메인페이지

상세페이지

⭐️프로젝트명 : 누구인가?
프로젝트기간 : 7/15~7/18
최종배포 : 7/19
배포된 링크 : https://shyunis.github.io/sparta_first/index.html#member-desc
참여인원 : 6명
🌼 날짜별 세부 진행사항
첫째날(7/15) : 웹 페이지 구성, 페이지 디자인 컨셉, 기능 회의 / 와이어프레임 제작
둘째날(7/16) :
오전 : header,footer / 상세페이지 / 메인페이지 담당을 나눈 후
와이어프레임 기반으로 하여 html, css 작성
오후 : 기능 회의 후 js코드 작성 및 기능구현
셋째날(7/17) : 전체적인 css디자인 변경, 추가적으로 필요한 기능 회의 및 구현
넷째날(7/18) : 파일정리, 오류검증
다섯째날(7/19) : 배포 및 발표
☘️ 구현된 기능
- header, footer
- header에서 nav 클릭 시 해당 페이지 위치로 스크롤 이동
구현방법 : offset()함수 활용
ㅁ nav바 a태그에 클래그를 생성, a href에 이동하고자 하는 위치의 html class 를 넣어줌
ㅁ scrollTop:$(this.hash).offset().top 을 활용해 해당하는 위치의 좌표를 가져와 스크롤이 이동될 수 있도록 하였다.
- header 상단 스크롤 프로그래스바 생성
구현방법 : html, css, jQuery를 활용
ㅁ scrollTop:$(this.hash).offset().top을 사용해 해당하는 위치의 좌표를 가져와 스크롤이 이동할 수 있도록 하였다.
ㅁ 최상단에 고정하여 위치시켜줄 바와 내부를 채워줄 바를 디자인
ㅁ 실시간으로 스크롤의 위치에 따라 안을 채울 바의 width 가 변경시킬 수 있는 script문을 생성
- header, footer component화
구현방법 : fetch, jQuery를 활용
ㅁ header.html, footer.html을 따로 파일을 만들었다. header와 footer가 공통으로 들어갈 페이지에 header와 footer을 ID로 가지는 div를 만들어주었다.
ㅁ cript 에서 함수를 만들었고 querySelector를 활용하여 header와 footer을 지정하여 변수에 넣어주었다.
ㅁ if문을 활용해 만약 html에서 header와 footer을 id로 가지는 div가 있다면 header.html, footer.html을 fetch로 불러오고 이를 text형식으로 변환하여 각 영역에 넣어줄 수 있도록 코드를 만들어주었다.
ㅁ 미리 만들어둔 headerFooter.css를 불러올 수 있도록 style변수를 추가로 만들어 createElement로 link를 만들어 주었다.
ㅁ style.href 에 만들어둔 css 파일을 넣어주고, style.rel 에 stylesheet 를 넣어주었다.
ㅁ document.head.appendChild(style)로 head에 style이 추가될 수 있도록 하였다.
