
1.메타데이터 요소
-데이터를 설명하는 데이터를 메타데이터라고 한다
-문서의 데이터를 설명한다고 보자
-검색 엔진의 가장 먼저 수집하는 내용

(1) title 태그
-탭 제목이라는 요소가 타이틀 태그 사이에 넣은 것이라고 보자
-무조건 문자열만
-다른 타이틀을 포함하지않은 head -> 문서 하나에 하나만 존재
-북마크 기본값으로 들어감
**페이지 제목은 SEO (검색엔진)에 큰 영향을 준다
하나 혹은 두개의 단어로만 구성하는 걸 피하세요
검색 결과는 보통 페이지 제목 첫 55~60 글자만 노출 이후 텍스트는 보이지않을 수 있으니 제한하라
키워드 뭉치 스타일 제목은 피하라 검색 알고리즘 결과에 순서 영향
웹 사이트 내에서 제목을 최대한 겹치지 않도록 하라 유사 제목은 정확도를 떨어트림
(2) meta 태그
정보가 여러개라면 meta 태그를 여러개 생성하여 나열

속성 유형
-name :name 과 content 특성을 함께 사용하면서 문서의 메타데이터를 이름-값 쌍으로 제공 가능
name에 들어갈 수 있는 값들

외부 스타일 시트를 연결 하려면 head 안에 다음과 같은 link 요소 배치
<link href="main.css" rel="stylesheet">
사이트의 파비콘을 연결하려면 다음과 같이 사용
<link rel="icon" href="favicon.ico">
이 두가지는 가장 많이 쓰이고 이외의 파일을 사용할 땐
type 속성을 사용하여서 파일의 유형을 지정해야함
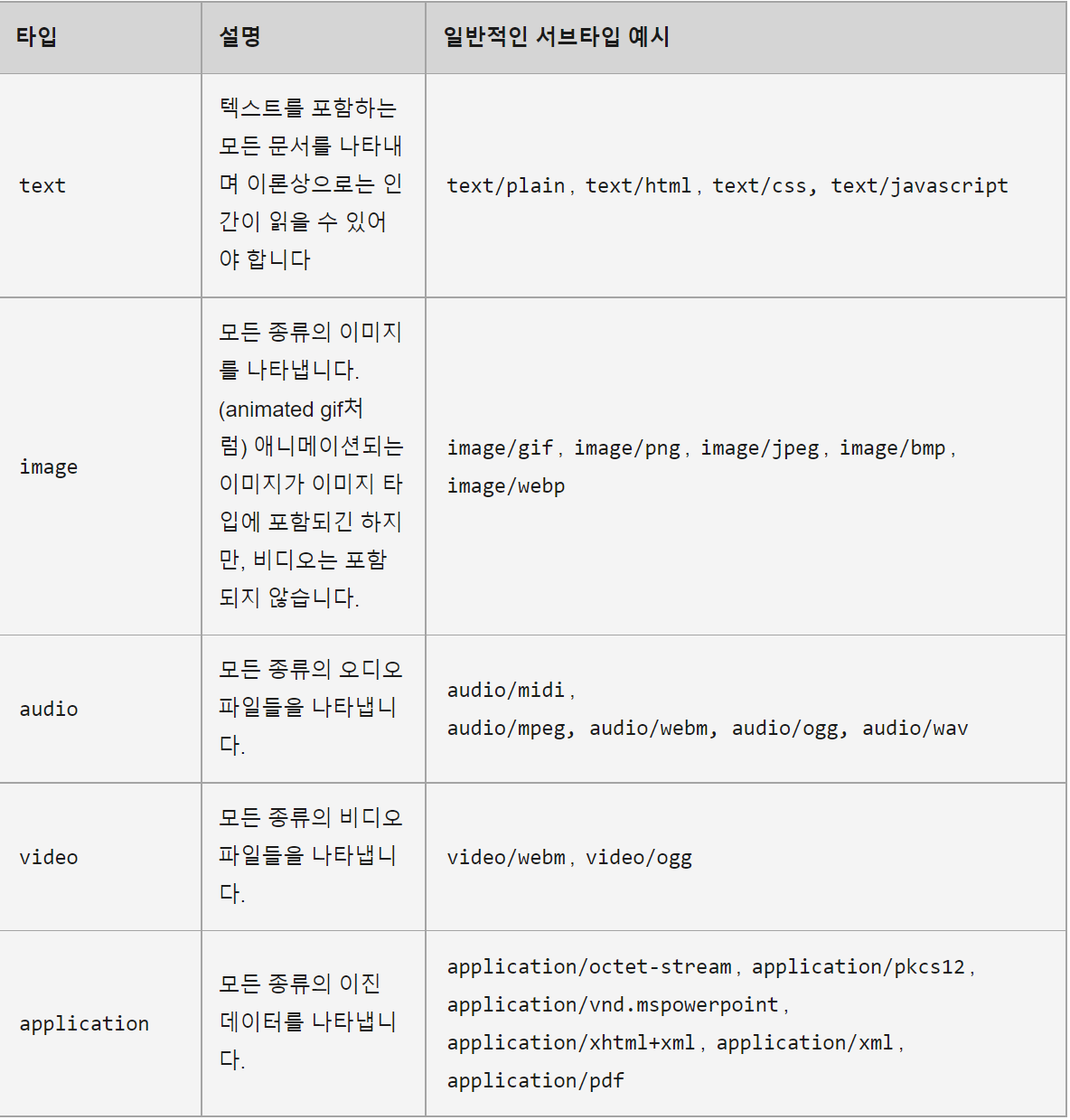
mime 타입
웹에서는 파일의 확장자가 별로 의미가 없기 때문에 type 속성으로 이를 지정해 주는것을 mime 타입이라고 한다
일반적인 구조
type /subtype (어떤 확장자인지 명시)
개별 타입의 문서는 매우 여러가지가 존재한다
이를 따라서 지정을 해줘야지 파일을 가지고 오는데 오류가 발생하지 않는다

