오늘의 복기
- header의 메뉴를 아이콘을 눌렀을 때가 아닌 사용자의 편리성과 실용성, 가독성을 생각하여 다시 메뉴로 복귀
- 메뉴에 커서를 올렸을 때 효과를 주어 가독성을 키우기(css디자인 사용(::before))
- 상단 스크롤 프로그래스바 구현
- 전체적으로 상세 페이지, 메인 페이지 css디자인 변경
⭐️ 첫 번째 고민했던 것! ⭐️
어제의 작업물을 올린 후 피드백을 받아보았다.
피드백에서 디자인적으로는 메뉴들을 아이콘에 넣어 hover시 보이는 게 깔끔하게 보일 지 몰라도
웹페이지 사용자들의 편리성과 실용성, 가독적인 부분들을 생각했을 때 한 눈에 보이는 게 좋을 것 같다는 코멘트!!
=> 단순히 디자인만을 생각하는 것이 아닌 실제로 사용하는 사용자들의 입장을 먼저 생각했어야함을 깨달았다! 내가 놓치고 간 부분이라는 생각이 들었다.
두번째로 피드백 받았던 건 이번 작업에는 햄버거 아이콘을 다시 쓰지 않게 되어 고치지 않았지만
나는 position:fixed로 위치를 고정시켰는데 스크롤 시 문제가 되었다.
position:sticky를 다음에는 써보도록 해야겠다.
🌟 해결한 방법
디자인적으로 놓치고 가는 게 아쉬웠던 마음이 있어서 header 레이아웃을 변경하고
hover시 더 변화를 주어 단순함을 없애려고 하였다.
아래코드가 핵심!
transform: scale3d(0.7, 1, 1);
transition-duration: 0.3s;
transition-timing-function: cubic-bezier(0.2, 1, 0.3, 1);css 의 ::before 을 활용하여 만들어주었다!
어제에 이어 잊지 않아야 할 ::before사용시 content:"" 꼭 사용!
결과물

💥 생긴 문제
hover했을 때 내부안에서만 입체효과가 드러나게 하고 싶었는데 계속 위치가 이상했다. position:absolute는 제대로 줬는데 문제가 뭘까..!? position:relative 을 before과 같은 곳에 줬어야 했는데 부모에게 줘서 해결이 되지 않았던 것!
✨ 느낀 것...
다시 한번 변수명, 디자인, 함수 하나 할 때마다 생각을 많이 하고 깨달았다
⭐️ 두 번째 고민했던 것! ⭐️
상단 스크롤 프로그래스바 생성
사실 처음부터 스크롤바를 만들 생각은 없었고 디자인 적으로 최상단에 색상을 주었었다.
우측에 뜨는 스크롤바가 별로여서 없애고 이야기를 하던 중 색깔 채워지게 하는 게 어떠냐는 팀원의 의견을 듣고 위쪽 프로그래스바를 만들면 좋겠다고 생각하고 만들게 되었다 (이게 협업의 최고장점아닐까? 서로 의견 나누면서 새로운 아이디어가 나오고 나아갈 수 있는...!)
🌟 해결한 방법
- 먼저 html header최상단에 고정시킬 바 하나와 그 안을 채울 바 하나를 만들어주었다.
html
<div id="progressbar" class="progressbar">
<div class="progress"></div>
</div>- 고정시켜둘 바와, 안을 채울 바 두 개 모두 css디자인을 해주었다.
css
.progressbar {
position: fixed; (상단에 고정)
height: 15px;
top: 0;
left: 0;
width: 100%;
z-index: 500;
background-color: rgb(199 231 44);
}
.progressbar > .progress {
width: 0%; /* 프로그래스바 진행 정도 */
height: 100%;
transition: width 0.3s ease;
background-color: rgb(167, 167, 167);
}- 실시간으로 스크롤의 위치에 따라 안을 채울 바의 width 가 변경되어야 한다. jQuery를 사용하여 코드를 짰다.
script
window.addEventListener("DOMContentLoaded", function () {
window.addEventListener("scroll", function (event) {
if (document.querySelector(".progressbar") != null) setProgress();
});
});
function setProgress() {
let currY = document.documentElement.scrollTop; // 스크롤한 높이
let totalY =
document.documentElement.scrollHeight -
document.documentElement.clientHeight; // 전체 높이
let percentage = (currY / totalY) * 100; // 퍼센트 값
document.querySelector(".progress").style.width = percentage + "%"; // 프로그래스바 너비 변경
}
💥 생긴 문제
처음 시도해본 방법이라 css까지는 구상이 되는데 실시간으로 처리하는 코드를 어떻게 짜야할 지 고민하다 구글링을 했다. 구글링을 한 후 컴포넌트화 해 만들어둔 header.html, header.css, header.js 에 입력하였으나 상단 고정바만 뜨고 내부 바가 움직이지 않았다.
