Event 호출
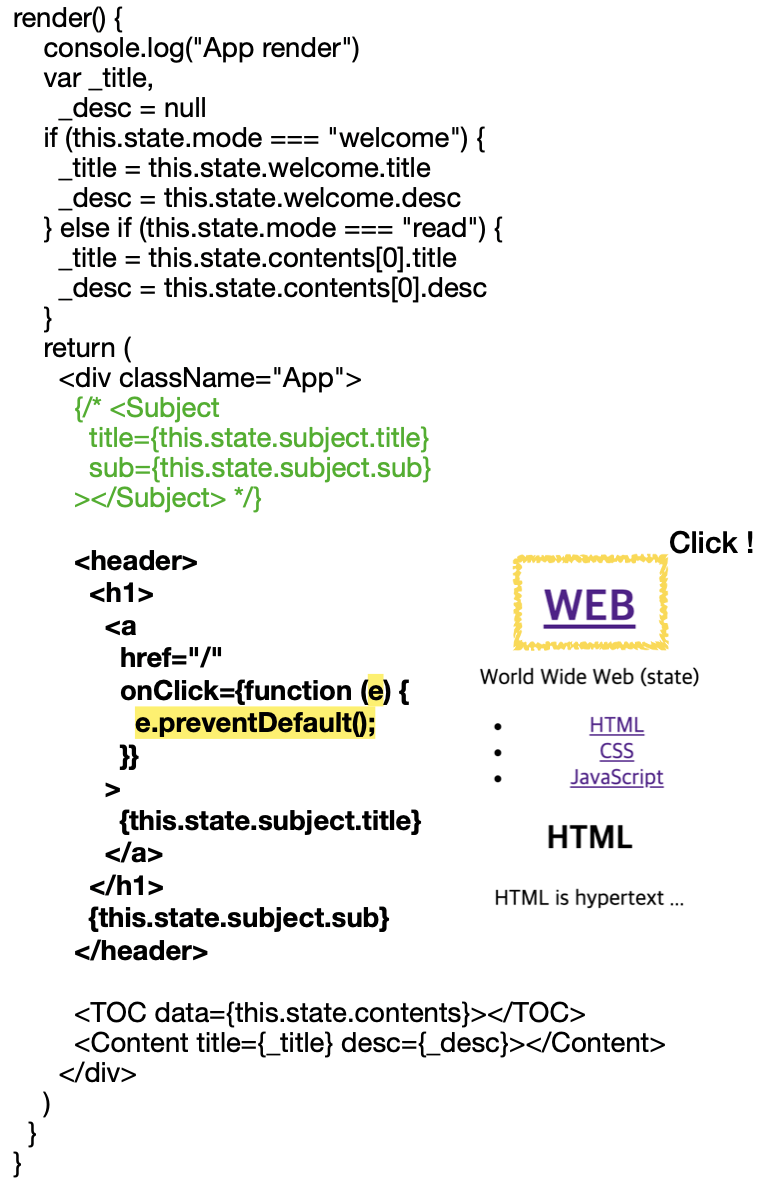
WEB을 클릭할 때 이벤트를 발생시키려고 한다.
—> onClick
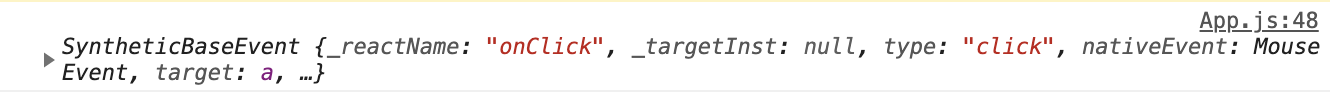
React는 함수 호출시 함수의 첫번째 매개변수로 event라는 객체를 넣기 로 약속되어있다.
function(e){
console.log(e);
}
console에 찍어보면 이렇게 나온다.

하지만, 누르면 페이지가 reload되는 문제가 있다.
a태그의 기본적인 동작은 페이지가 href로 이동하는 기본동작이 있기 때문!
이 기본적인 동작을 하지 못하게 하는 기능은
e.preventDefault();
이 기능을 추가해주면 페이지가 다시 불러오지 않고도 실행할 수 있다.

