element 크기 그게 뭔데 어떻게 지정해주는건데?
페어 프로그래밍 프로젝트를 진행 중에 여러 이미지들의 슬라이드를 넘기는 파트에서 슬라이드의 크기를 어떻게 정할지에 대한 고민이 있었습니다..
이미지 크기가 뭐가 들어올 줄 알고 이 크기를 지정해주지? 바보같은 저에게 강사님께서 힌트를 주셨습니다
scrollHeight, clinetHeight, offsetHeight
항상 그냥 CSS의 width, height로 element 크기를 지정해주던 저에게는 신세계랄까...?
3가지의 차이점이 자꾸 혼돈이 와서 블로그에 작성해보면서 정리를 해볼 생각입니다, 🤷♀️

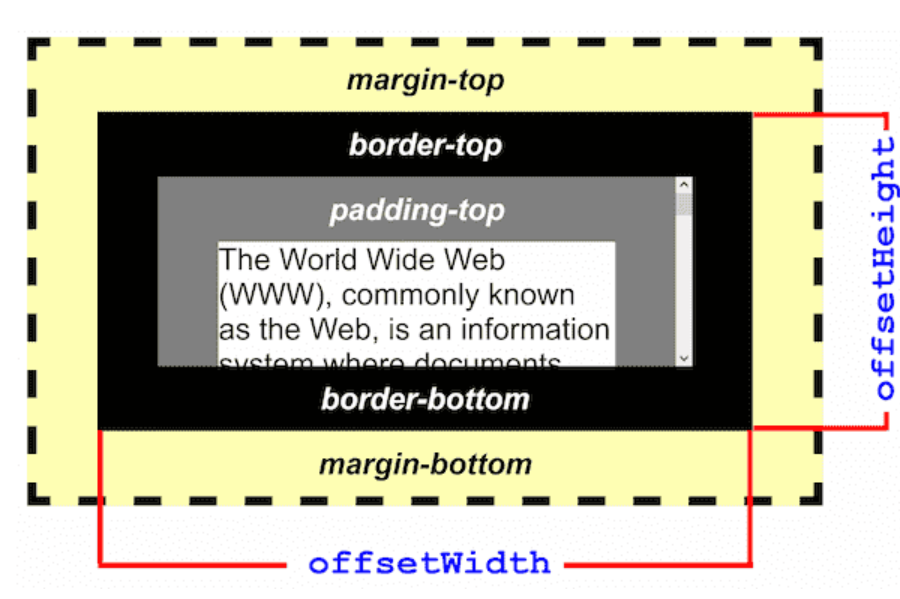
(1) offsetHeight,offsetWidth
- element의 전체 크기를 알 수 있음
- padding , border , scroll bar 의 사이즈를 포함한 값을 알수있음
- CSS로 요소의 높이를 지정할 때 정해지는 높이
- box-sizing 모델 속성 값에 따라 패딩과 테두리 값이 제외 될 수 있으니 주의! 🚨
- 요소가 hidden 인 경우 offsetHeight -> 0을 반환

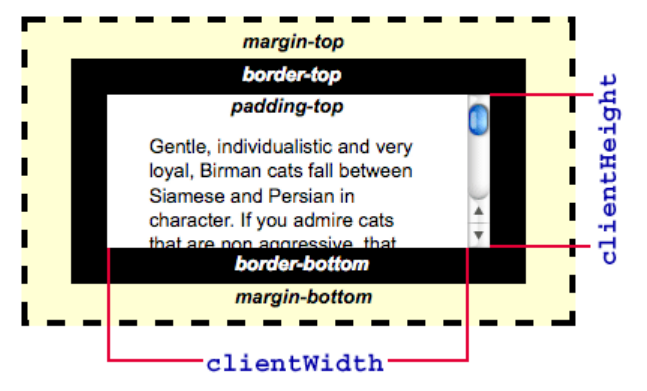
(2) clinetHeight,clinetWidth
- element의 내부 높이를 픽셀로 반환
- padding만 포함된 값을 반환 (scroll bar 나 경계선,margin은 포함하지 않는다)

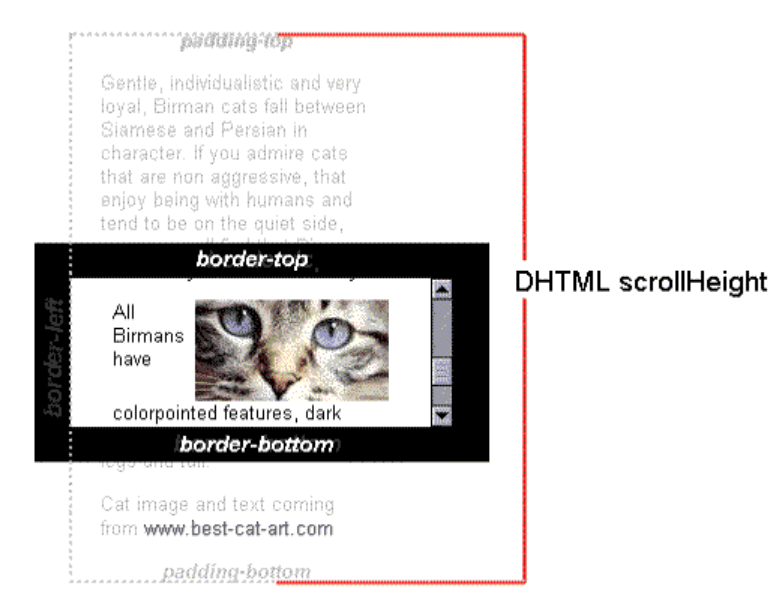
(3) scrollHeight,scrollWidth
- element 의 콘텐츠의 총 높이 (바깥으로 넘쳐서 보이지 않는 콘텐츠도 포함) 반환
- padding만 포함된 값을 반환 (scroll bar 나 경계선,margin은 포함하지 않는다)
- ::before, ::after 등 의사 요소의 높이도 결과에 포함

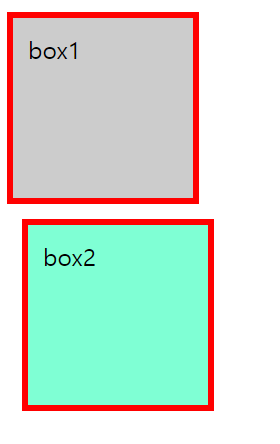
실습
<div class="wrapper">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div> .wrapper {
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.box1 {
width: 100px;
height: 100px;
background: #ccc;
padding: 10px;
border: 4px solid #ff0000;
}
.box2 {
width: 100px;
height: 100px;
background: aquamarine;
padding: 10px;
border: 4px solid #ff0000;
margin: 10px;
}
.box3 {
display: none;
}let $box1 = document.querySelector('.box1');
let $box2 = document.querySelector('.box2');
let $ewrapper = document.querySelector('.wrapper');
window.addEventListener('load', () => {
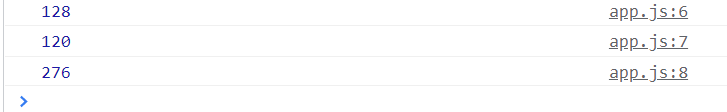
console.log($box1.offsetHeight); // border 값까지 포함한 128px
console.log($box2.clientHeight); // margin 미포함
console.log($ewrapper.scrollHeight); // hidden 요소까지 계산된다
});
결과 화면


결론
동적으로 받아오는 이미지나, 이벤트 시 요소들의 height, width 를 조절해 주는데 아주 유용하게 사용할 수 있을것 같다!!