블록 레벨 요소
- 부모 요소의 전체 공간을 차지하여 블록을 만든다
- 좌우 양끝으로 최대한 늘어나 가능한 모든 너비를 차지한다.(자동 줄바꿈)
- 페이지의 구조적 요소를 나타날 때 사용
- 블록은 인라인 안에 중첩 X / 인라인은 블록 안에 중첩 O
-> 다만, 인라인 요소 중에 a 태그의 경우에는 안에 블록 요소 중첩 가능함
<a href="#"><div></div></a> - width, height -> 크기 지정 가능
- padding, border, margin -> 속성 사용 가능
- 종류에는 div, p, form, ... 등이 있다.
인라인 레벨 요소
- 항상 블록 레벨 요소 내에 포함된다.
- 콘텐츠의 흐름을 끊지 않고, 할당된 공간만 차지한다.
- 문장, 단어 같은 작은 부분에 대해서 적용함.
- 자동 줄바꿈 하지 않음
- width, height -> 크기 지정 불가능
- padding, border, margin -> 속성 사용 가능
but 상하 margin 속성은 사용 불가능.
div 태그
- 콘텐츠 분할 요소.(여러 태그들을 그룹핑하기 위한 태그이다.)
- 블록 요소
- CSS 로 스타일을 주기 전에는 어떠한 영향도 주지 않는다.
span 태그
- 인라인 요소
- CSS 로 스타일을 주기 전에는 어떠한 영향도 주지 않는다.
Sections
-
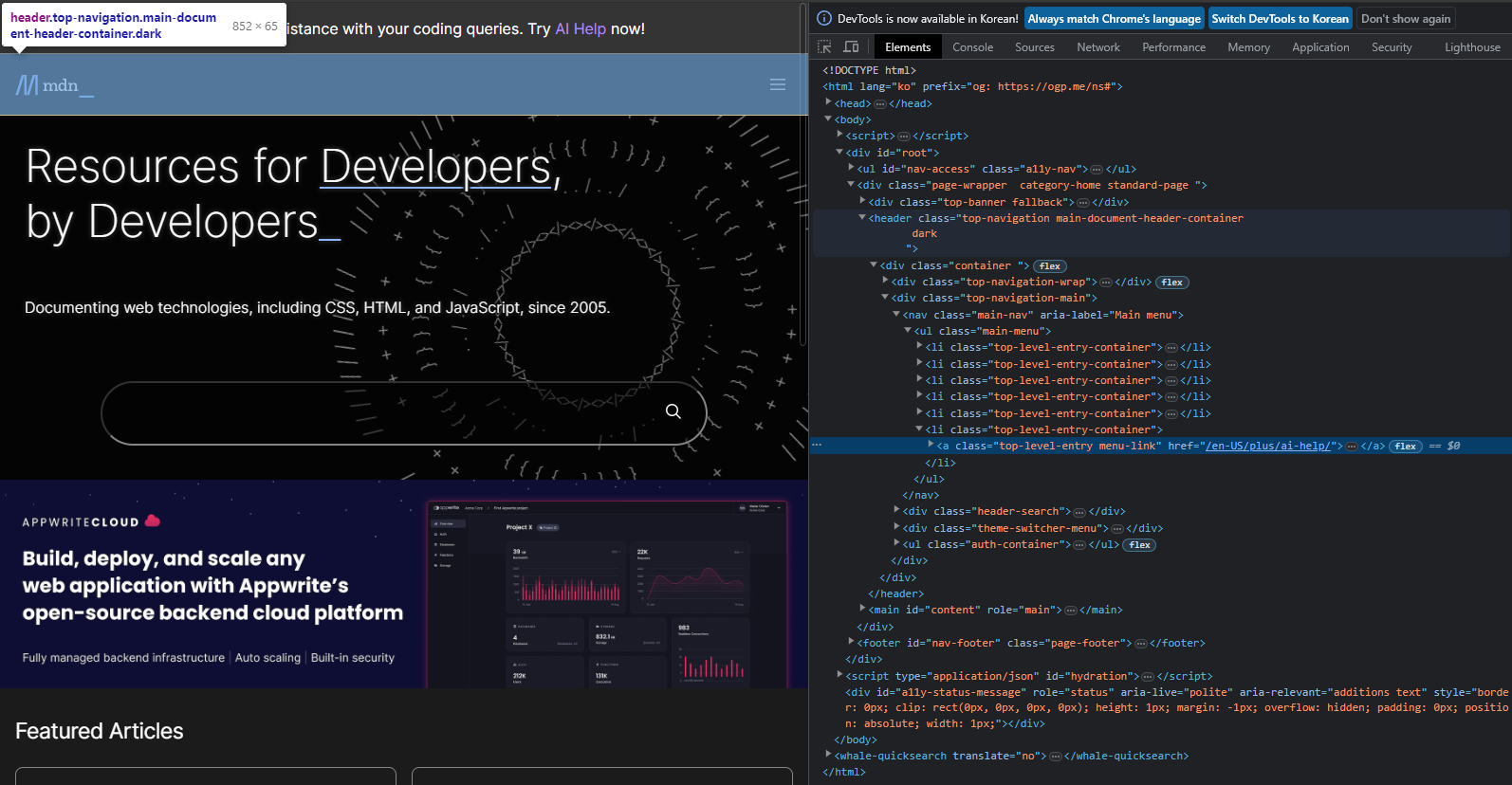
header
-> 소개 및 탐색에 도움을 준다
-> 회사명, 제목, 로고, 검색 폼, 작성자 이름 등의 요소가 포함 될 수 있다.
