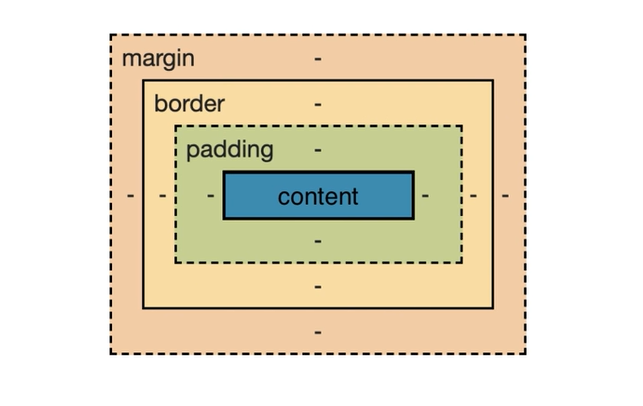
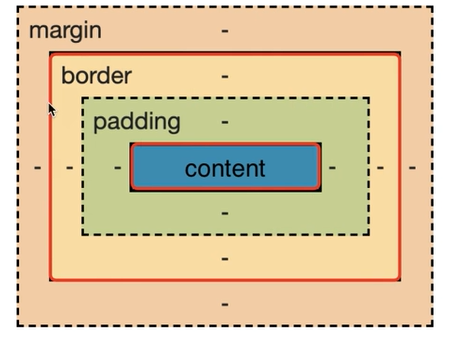
박스 모델이란?

content: 콘텐츠가 표시되는 영역 width, height(진짜 내용을 담고 있는 핵심 박스)
padding: 콘텐츠와 테두리(border)사이의 여백 (공백 영역)
border : padding 과 margin 사이의 테두디 기본값음 0px 이지만 보더 영역이 있다
margin: 가장 바깥 쪽 레이어로 콘텐츠와 패딩, 박스 옆에 또 다른 박스 등 여러개의 박스가 있다면 서로 멀어지게 해줄수 있는 영역이다
크기
width, height
- 둘 다 기본값 auto
- 둘 다 상속은 사용되지않음
- 🚨 HTML 요소가 인라인 애들은 width , height 애들이 먹지 않는 다는 것을 명심하자
.block{
width:300px;
height: 100px;
}min-height,min-width,max-height,max-width
-width 와 height 와 마찬가지로 상속 사용 안되고 사용법도 비슷하다
.block{
width : 50%
min-width: 300px
}이렇게 주게 된다면 화면을 계속 줄여 나가도 계속 300px을 유지
min,max (표준성)이 부족하므로 반응형 사이트로는 얘네를 이용하자
margin
- 가장 바깥 쪽에 여백을 만들 수 있는 애라고 이해하자
- margin도 단축 속성으로 한 줄에 작성이 가능 (top,right,bottom,left) 시계 방향 ⏱⌚
- 얘도 상속은 사용되지 않는다
/ 네 면 모두 적용 /
margin: 1em;
margin: -3px;
/ 세로방향 | 가로방향 /
margin: 5% auto;
/ 위 | 가로방향 | 아래 /
margin: 1em auto 2em;
/ 위 | 오른쪽 | 아래 | 왼쪽 /
margin: 2px 1em 0 auto;
/ 전역 값 /
margin: inherit;
margin: initial;
margin: unset;
🎈margin : 50% 이런식으로 작성하게되면 이 %지는 부모의 width 값의 50% 가 기준이된다 주의가 필요하다 🎈
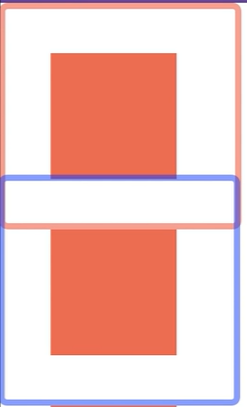
마진 상쇄 (margin collapsing)
-
마진 상쇄 , 마진 겹침 , 마진 중복 등등으로 불리운다
-
여러 블록 요소(탑, 바텀에만 생긴다는 것을 의미) 들이 위/아래 margin이 경우에 따라 가장큰 크기를 가진 margin으로 결합(상쇄) 되는 현상
1.일어나는 현상
-
인접형제 : 두 형제 요소 위/아래 발생

