HTML & CSS 스터디
1.HTML&CSS - 1

백엔드 개발자가 HTML&CSS 를 공부하는 이유 -> 개인 프로젝트 개발, 서비스, 배포가 가능해진다. -> 해당 경험을 통해 피드백 기능개선이 가능 -> 반복하다보면 성능 최적화가 가능해진다. -> 프론트엔드 개발자와의 커뮤니케이션 HTML의 경우 코드에 오류가
2023년 8월 17일
2.HTML&CSS-2

블록 레벨 요소부모 요소의 전체 공간을 차지하여 블록을 만든다좌우 양끝으로 최대한 늘어나 가능한 모든 너비를 차지한다.(자동 줄바꿈)페이지의 구조적 요소를 나타날 때 사용블록은 인라인 안에 중첩 X / 인라인은 블록 안에 중첩 O\-> 다만, 인라인 요소 중에 a 태그
2023년 8월 17일
3.HTML&CSS - 3

form 태그\-> 사용자에게 입력받은 정보를 제출하기 위한 구획method 속성\-> 양식을 제출할 때 사용할 HTTP 메서드POST\-> 양식 데이터를 요청 본문으로 전송\-> 브라우저에 의해 캐시되지 않고 히스토리에도 남지 않는다.\-> 데이터 길이 제한 없음.\
2023년 8월 17일
4.HTML&CSS -4