-> head 태그와 혼동하지 말 것.
-> 헤더 중첩 사용 불가능 / 헤더 내 푸터 사용 불가능

이미지 처럼 페이지 상단 부분을 헤더라 한다. -
nav
-> navigation bar
-> 문서의 부분 중 현재 페이지 내 또는 다른 페이지로의 링크를 보여준다.
-> 메뉴, 목차, 브레드크럼(breadcrumb)으로 사용 -
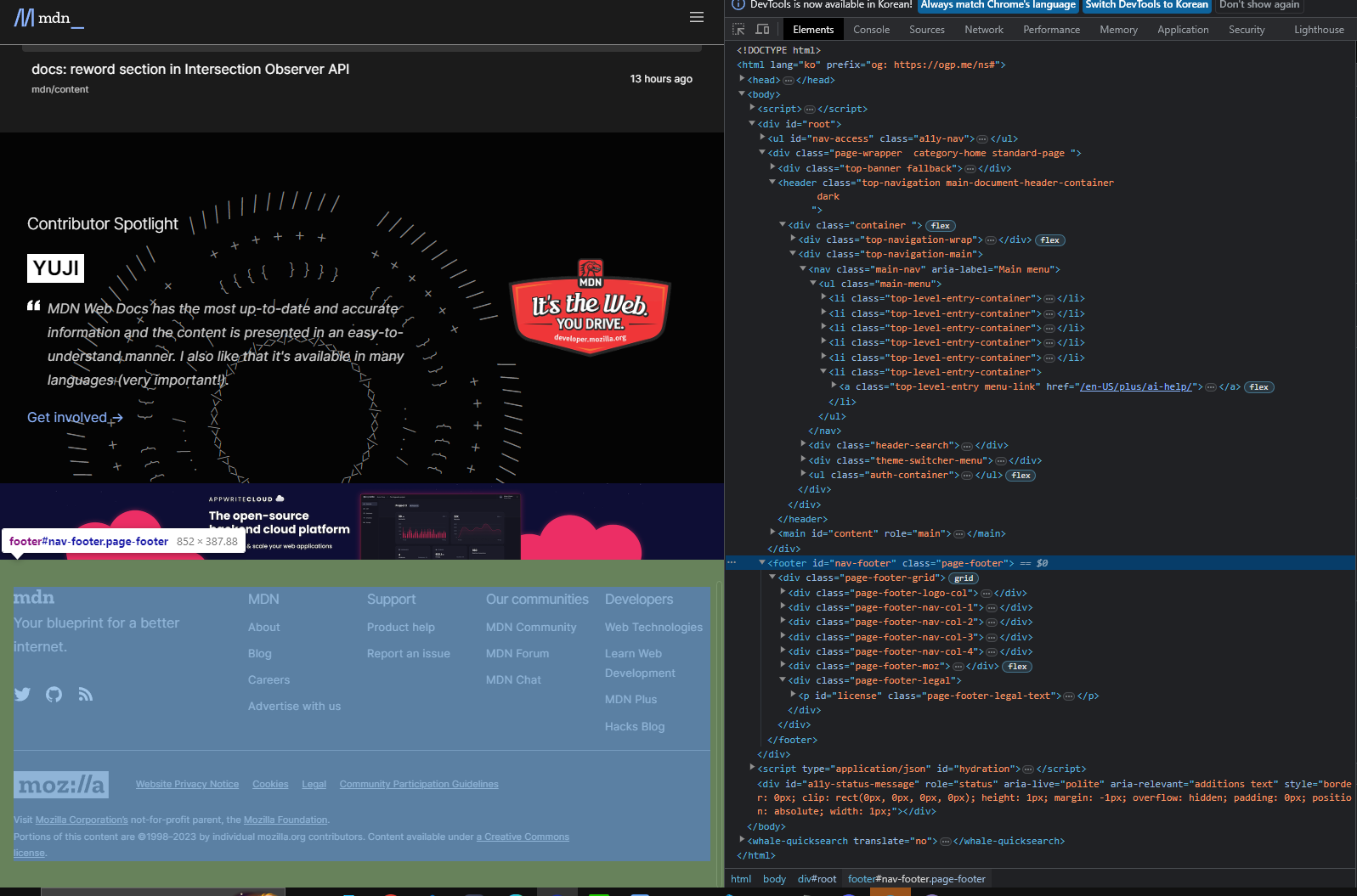
footer
-> 페이지의 작성자, 저작권정보, 관련 문서 등의 내용을 담는다.