(3) style 태그
하나의 HTML 파일에 style 태그를 쓰는 것 보다는 따로 css 파일에 작성하여 링크로 연결하는 것을 권장한다
여러개 쓸 수 있지만 뒤에께 앞에를 덮어쓴다
(4) script 태그
자바스크립트 파일을 가져오는 태그
외부의 자바 스크립트 파일을 쓰거나 직접 HTML 파일에 작성 가능하다
될수있으면 바디에 가장 마지막에 쓰는것을 권장 앞에 자바스크립트를 제외한 HTML 애들을 먼저 브라우저에 보여주는게 좋다
기본적으로 스크립트를 가져오는 법
<script src="javascript.js"></script>
태그 내부에 인라인 스크립트를 작성 하는 법
<script> alert("Hello World!"); </script>
2.전역 속성
(1) id
-문서 전체에 유일한 고유 식별자 라고 불리우는 속성 , 겹치는 아이디 쓸수없다
-공백이 들어가서는 안된다
-무조건 영문자로 시작
(2) class
-접근할수있는 방법
-클래스도 식별자이긴하지만 얘는 여러요소들이 공유해서 쓸 수 있다
-클래스는 이름 중간에 공백이 들어갈 수 있다 (하나의 요소가 여러개의 클래스를 가질 수 있다는 것을 의미)

얘는 hi 와 hello 클래스 두 곳에 해당이되는것
(3) style
-하나의 요소에만 스타일을 적용하기 위해 사용한다
-하지만 CSS로 따로 스타일을 적용하는 것이 좋다

(4) title
-하나의 태그의 추가적인 설명을 툴팁으로 보여준다
-공백이나 개행을 인식해서 주의하면서 사용해야함
-부모에 타이틀 요소가 있지만 자식에도 title이 지정되어 있다면 자식 툴팁 출력
(5) lang
-이 컨텐츠를 읽는 사람이 어떤 언어로 읽고 있는지를 명시해준다
-일부 중간에 문단에 lang 속성으로 해당 언어로 읽어주는 등 적용할 수 있다
-얘도 상속을 하게되기 때문에 자식들도 다 영향 받음
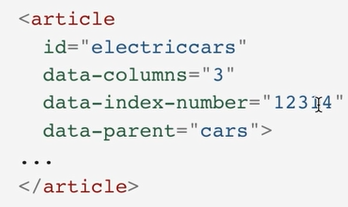
(6) data
-data - 의 형태로 우리가 의 이름을 지정해줄 수 있다
-HTML이 가지고 있는 정보를 알기 위해
-자바 스크립트가 해당 정보를 가지고 가서 이해시키기 위해 사용하는 것, 사용자에 눈에는 보이지 않음

실제 data-columns 라는 속성은 존재하지 않음 사용자가 임의로 지정
(6) draggable
-드래그가 가능한지 아닌지 명시해주는 것이다
-true/false 여부를 반드시 입력해줘야한다
-기본값은 auto 라서 객체에 따라서 다르게 작동
-실제로 옮겨지는 요소도 아닌데 왜 사용하느냐? -> 자바스크립트가 이벤트를 적용할 수 있기 때문에
(7) hidden
-boolean 속성
-hidden 속성을 사용할 때 보안상의 정보나 일시적으로 가리는걸로 사용 x
개발자 도구로 열어보면 다 보인다
