Props
<Subject></Subject>
언제나 똑같이 나오는 이 부분은 가치가 떨어짐..
Attribute를 활용해보면 이렇게 작성할 수 있다.
<Subject title = "WEB" sub="world width web!"></Subject>
HTML에서의 Tag 안 -> **attribute**,
Reaact(JSX) 에서는 이 attribute를 props라고한다.
이를 이용해 각 컴포넌트마다 {this.props.(props이름)} 을 넣어주면 끝!

devTool
검사를 해보면 elements칸에 HTML트리들밖에 볼 수 없다. (리액트로 작성된 컴토넌트 상태를 알 수 없음. 웹브라우저는 JSX언어가 렌더링된 결과를 보여주기 때문)
이때, 상태를 파악하며 디버깅을 하기위한 툴

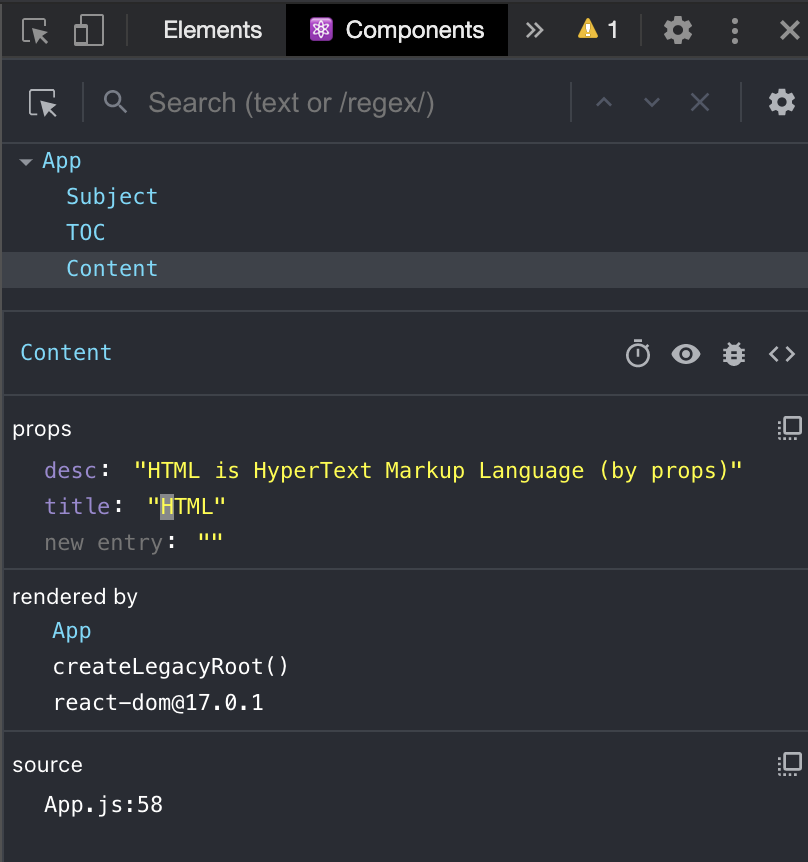
설치 후, 검사가능한 화면
직접 변경해가면서 상태를 확인해볼 수 있다.

import
만약 컴포넌트가 수백개가 된다면 일일이 관리하기가 어려울 것이다.
효과적인 관리를 위해 컴포넌트들을 파일로 쪼개어 관리해보자
컴포넌트별로 파일로 나눈다.
1. TOC 컴포넌트
import React, { Component } from "react"
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li>
<a href="1.html"></a>HTML
</li>
<li>
<a href="3.html"></a>CSS
</li>
<li>
<a href="2.html"></a>JS
</li>
</ul>
</nav>
)
}
}
export default TOC
// 여기의 TOC를 가져다 쓰는 쪽에서 TOC를 사용 가능하게 된다.App.js
import React, { Component } from "react"
import "./App.css"
// 컴포넌트 import
import TOC from "./components/toc"
import Content from "./components/content"
import Subject from "./components/subject"
class App extends Component {
render() {
return (
<div className="App">
<Subject title="WEB" sub="world wide web! by props"></Subject>
<TOC></TOC>
<Content
title="HTML"
desc="HTML is HyperText Markup Language (by props)"
></Content>
</div>
)
}
}
export default App파일트리 구조