
용어를 알아야지 개념을 정확히 이해하고 설명할 수 있기 때문에 용어 정리는 매우 중요하다
자바스크립트의 기본 용어를 정리해보기로 했다
값(value)
식(표현 식(expression))이 평가 되어서 생성된 결과를 말한다
평가란? 값을 만드는 행위이다 그 결과 값은 평가가 되어진 것이다
우리가 자주 쓴는 구문 중 하나
100 + 200; // 300100 + 200 이라는 표현식을 덧셈이라는 (평가) 되어진 결과가 300 이라는 값이다
변수는 이렇게 평가되어진 하나의 값을 저장하기위해 메모리로부터 공간을 할당 받고 , 할당된 공간을 식별하기 위해 붙인 이름이다 🎇따라서 변수에 할당 되는 것(메모리 안에 장착되는 것)은 값 🎇
리터럴(literal)
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해서 값을 생성하는 표기법(notation)을 말한다
ex)
var a = 1;
문자열은 사람을 위한 데이터이다 1이라는 값은 사람이 이해할 수 있도록 사용하는 아라비아 숫자라는 표기법이다.
이렇게 표기된 리터럴은 평가되어서 값을 생성자에 a 라는 식별자가 가르키는 주소를 가보면 이 값이 2진수의 값으로 저장되어있다
표현식(expression)
표현식은 값으로 평가될 수 있는 문(statement)이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다
위에서 예로 든 1(리터럴) 은 평가되어서 값을 생성하므로 표현식 그 자체이다
var score = 75 + 25 ; // 10075 + 25 라는 리터럴들이 합쳐지는 평가가 이루어지고 값 100을 생성하므로 표현식이다
🛠이처럼 값으로 평가되는 문은 모두 표현식이다
동치(equivalent)
표현식과 표현식이 평가된 값은 동등한 관계 즉 동치이다
75+ 25; /// 100 75+25 라는 표현식은 평가를 받아서 100이라는 값을 생성 이때 75+25 와 100은 동치이다 따라서 표현식은 값처럼사용할 수 있고 값이 위치할 수 있는 자리에는 표현식도 위치할 수 있다는 것을 의미
변수명과 변수도 동치의 관계이다 변수명으로 변수에 접근할 수 있기 때문이다
문(Statement)
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다 (컴퓨터에 내리는 명령이라서 명령문이라고도 부름)
문의 집합으로 이루어진 것이 바로 프로그램, 이 문을 순서에 맞게 나열하고 실행하는 것이 프로그래밍
문은 여러 토큰으로 구성된다
토큰이란? 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다
var sum = 1 + 2; // 얘는 하나의 문 이면서 var, sum, = , 1 , + , 2 은 토큰이다 변수 선언을 실행하면 변수가 선언되고 , 할당문을 실행하면 값이 할당된다, 조건문을 실행하면 코드 블록이 결정되어 실행되고, 반복문을 실행하면 블록 반복이 실행된다
표현식이 아닌 문과 표현식인 문
표현식은 문이 될 수도 있고, 그 자체로 문이 될 수도 있다.
표현식인 문은 값으로 평가될 수 있는 문
표현식이 아닌 문은 값으로 평가될 수 없는 문이다
🎈변수에 할당해보면 이 둘의 차이를 정확하게 알 수 있다
var coca = var cola ; // X변수 선언문에 변수 선언문을 은 값으로 평가될 수 없으므로 표현식이 아닌 문이다!!
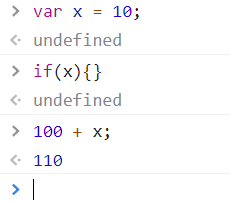
완료 값 -? 크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 undefined를 출력한다 표현식인 문을 실행하면 언제나 평가된 값을 반환한다.

표현식인 문은 언제나 평가된 값을 반환한다
