백엔드 개발자가 HTML&CSS 를 공부하는 이유
-> 개인 프로젝트 개발, 서비스, 배포가 가능해진다.
-> 해당 경험을 통해 피드백 <-> 기능개선이 가능 -> 반복하다보면 성능 최적화가 가능해진다.
-> 프론트엔드 개발자와의 커뮤니케이션
HTML의 경우 코드에 오류가 있더라도 웹브라우저가 오류를 임의로 처리하여 결과를 보여준다.
좋게 말하면 알아서 오류를 처리해준다.
나쁘게 말하면 내가 예상치 못하게 처리를 한다.
이런 것을 방지하기 위해 마크업 검사를 꼭! 해야한다.
HTML의 태그 기본 구조는 여는 태그 + 닫는 태그
but, 닫는 태그가 없는 태그가 있다.
<br>
<input type="text">
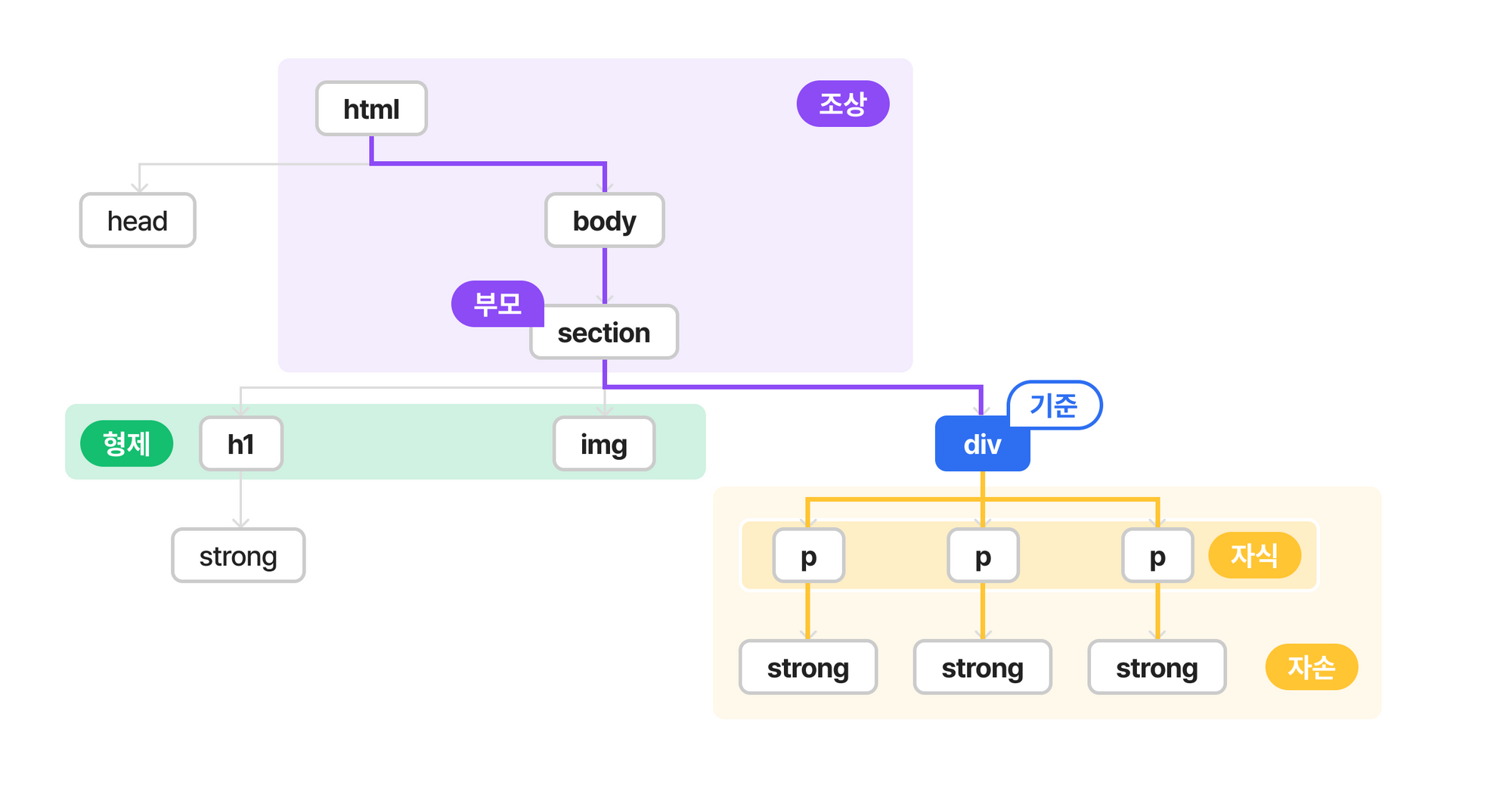
<img src="" alt="">HTML에서 부모, 형제, 자식, 자손 관계

<html lang="en">
html 태그는 html 문서의 최상단 요소이다.
lang 속성을 통해서 해당 페이지의 주 언어가 무엇인지 설정 가능함.
주 언어 설정은 검색엔진, 스크린리더, 번역 기능 제공 등에 영향을 미친다.
<head>
기계가 식별할 수 있는 문서 정보(메타데이터)를 담는다.
※메타데이터의 의미는 어떤 목적을 위해 만들어진 데이터 이다.
검색엔진을 위한 다양한 정보들이 담기는 곳.
※검색엔진은 메타정보를 살펴보고 페이지의 다양한 정보를 가져간다.
사용자에게는 title, 파비콘, viewport 정보 등이 보인다.
charset은 문자깨짐 오류를 방지하기 위해 문자 코드의 종류를 미리 설정하는 것.
title은 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목을 정의한다.(텍스트만)
link는 현재 문서와 외부 리소스의 관계를 명시함.
외부 스타일 시트, 폰트, 파비콘을 연결할 때 사용함.
빈 태그, 속성만을 포함.
body 태그는 사용자에게 보이는 영역