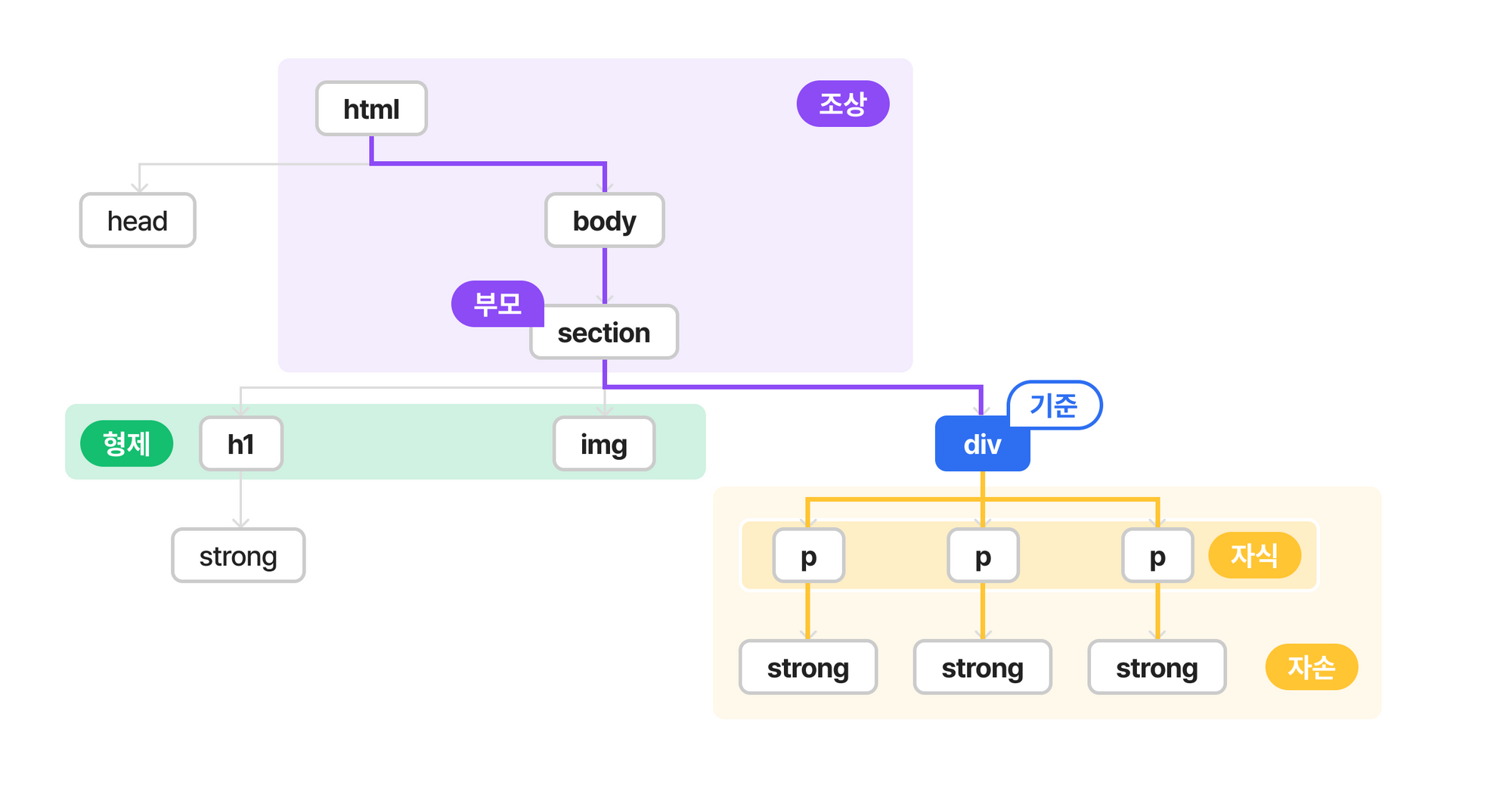
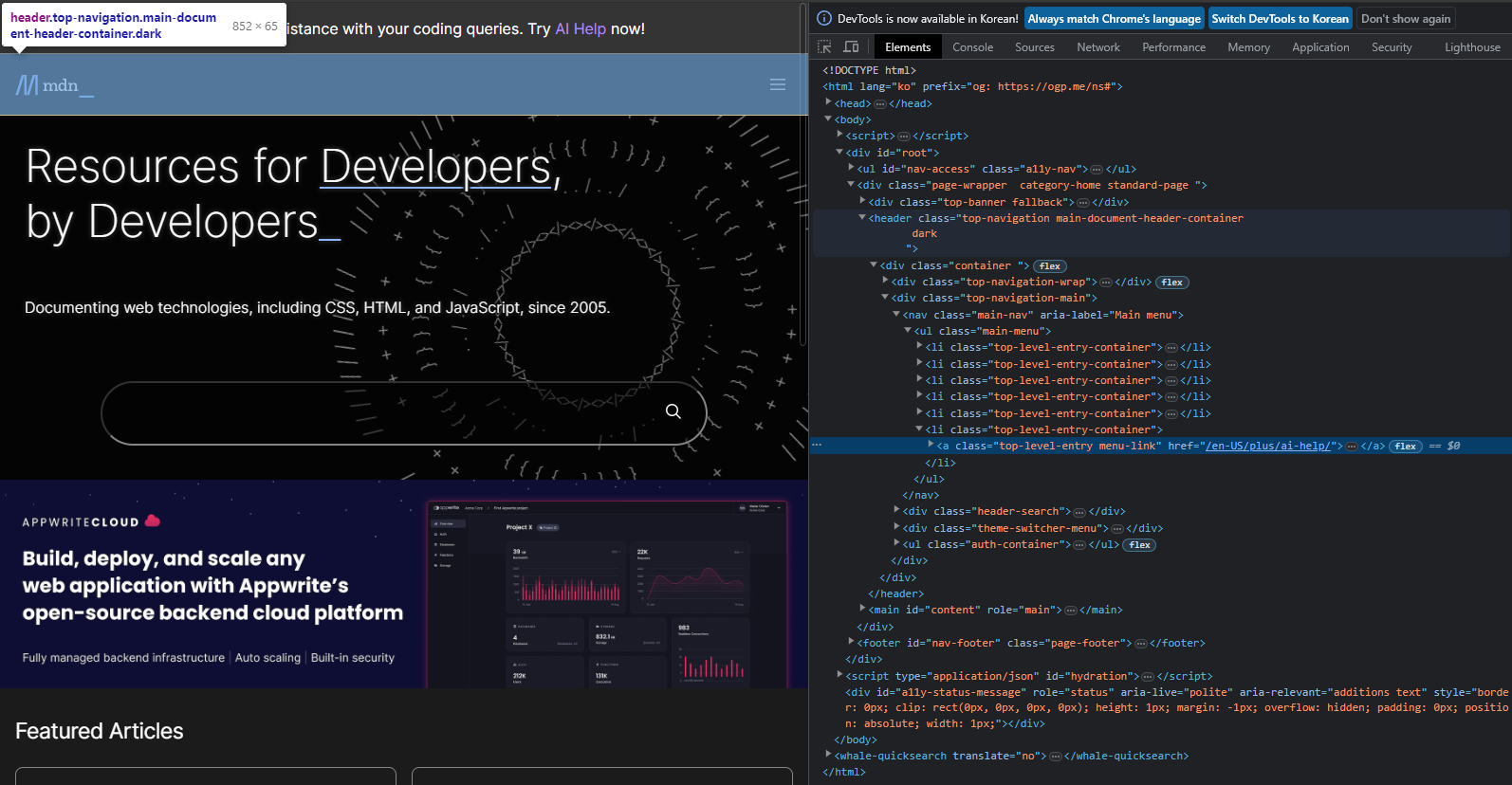
CSS Cascading Style Sheets 스타일 적용될 때 우선순위를 가지고 적용 된다. 작성한 HTML을 꾸미는 역할을 한다. CSS를 한번 작성하여 여러 HTML에 반복사용이 가능하다. 선택자(매우 중요) 예시 여기서 header가 선택자에 해당된다
2023년 8월 18일
5.HTML & CSS 요약