- 메인페이지 팀 소개
# 팀 소개 영역
- 전체 디자인
구현방법 : flex를 활용한 전체 레이아웃 구성
- h2 에 포인트 하이라이트 효과
구현방법 : keyframe을 활용
# 팀원 프로필 영역
- 전체 디자인
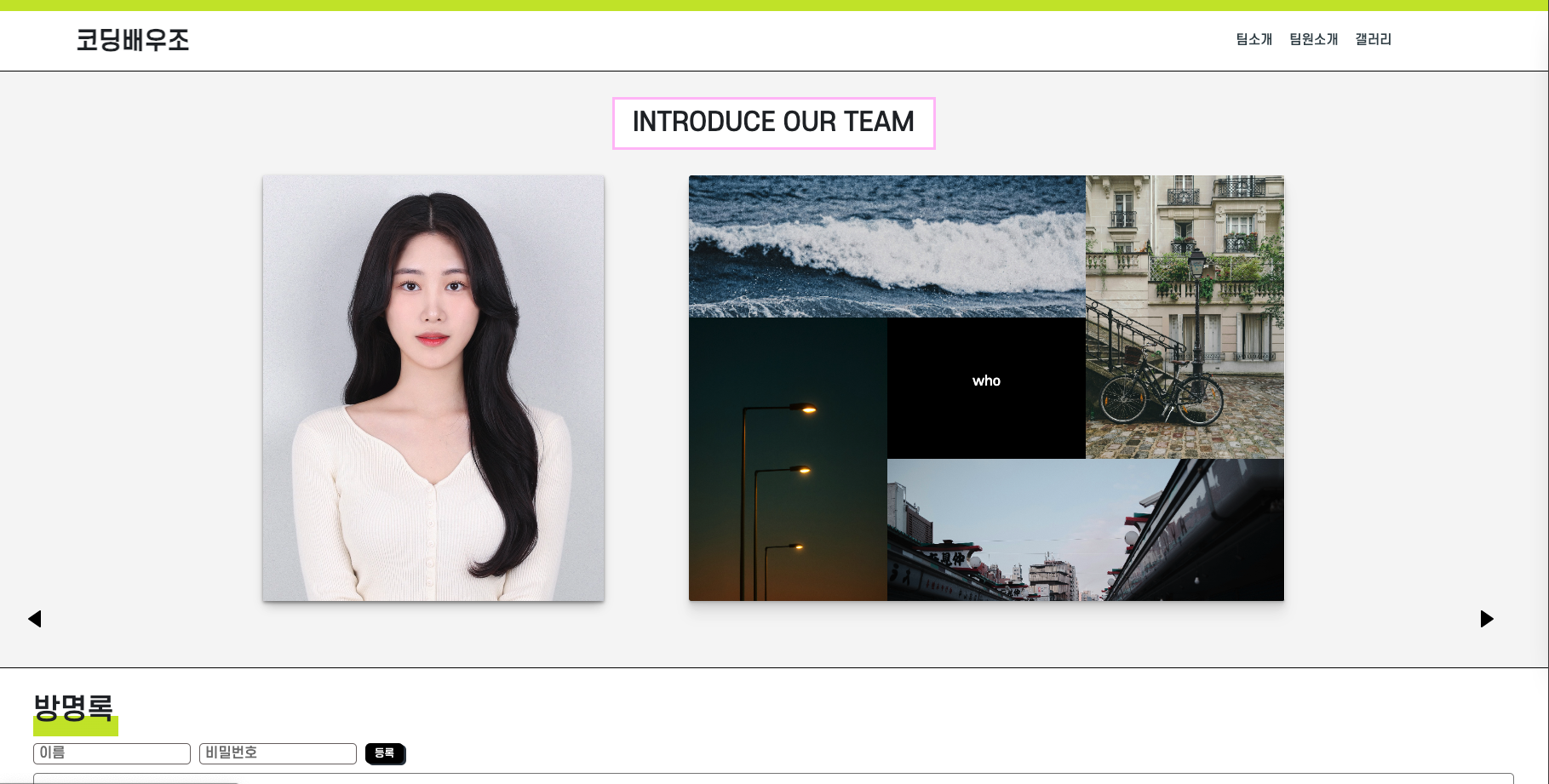
구현방법 : grid를 활용, hover 시 캐릭터 확대- 메인페이지 갤러리
- 갤러리 슬라이드
구현방법 : 화살표버튼 , 드래그, pagination 버튼, gallery-name변경
ㅁ pagination 버튼 : for문으로 슬라이드 갯수만큼 버튼을 생성하여 click-event 발생 시 슬라이드를 감싸고 있는 wrap의 위치를 이동시켜 슬라이드 되는 것처럼 보이게 구현
ㅁ 화살표 버튼 : 클릭시 페이지네이션과 슬라이드가 같이 동작되도록 연결
ㅁ 드래그 : 슬라이드 화면에서 드래그시 시작점과 끝점의 좌표를 변수에 저장하여 구현
ㅁ 슬라이드 이름 변경 : 이름 배열로 저장 후 이벤트마다 변경되도록상세페이지 팀원 소개
- grid를 활용한 css디자인 + hover시 덮여져있던 사진이 옆으로 밀려나오면서 내용이 보이도록 설정
구현방법
ㅁ 부모안에 card자식을 넣고 부모에 grid-templete-columns, grid-templete-rows 설정 자식 card에 grid-column, grid-row 영역지정하여 레이아웃형성
ㅁ card css에 ::before 가상선택자를 활용하여 같은 크기의 카드를 만들어줌
hover, position과 overflow, scale3d를 활용하여 효과를 만들어냄
상세페이지 방명록
- 기능
ㅁ crud구현(firebase db사용)
ㅁ 유효성 체크(버튼, 비밀번호 등)
- 읽기
ㅁ db에 저장된 데이터 불러옴
ㅁ jquery로 html요소 추가
ㅁ 시간기준 내림차순 정렬
- 저장
ㅁ 이름/메세지/비밀번호/시간/부모 id값 db에 저장
- 삭제
ㅁ 비밀번호 일치 시 해당 id값 데이터 db에서 삭제
ㅁ 방명록 삭제 시 하위답글 전체 삭제
구현방법: 삭제한 부모id값을 가진 데이터 where조건으로 삭제
- 수정
ㅁ 비밀번호 일치 시 수정 입력 폼 생성
ㅁ 수정 후 등록 버튼 클릭 시 데이터 수정
- 답글
ㅁ 방명록 하위에 답글 저장/수정/삭제 기능
- 버튼 처리
ㅁ 답글이나 수정 버튼을 누르면 입력 폼이 생성되고 취소 버튼을 누르면 사라짐
ㅁ 입력 폼이 생긴 상태에서 버튼을 누르면 기존 폼 삭제
(답글 폼 열린 상태로 다른 글의 수정 버튼을 누르면 답글 폼 사라지고 수정 열림)
💥 많이 생겼던 문제 & 느낀 점
- 클래스명과 변수명, 파일이름을 처음에 잘 짓지 못해 이미 깨달았을 때에는 시간부족과 걷잡을 수 없이 와버렸다. 꼭 처음부터 생각을 많이 하고 객체지향적으로 설계를 해야함을 깨달음 🥲
- 팀원들 모두 git 사용에 익숙하지 않아 git push와 pull 때 많은 충돌이 일어났다.