2.부모- 자식요소 간
- 부모 블록에 border , padding , inline content 가 없어서 부모와 자식의 margin-top이 만나는 경우
- 부모 블록에 border, padding , inline content가 없고
부모-자식을 분리할 height 값이 지정되지 않아 부모와 자식의 margin-bottom 만나는 경우
- 빈 블록 (내부에 컨텐츠가 없어서 생기는 경우)
- border , padding , cotent가 없고 height 또한 존재하지 않으면 , 해당 블록의 margin-top과 margin-bottom이 상쇄된다
여백 (padding)
-
마진처럼 숏 핸드 속성을 가지고 있음
-
단축 속성으로 한 줄에 작성이 가능 (top,right,bottom,left) 시계 방향 ⏱⌚
-
패딩은 패딩 상쇄 같은거 없음 동일하게 동작함
/ 네 면 모두 적용 /
padding: 1em;
/ 세로방향 | 가로방향 /
padding: 5% 10%;
/ 위 | 가로방향 | 아래 /
padding: 1em 2em 2em;
/ 위 | 오른쪽 | 아래 | 왼쪽 /
padding: 5px 1em 0 2em;
/ 전역 값 /
padding: inherit;
padding: initial;
padding: unset;
🎈padding도 50% 이런식으로 작성하게되면 이 %지는 부모의 width 값의 50% 가 기준이된다 주의가 필요하다 🎈
border
- 얘도 숏 핸드 속성 시계 방향인것은 동일하다
/ 스타일 /
border: solid;
/ 너비 | 스타일 /
border: 2px dotted;
/ 스타일 | 색 /
border: outset #f33;
/ 너비 | 스타일 | 색 /
border: medium dashed green;
/ 전역 값 /
border: inherit;
border: initial;
border: unset;
- border -style
-테두리의 스타일을 바꿀 수 있다 - border-width
- 테두리의 두께를 설정한다
- border -color
- 말 그대로 테두리의 색상을 설정한다
👿color 나 width 아무리 작성하여도 border-style : none 이면 적용이 되지않는다는 점을 주의하자 (필수값은 아님)
outline
보기에는 border 와 비슷해 보이지만 border 는 박스모델에 해당되지만 outline 영역을 차지하고 있지 않고 그냥 모양만 내준다고 생각하자
border - radius
도형을 만들어주는 거라고 생각하면 쉽다
테두리 영역을 둥글게 만들어주는 역할을 한다
marjin , padding 처럼 4가지 값이 한번에 입력 가능 꼭지점이 왼위-왼오-아래 왼 -아래 오른 쪽
box-sizing
- 너비와 높이를 계산하는 방법을 지정한다
사용할 수 있는 값
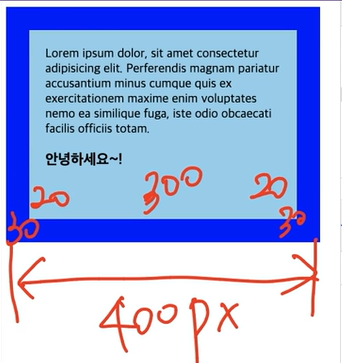
- context-box :기본값 , 실제 길이가 달라진다
width 와 height의 값을 content 영역에만 적용이 되는 것이다

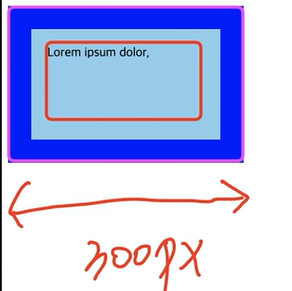
- border-box :


빨간색 부분으로 표시된 곳 까지 요소의 크기를 측정해 준다
-요소의 크기는 너비 = 테두리 + 안쪽 여백 + 컨첸츠 너비, 높이 = 테두리 + 안쪽여백 + 콘텐츠 높이로 계산
모든 요소를 border-box로 설정하겠다는 설정
* {
box-sizing : border-box ;
}