기본 문법
1. 변수와 자료형
1) 변수 선언
<p>
- 함수 내부에서 'var 변수명;'으로 선언하면 함수에서만 사용 가능한 지역변수가 된다. <br>
- 함수 내부에서 '변수명;'으로 선언하거나 함수 밖에서 'var 변수명;'으로 선언하면 전역변수가 된다. <br>
- 전역변수와 지역변수가 동일한 이름인 경우, 함수 내부에서 호출하면 지역변수가 우선권을 가진다. <br>
- 전역변수 사용 시 'window.변수명' 혹은 'this.변수명'으로 표현해서 사용한다. (window, this) <br>
- 전역변수는 해당 window 내에서 어디든 사용할 수 있고, 지역변수는 해당 함수 내에서만 사용이 가능하다.
<br><br>
*참고 - window 객체는 브라우저에서 제공하는 브라우저창(window)에 대한 정보를 담고 있는 객체이다.
</p>
// 1. 변수와 자료형
// 전역 변수 선언
str1 = '전역변수';
// 함수 외부에 선언한 변수는 var를 붙여도 전역변수이다.
var str2 = 'var 전역변수';
// 자바스크립트에서 페이지가 모두 로드되면 자동으로 실행되는 함수를 구현 시 사용한다.
window.onload = function() {
// var h = document.getElementById('heading1');
// h.style.backgroundColor = 'red';
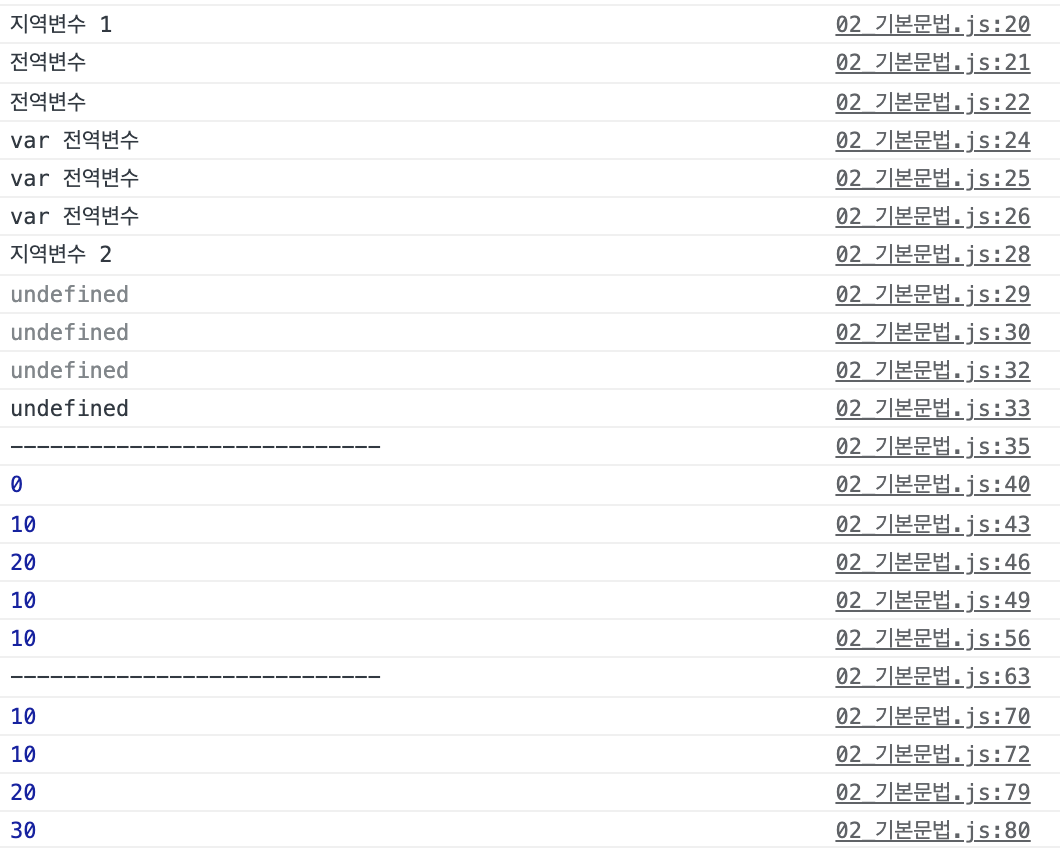
