseudo - Element Selector (가상 요소 선택자)
->Selector :: _ 붙여서 사용한다 콜론을 하나만 붙여도 동작을 하긴한다
하지만 CSS3 명세에 맞춰서 같이 하는게 좋다
가상 클래스 선택자는 상태에 따라서 실제로 존재하지 않은 상태에 이름을 붙여준거지만 가상 요소 선택자는 실제로 존재하지 않는 요소를 만들거나 범위를 만들어서 적용하는 것이다
1) before, after
가상 요소 부분을 드래그 되지 않는다 실제 텍스트 컨텐츠가 아니라 스타일적인 요소취급을 한다
뱃지나, 구분선, 구분자로 많이 쓰인다
.movie :: before{
content : 'MOVIE'; -> CSS로 만들어낸 가상의요소
color : red;
}
/*after 도 마찬가지로 쓰인다 */2) first - letter ,first-line , selection
first - letter
첫번째 글자에만 적용되는 스타일링
lorem::first-letter{
color:red;
}

first-line
첫번째 줄에 대한 스타일링
lorem::first-line{
color:red;
}
selection
선택 영역에 대한 스타일링
lorem::selection{
background - color:blue;
color:white;
}
(7) Selector Combinators (선택자 결합)
하위 선택자
스페이싱을 사용해서 구분하면
스페이싱 앞쪽의 요소들로 범위가 좁혀진다 !
ul li: last-of-type{
color:red;
}
자식 선택자
'>' 를 사용해서 작성하면
앞쪽에 있는 선택자의 바로 하위에서 선택한다
list > li: last-of-type{
color:red;
}
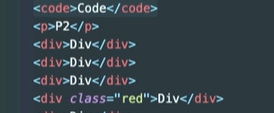
일반 형제 선택자 결합(~)
같은 라인이면서 형제일 때

code ~ selector {
color : read;
}
🚨selector 뒤에는 code 태그 아래 있는 애들만 결합 될수 있다 (선행 관계과 확실히 되어야함)
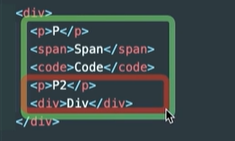
인접 형제 선택자 결합 (+)
말 그대로 인접한 애들만 선택할 수 있다
두가지가 바로 마주하고 있어야한다 앞 뒤 순서가 중요하다

code + p {
color : blue;
}
그룹화
여러개를 한꺼번에 적용하고 싶을 떄 ,을 사용해서 작성하면된다
p , span{
color : purple;
}(8) 범용선택자(Universal Selector)
전체 선택자는 주의해서 사용하고 맨 최상단에 작성하는게 좋다
- {
color : red;
}
전체 선택자 중에 *.red 인애 이런식으로 class 를 지정할수도 있다
인접 형제와 결합해서 쓸수도 있음
p + * {
color: red;
}
이렇게되면 p뒤에있는 전체를 다 적용해 주는 것이다
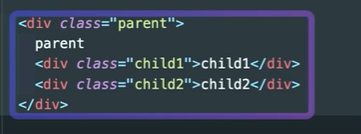
(9)상속 제어하기

initial
상속을 받지 않겠다는 의미
이렇게 적용해주면 상속된 color 적용이 제외된다
.child2{
color :initial ;
}
적용했던 모든 CSS 적인 부분을 무시하고 기본값으로 출력할 수 있다
.child2 {
all: initial ;
}
inherit
initial과 완전 반대로 동작
무조건 상속을 받아라 할 때 적용할 수 있음
무조건 부모의 값을 따라간다
.parent2 {
all: inherit ;
}
unset*
1.부모로부터 상속받을 값이 있을 때 :inherit
2.부모로부터 상속받을 값이 없을 때 :initial
(9) 우선순위
1) 스타일의 우선순위
- 선언된 곳 (브라우저는 순서대로 읽음 먼저 읽히는건 head에 적용된 애들->
그 다음에 스타일 시트를 읽었다 ) - 명시도 (적용 범위가 적을 수록 명시도가 높은 것!)
- 코드의 위치 (마지막으로 선언된 것이 덮어씌워지게된다)
적용되는 우선순위
!important (CSS에서 가장 강력한 애 얘 넣으면 뭐든 다 무시당함)
inline style >
id > class /arttribute /pseudo class
Type(tag) >
inherited (상속)
!important 사용하는 방법
div{
color : purple !importent
}
🚨하지만 얘는 불가피한 상황이 아니라면 쓰지말자