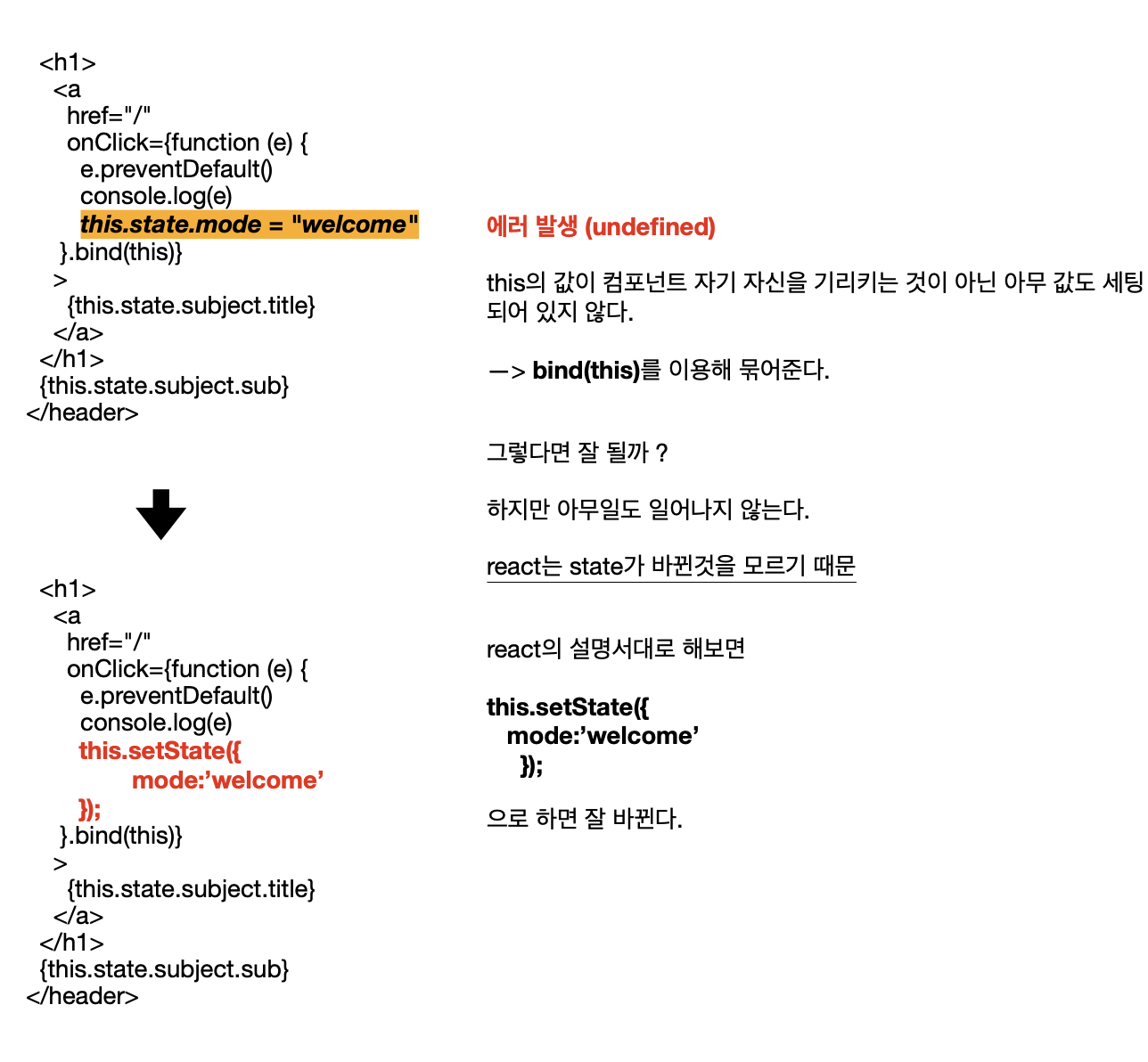
이벤트에서 state 변경하기

1. bind ?
var obj = {name : 'kim'}bindTest(){
console.log(this.name);
}obj와 bindTest를 정의하고
bindTest()를 호출하면 undefinded 가 출력된다. 당연한 결과
서로 연관관계가 없으니까.
