
🎯getBoundingClientRect() 메서드로 요소의 좌표 얻기
1. 좌표(coordinates)
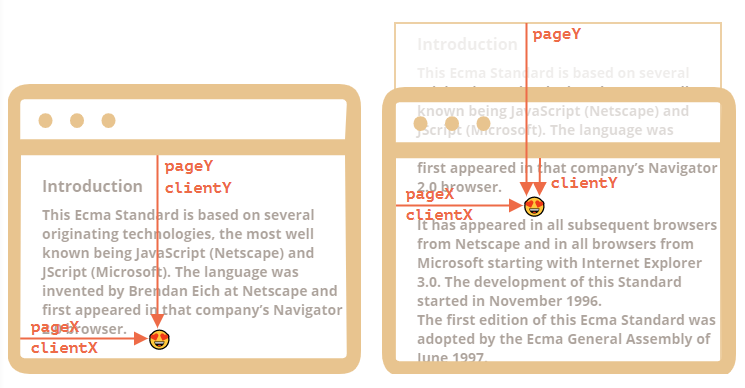
1-1. window 기준 (clientX/clientY)
position:fixed와 유사하게 window 상단/왼쪽 모서리에서부터 계산하고
이 좌표를 clientX/clientY로 표시
1-2. document 기준 (pageX/pageY)
document 최상단(root)에서 position:absolute를 사용하는 것과 비슷하게 document 상단/왼쪽 모서리에서부터 계산하고 이 좌표를 pageX/pageY로 표시
스크롤을 움직이기 전에는 window 상단/왼쪽 모서리가 document 상단/왼쪽 모서리와 정확히 일치하지만 스크롤이 움직이기 시작하면 document가 움직이기 때문에 document 기준 좌표는 그대로이지만 요소의 window 기준 좌표는 바뀐다.

✔ document가 스크롤 될 때..
- document 기준 좌표 pageY는 스크롤 되어 보여지는 화면에서는 밀려났지만 document 상단에서부터 계산되므로 동일
- window 기준 좌표 clientY는 해당 지점이 window 상단과 가까워지면서 변화(화살표가 짧아짐 확인!)
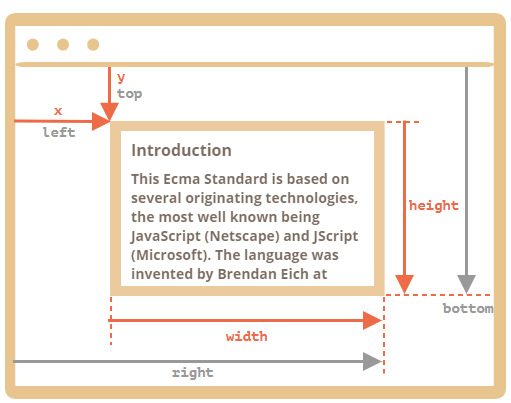
2. elem.getBoundingClientRect()
elem을 감쌀 수 있는 가장 작은 네모영역의 window 기준 좌표를
viewport에서 요소의 사이즈와 상대위치 정보를 제공하는 DOMRect 클래스의 객체로 반환
DOMRect란 : DOMRect describes the size and position of a rectangle.

✔ DOMRect 주요 프로퍼티
- x/y : 네모영역의 window 기준 X/Y 좌표
- width/height : 네모영역의 너비/높이
- top/bottom : 네모영역 상단/하단 모서리의 Y 좌표
- left/right : 네모영역 왼쪽/오른쪽 모서리의 X 좌표
좌표는 음수일 수 있다. 가령 페이지가 스크롤 되어 elem이 window 위로 밀려났을 때 elem.getBoundingClientRect().top는 음수가 됨
CSS position에서는 right 프로퍼티는 오른쪽 모서리로부터의 거리, bottom 프로퍼티는 하단 모서리로부터의 거리를 의미
✍요약
페이지의 어떤 지점이라도 다음의 두 좌표를 갖는다.
- window 기준(clientX/clientY) : elem.getBoundingClientRect()
- document 기준(pageX/pageY) : elem.getBoundingClientRect() + 스크롤되어 밀려난 크기
- window 좌표는 position:fixed와 사용하기 좋음 : 페이지가 스크롤되어도 window 기준으로 같은 지점에 남아 있게 됨.
- document 좌표는 position:absolute와 사용하기 좋음