어느 순간 내가 썼던 코드가 사라져 있는 것을 발견
충돌이 생긴 후 병합과정에서 누군가 실수로 삭제한 것으로 판단
하나의 부재에서 연쇄적으로 문제가 생길 수 있으므로 코드를 보는 눈을 기르고 더 많은 소통과 대화가 필요하다는 것을 느꼈다! 🥺
- 바닐라자바스크립트로 개발을 하다보니 컴포넌트화시키는 게 쉽지 않았고 페이지가 새로고침되고 로딩되는데 시간이 많이 소요됨을 느꼈다. React의 필요성을 느꼈고 탄탄한 html, css, js 의 기반을 다져야 그 이상으로 갈 수 있음도 깨달았다. 🤓
- 코드컨벤션을 혼자 작업할 때도 꼭 생활화 해야 협업하는 과정에서 더 빠른 소통, 식별이 가능하다.
남이 나의 코드를 읽는 상황을 항상 생각하자.🙌
- ex) css는 kebab-case, js는 camelCase 클래스명은 대문자, 변수는 소문자 ...
👀 발표 후 피드백 & 느낀점
- 프론트엔드는 기능에 필요한 것들을 많이 생각해봐야한다.
- (발표는 총 4팀이 진행하였다.) 프로젝트의 내가 맡은 부분 이외에도 다른 기능들 구현 꼭 해보기!
다른 팀 발표에서도 사용됐던 다양한 기능들(책을 펼치는 것 같은 페이지 구성, 효과, 움직이는 배경, 좋아요 기능 등...)코드 보고 분석해보기- 지금은 라이브러리를 사용하기 보다는 고민하며 순수 자바스크립트로 코딩연습 많이 하기
- git에 방문하는 사람들이 read me 를 보며 프로젝트를 잘 이해할 수 있도록 readme 신경써서 작성할 것!
- 코드에는 정답이 없다. 너무 어렵게 생각하지 말고 우리가 의도하는 것들을 잘 담는 것이 중요하다. 때론 단순한 tricky 아이디어가 떠오를 수도!
- 여러 팀들의 발표를 보며 이런 기능을 이렇게 구현할 수 있구나 코드를 이렇게 작성할 수 있구나 많이 깨달았다. 역시 보는 세상이 넓어야 한다.
☄️ 프로젝트를 마치며..🧚♀️
각자가 지금까지 걸어왔던 길도 다르고 배움의 정도가 다 다른 팀원들이 모여 팀 프로젝트가 시작되었다.
팀원 모두 누구하나 빠지지 않고 적극적인 태도로 부족한 부분이 있다면 채워나갈 수 있도록 함꼐 의지를 다졌다. 나 뿐만 아니라 다들 밥 먹는 시간 자는 시간 다 아껴가며 프로젝트에 참여하였을 것이다.🤗 졸린 잠을 참아가며 새로운 아이디어가 생기거나 오류가 생기면 하나라도 더 만들고 해결해보려고 노력했던 시간이었다. 😎 나보다 실력이 좋지 않더라도 좋더라도 그 속에서 느끼고 얻어갈 수 있는 게 정말 많았다. 함께 성장할 수 있는 행복한 시간이었다.
너무 많이 부족함을 느끼고 가끔은 내가 할 수 있을까라는 막막함도 있지만 그 마음을 자극삼아 한 걸음씩 이렇게 다져가다보면 언젠가 뒤돌아 봤을 때 이마안큼 성장해있지 않을까!! (제발!!!)🙏
그러므로 나 화이팅!