이럴때, bindTest.bind(obj) 를 해주면 this가 obj가 되어 연결이 생긴다.
또한, 새로운 함수를 생성한다.
var bindTest2 = bindTest.bind(obj);
bindTest2(); ---> kim
bindTest(); ---> undefined
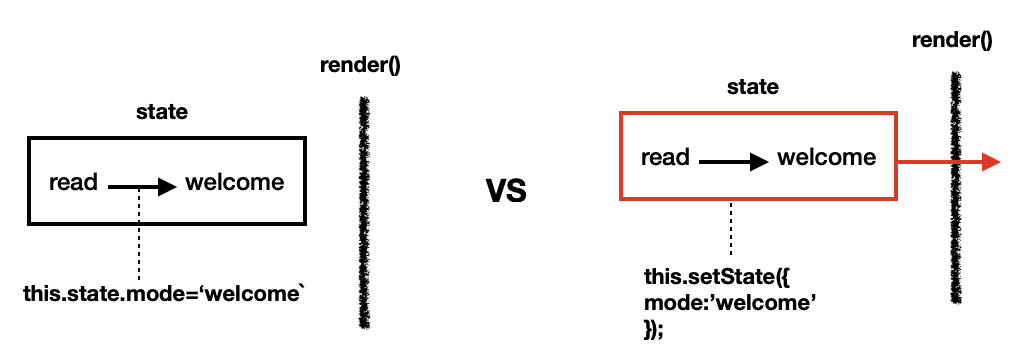
2. setState ?
this.state.mode='welcome' 으로 했을때와 차이

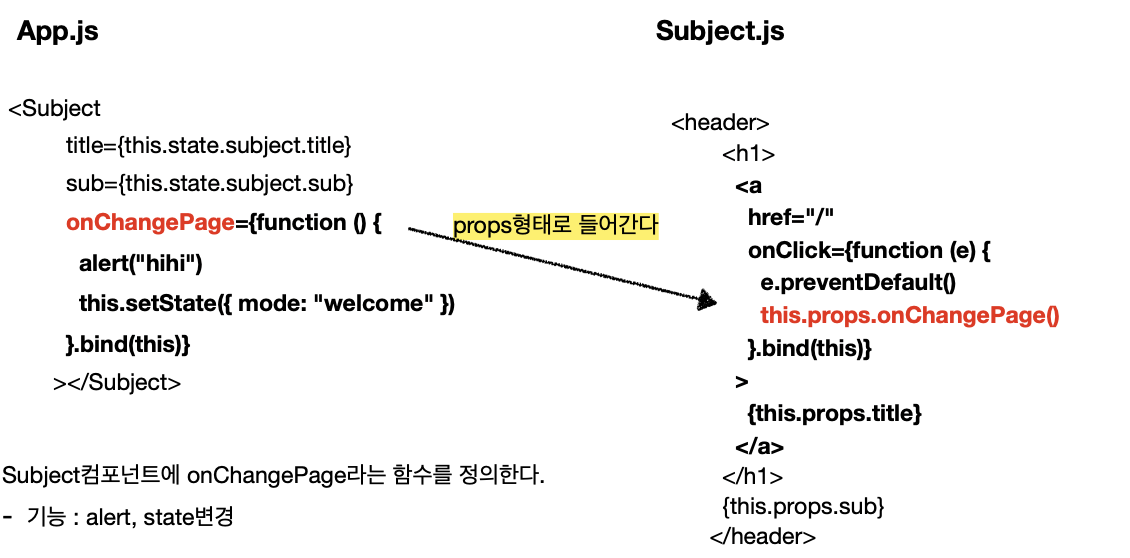
컴포넌트 이벤트 만들기
이벤트를 직접 만들어보자

클릭할 때마다 state를 변경시켜 원하는 컴포넌트 내용을 불러오는 이벤트를 만들자.

