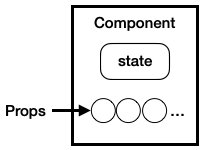
state
props 그리고 state
props : 사용자가 컴포넌트를 사용하는 입장에서 중요
state : props의 값에 따라 내부의 구현에 필요한 데이터들

import React, { Component } from "react"
// import logo from "./logo.svg"
import TOC from "./components/toc"
import Content from "./components/content"
import Subject from "./components/subject"
import "./App.css"
// 클래스형
// 컴포넌트를 만드느 코드부분
class App extends Component {
constructor(props) {
super(props)
this.state = {
subject: { title: "WEB", sub: "World Wide Web (state)" },
}
}
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}
></Subject>
<TOC></TOC>
<Content
title="HTML"
desc="HTML is HyperText Markup Language (by props)"
></Content>
</div>
)
}
}
export default App상위 컴포넌트에서 reder()하기 이전에 불려지는 constructor로 하위 component를 초기화 하는 것.
props가 여러개라면 사용법이 약간 달라진다.
app.js
import React, { Component } from "react"
// import logo from "./logo.svg"
import TOC from "./components/toc"
import Content from "./components/content"
import Subject from "./components/subject"
import "./App.css"
// 클래스형
// 컴포넌트를 만드느 코드부분
class App extends Component {
constructor(props) {
super(props)
this.state = {
subject: { title: "WEB", sub: "World Wide Web (state)" },
contents: [
{ id: 1, title: "HTML", desc: "HTML is hypertext ... " },
{ id: 2, title: "CSS", desc: "CSS is for design ... " },
{ id: 3, title: "JavaScript", desc: "JS is for interactive ... " },
],
}
}
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}
></Subject>
<TOC data={this.state.contents}></TOC>
<Content
title="HTML"
desc="HTML is HyperText Markup Language (by props)"
></Content>
</div>
)
}
}
export default App- contents라는 배열을 만들고 props들을 정의한다.
toc.js
import React, { Component } from "react"
class TOC extends Component {
render() {
var lists = []
var data = this.props.data
var i = 0
//엘리먼트를 자동으로 생성하는 경우 에러가 발생할 수 있다.
while (i < data.length) {
lists.push(
<li key={data[i].id}>
<a href={"/content" + data[i].id}>{data[i].title}</a>
</li>
)
i += 1
}
return (
<nav>
<ul>{lists}</ul>
</nav>
)
}
}
export default TOC- lists라는 배열을 정의하고,
- data변수에 App.js에서 받아온 data들을 담는다.
- data크기(길이)만큼 lists배열에 push한다.
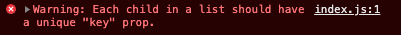
- 자동으로 엘리먼트를 생성하는 경우 오류가 발생할 수 있다.

key라는 props를 가져야한다는 의미
key={data[i].id}를 추가해준다.
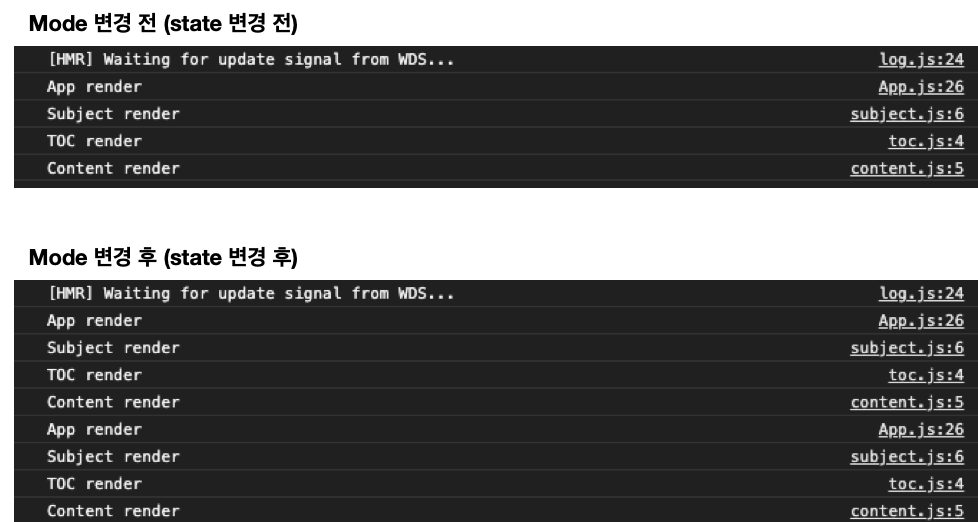
props - state - event 를 활용해 역동성을 더할 수 있다.

State || props 값이 변경되면 render함수가 다시 호출된다.
즉,화면이 다시 그려진다.