1. display
inline , block , inline - block
사용 가능한 요소들
inline
- 영역의 크기가 내부 콘텐츠 크기로 정해진다 , margin과 padding 의 top 과 -- - bottom 은 따로 지정할 수가 없다
- 여러 요소가 가로 배치가 가능하다
- ex) span 태그
block
- 영역의 크기를 width, height 지정할 수 있다
- width를 지정하지 않으면 가로 전체를 차지한다
- 여러 요소가 세로 배치가 된다
- ex) div
inline -block 요소 :
-
영역의 크기를 width, height 지정할 수 있다
-
여러 요소가 가로 배치가 된다
-
위 아래 좌 우 margin도 지정할 수 있다
-
ex) input
😯옆으로 흐르는 형태이지만 wideh, height 도 지정해줄 수 있다 !
2. 요소를 없애는 방법
display: none
존재하지 않았던거 처럼 보인다 (위치가 바뀜)

visibilty : hidden
문서의 레이아웃을 변경시키지 않고 있어야할 자리는 계산하지만 색, 컨텐츠 등은 보이지않는다

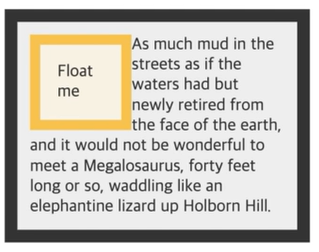
3. float
- 요소를 둥둥 뜨게 부유하게 만드는 역할이다
- article 형태의 모양에 많이 사용한다
- 한 요소가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인 요소가 그 주위를 감싸는것을 볼수있다
- 방향을 설정해주면 자신이 갈수있는 부모 영역내에서 최대 값으로 이동 가능하다
float : left;

4. position
nomal-flow
내가 레이아웃을 변경하지 않을 시 웹페이지 요소가 자기 자신을 배치하는 방법에 관해 설명한다.
기본적으로 flot 나 position을 변경하지 않으면 블록요소는 100% 자체 높이등을 유지한다
사용수 있는 value
static:아무것도 설정되지않고 기본 normal-flow를 사용한다고 볼 수 있다
#box{
top:50px ;
bottom : 50px;
left : 50px;
right : 50px ;
}이런식으로 요소를 줘도 사용할수없다
relative: 요소를 일반적인 문서 흐름에 따라 배치하고 자기 자신(position이 static)일때 를 기준으로
top, right , bottom , left 의 값에 따라 오프셋을 적용합니다.
원래 있던 위치에서 마음대로 위치를 변경시킬 수 있다
#box{
position: relative;
bottom : 50px;
left : 50px;
}
단 반대가 되는 값 top -bottom , left - right 을 서로 동시에 쓰면 top과 left가 더 우선시된다
absolute : 일반적인 문서 흐름 (nomal-flow)의 문서 흐름에 제거하고 (독단적인 흐름) 가장 가까운 위치의 조상요소를 따라간다(조상 중에 static이 아닌 요소를 찾아 기준점을 삼는다
✨부모를 position :relative ; 로하고 자식을 absolute로 설정하는 경우가 많다 부모 요소를 타고 올라가면서 static 아닌 애들을 찾음
#box{
position: relative;
bottom : 50px;
left : 50px;
right : 50px ;
}fixed : 일반적인 normal flow의 문서 흐름을 무시하고 뷰 포트는 기준을 삼는다
뷰포트는 변하지 않기 때문에 그 자리에 그대로 있는거 처럼 보인다
ex) 스크롤 맨 위로 올려주는 버튼들이 이러한 속성을 사용해서 만드는 것이다
sticky: 일반적인 문서 흐름에 따라 배치하고 그 상태에서 어느 시점에 스크롤이 걸리게되면 따라 올라가지 fixed처럼 고정되어있는 형태로 보여진다 자기 자리를 잃는다
ex) 블로그 소제목들이 쌓여서 스크롤이 내려가는 형태와 비슷 스크롤 되는 조상의 하위에 설정해주어야한다
5.overflow
콘텐트가 너무 커서 요소의 블록 서식에 넘쳐 흐르는 경우에 어떻게 처리할건지에 대한 내용이다 단축속성을 가지고 있다
visivle : 기본값이다 그냥 바깥 쪽에 넘쳐 흐르는 모습을 보이게 된다
hidden : 넘쳐 흐르는 부분은 보이지않게한다
scroll : 스크롤 바로 위 아래 내용 확인 가능
auto : 브라우저가 자동으로 어떤 값을 선택할지 고르게 된다
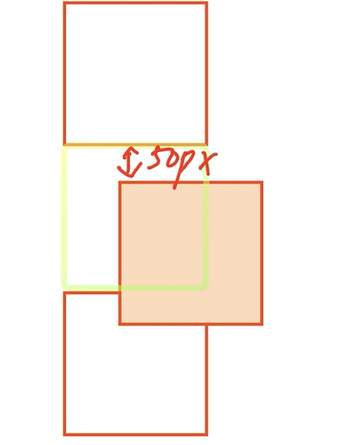
6. z-index
- z 축에 순서에 관한 이야기
- z - index 정하지 않으면 기본적인 쌓임 순서로 쌓여진다고 생각해라
- position이 static인 애들이 그렇지 않은 애들보다 뒤에 있다고 생각하면 된다
- auto가 아닐 경우에는 integer 값들을 사용 가능하다

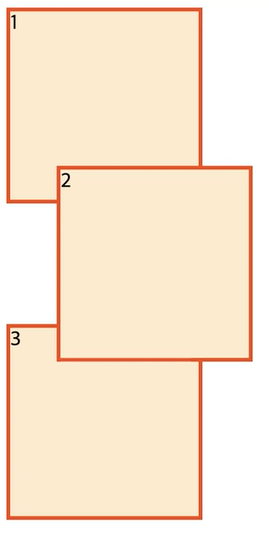
2번이 relative로 지정된 요소이다 훨씬 더 앞쪽에 나와있는 것을 볼수 있음
이런 형태의 애들 에서 3번을 2번보다 뒤로 위치하고 싶게 한다면 z-index를 지정해주는 것이다
ex) 알림창 같은 경우들을 이용하는데 사용된다