강의로 들었던 내용 및 공부한 내용 요약
2023년 8월 19일
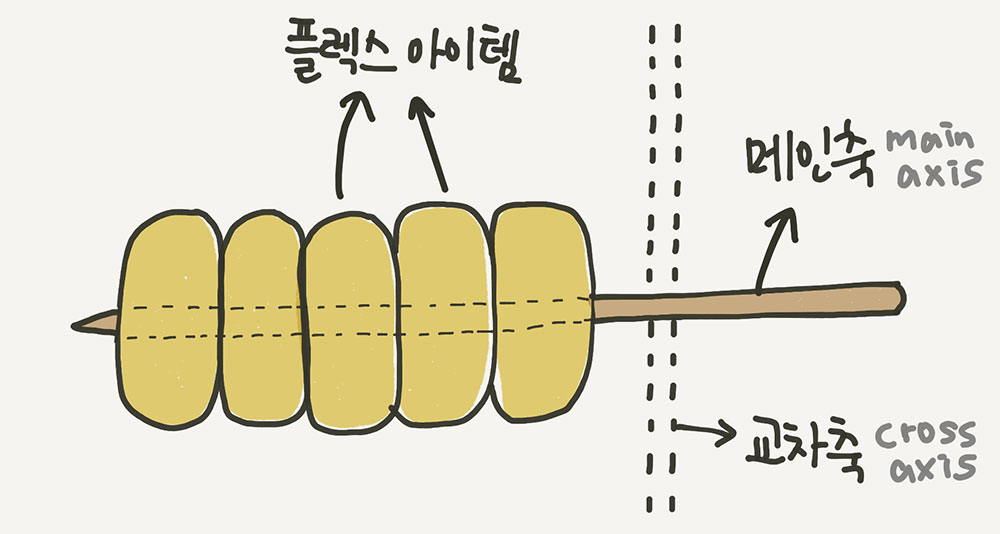
6.CSS - flex 스터디 정리

display-flex 스터디 내용 정리
2023년 8월 20일