✨ 해결 방법
실시간으로 계속하여 처리되어야 하는 문법이기에 내가 만들어둔 컴포넌트화된 header.js는 페이지를 로딩할 때만 움직이는 것 같았다. 그래서 따로 scroll.js파일을 만들어 위의 코드를 붙여준 후 페이지 마다 연동시켜주었다. 해결완료 🌟
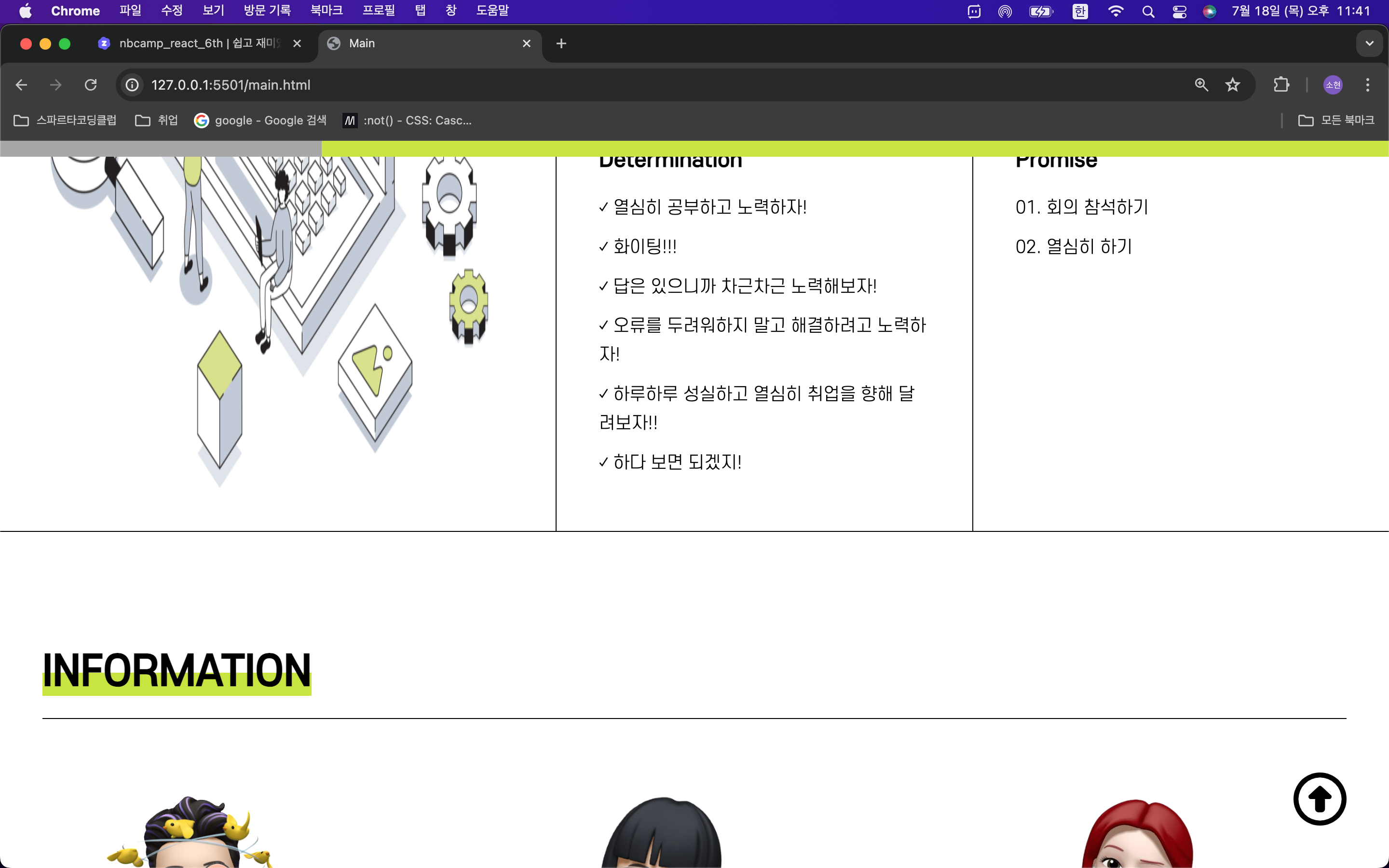
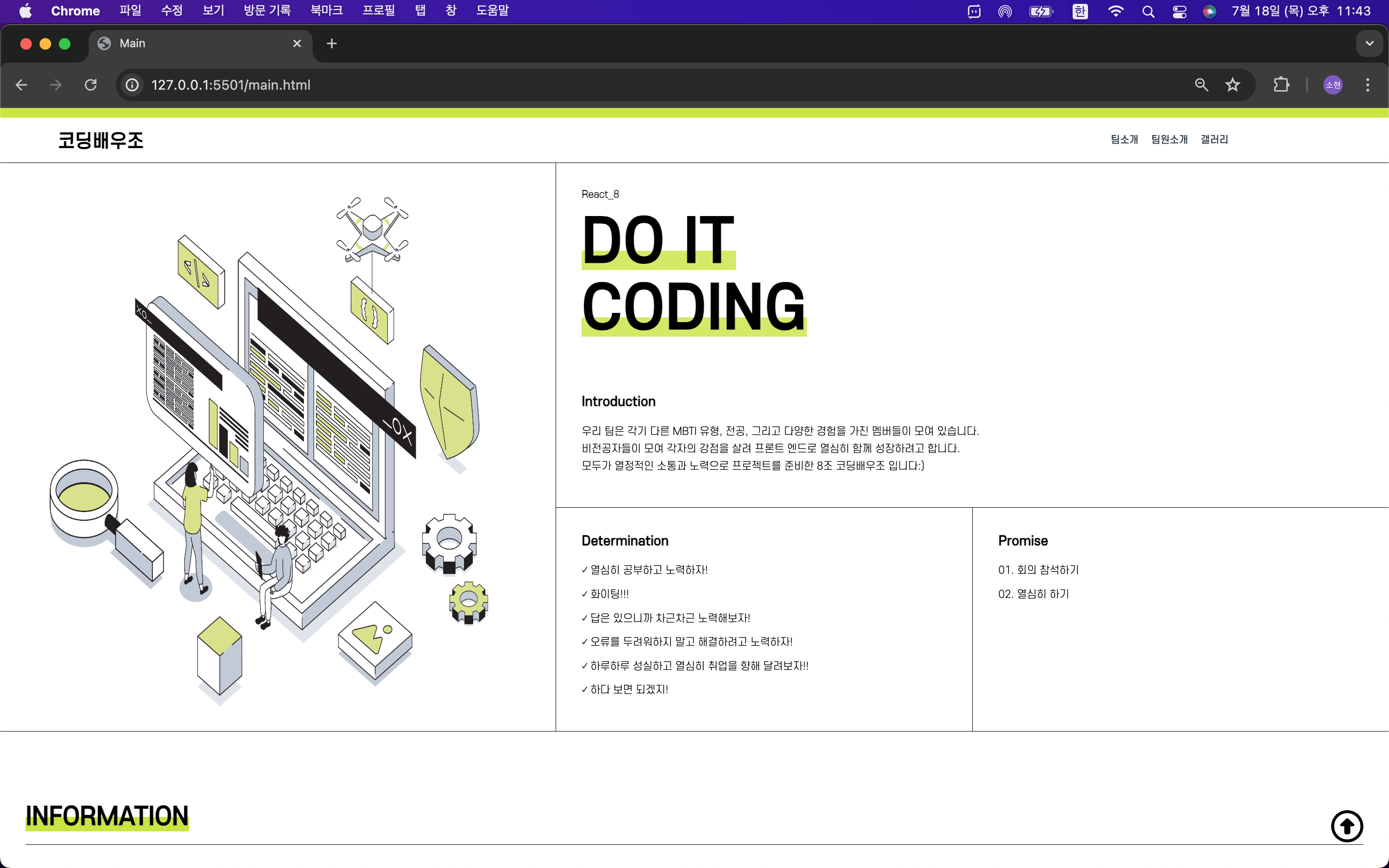
화면

🔥 오늘까지의 완성된 사이트 사진


오늘 작업하면서 새롭게 알게 된 것
- 알고 있었지만 그래도 다시 한번 처음부터 파일명, 변수명, 코드 하나하나 많이 고민을 해야함을 깨달았다.
- 디자인과 기능 모두 웹 사이트에서 중요하다. 하지만 무엇보다 중요한 것은 사용자의 편의성!
- css => kebab-case, js => camelCase 생활화 할 것!
오늘의 후기🌝
- jqeury나 javascript 문법을 활용한 작업을 조금 더 많이 해봐야겠다는 생각을 했고 많이 부족하다는 것을 느꼈다.
- 아직까지 기능구현할 때 많은 시간이 걸리고 구글링을 할 때 나의 프로젝트에 맞지 않은 사례인지 구분하는 것이 힘들었다. 많은 연습과 공부가 필요할 것 같다!
- 첫번째 프로젝트 약 4일간의 일정이었는데 공부했던 부분들을 복습할 수 있었고, 직접 팀원들과 하루에 몇 번씩 회의하며 프로젝트가 바뀌어가는 게 너무 뿌듯하고 즐거웠다!