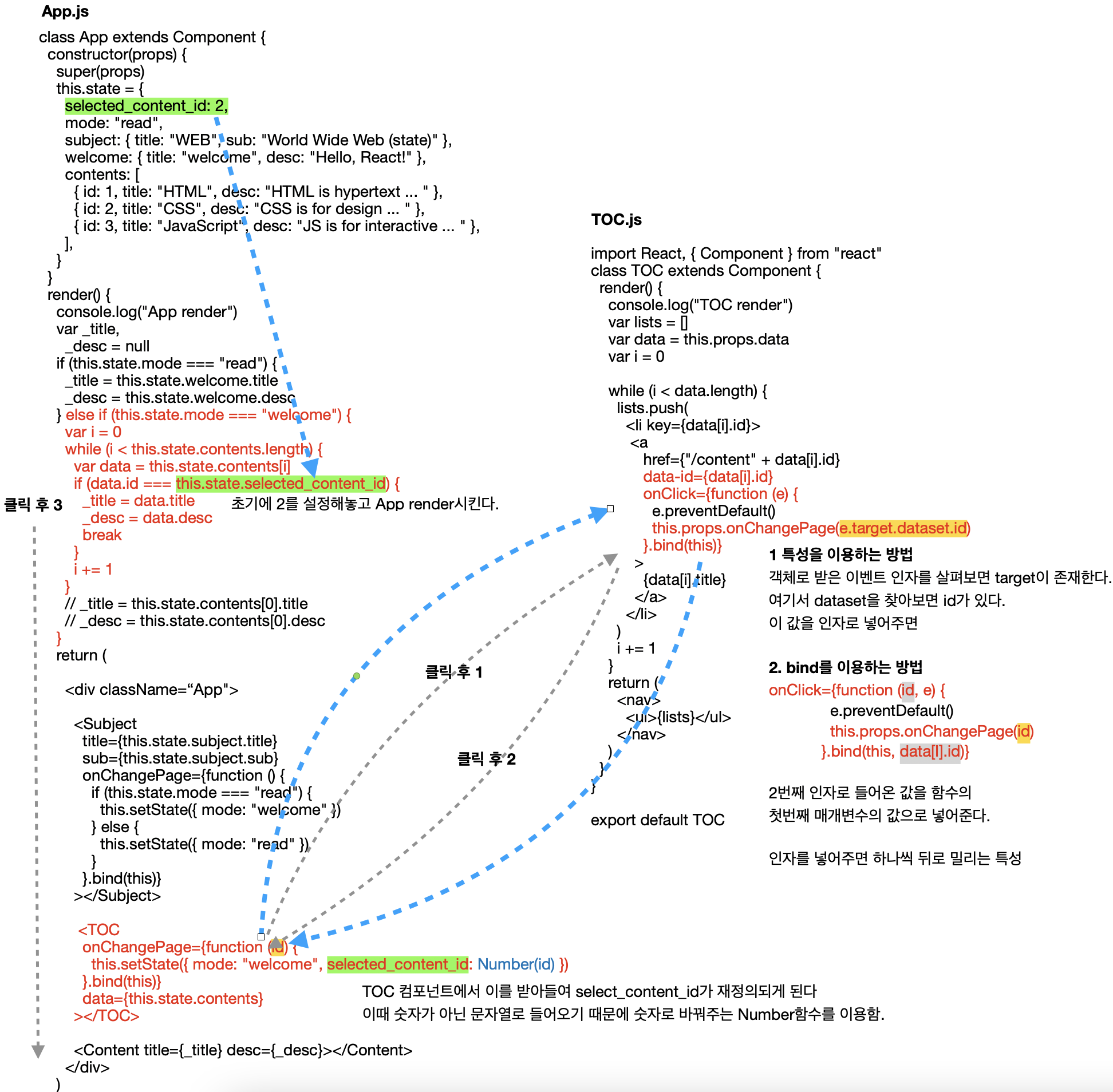
- contents의 id를 활용할 것이기 때문에 id관련 변수를 만들어 초기화하자.
- 맨처음 render될때 불러와질 초기의 data.id를 설정
- 클릭하면 state가 변경되는 작동을 하기위해
onChangePage에 전달하기 위한 인자를 만들어 보자. e.target.dataset.id를 활용해id값을 구하고 그 값을 인자로 넣어준다.- 이 과정을 통해 넘어온 인자가 app.js 내의 TOC 컴포넌트의
select_content_id값을 바꿔준다. - 클릭하면 다시 렌더링 되면서 Content 컴포넌트의
_title,_desc값이 맨 위의 while문에 의해서 재정의된 값이 출력된다.