이미지 처럼 페이지 하단 부분을 푸터라 한다. -
main
-> body의 주요 콘텐츠
-> 웹페이지에서 한 번만 사용 가능
-> 여러 페이지에 반복되는 콘텐츠를 포함해서는 안된다. -
article
-> 독립적으로 구분해 배포하거나 재사용할 수 있는 구획
사이트의 다른 기능에 영향을 주지 않고 독립적인 기능 수행
아티클 영역을 제거해도 페이지는 정상적으로 돌아간다.
( 예를 들면 네이버 블로그에 있는 위젯 같은 것 )
-> 대표적으로 사용되는 곳은 뉴스 홈페이지
-> 게시판, 블로그 글, 매거진, 위젯 등등
-> 제목 요소를 자식으로 포함하여야 함. -
section
-> 제목 요소를 자식으로 포함하여야함
article 과 section은 비슷하나, article이 좀 더 독립적이다.
앞에 내용과 연관성이 있어야할 경우 section 사용.
즉, section이 좀더 넓은 느낌 article 보다는 좀더 의존적
- aside
-> 문서의 주요 내용과 간접적으로 연관된 부분을 나타낸다.
-> 보조적인 역할만 하는 공간
-> 광고 배너 등에 사용
contents
-
h1, h2, h3, h4, h5, h6
-> Heading: 제목
-> 웹페이지를 하나의 책이라고 생각한다면 제목 태그는 목차와 같다.
-> h1 ~ h6 순서대로 작성해야 한다.
-> h1 > h2 > h3 > h4 > h5 > h6 순으로 글자 크기가 작다.(h1이 제일 큼) -
a 태그(매우 중요!)
-> 위치, 파일, 이메일 주소 외 URL로 연결할 수 있는 하이퍼링크를 만든다.
<a href="b.html"></a>
b.html로 이동
<a href="b.html" target="_blank"></a>
새탭에서 b.html로 이동
<a href="b.html" download></a>
b.html 다운로드
<a href="mailto:google@gmail.com"></a>
해당 이메일로 메일앱 접속
<a href="tel:010-0000-0000"></a>
해당 전화번호로 전화 연결 -
p 태그
-> paragraph 하나의 문단을 나타낸다.
-> 블록 요소이다. -
strong 태그
-> 강조하기 위한 태그
-> 기본적으로 굵은 글꼴 적용 -
br 태그
-> 강제로 줄바꿈 -
hr 태그
-> 장면 전환 및 주제 변경 시 사용
단락을 구분짓는 선이 생긴다.
-> 단락을 구분할 때 사용 p 태그 내에서는 사용안함. -
code 태그
-> 짧은 코드 조각(한 줄)을 나타날 때 사용한다. -
pre 태그
-> html에 작성한 내용 그대로 표현 코드 적은 대로 다 표현함
목록 태그
-
ol
-> ordered list, 순차적 목록
-> 순서가 있어야하는 목록에 사용 -
ul
-> unordered list, 비순차적 목록
-> 순서가 상관없는 목록에 사용 -
li
-> ol, ul의 자식으로만 사용 가능한 요소
-> 단독으로 사용 불가능
Media
- img
-> 이미지 삽입
-> src 와 alt는 같이 있어야 한다.