var str1 = '지역변수 1';
var str3 = '지역변수 2';
var str4;
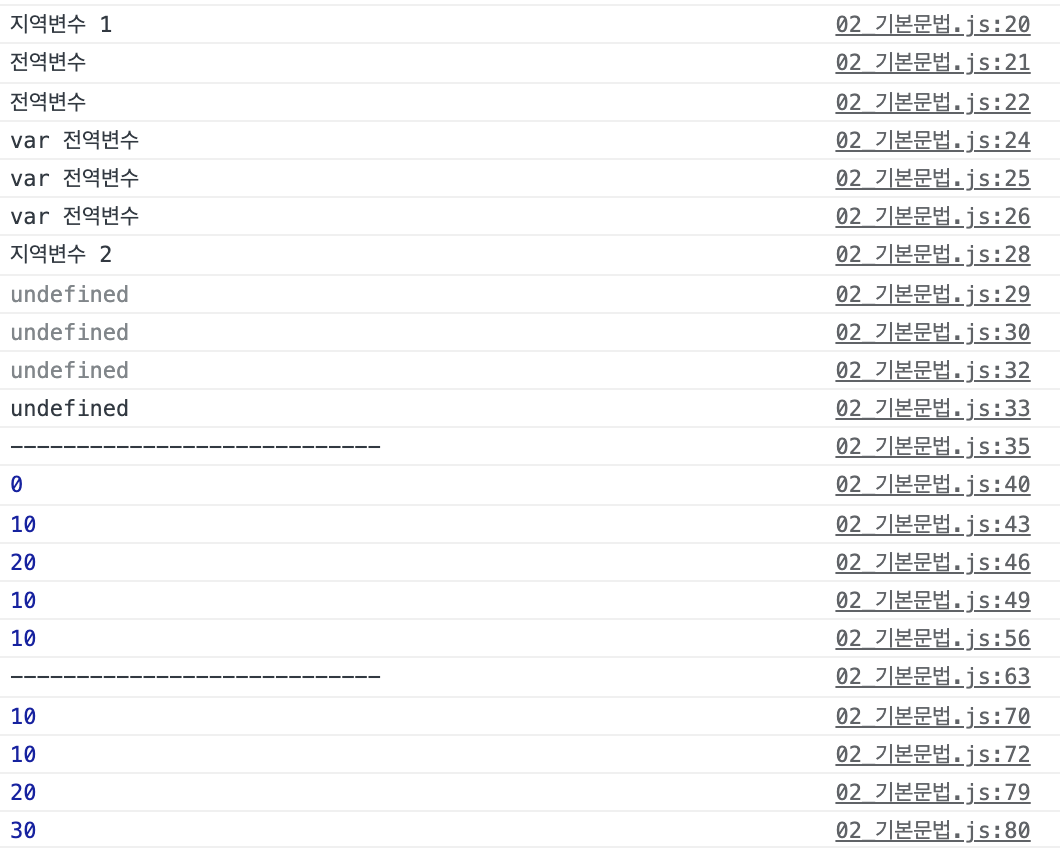
console.log(str1); // 지역변수 1
console.log(window.str1); // 전역변수
console.log(this.str1); // 전역변수
console.log(str2); // var 전역변수
console.log(window.str2); // var 전역변수
console.log(this.str2); // var 전역변수
console.log(str3); // 지역변수 2
console.log(window.str3); // undefined
console.log(this.str3); // undefined
console.log(str4); // undefined
console.log(typeof(str4)); // undefined - typeof : type을 문자열 형태로 반환
console.log('----------------------------');
// var, let, const(상수) 차이점
// 1) 중복 선언
var num = 0;
console.log(num);
var num = 10;
console.log(num);
var num = 20;
console.log(num);
let num2 = 10;
console.log(num2);
// let num2 = 20; // 이미 선언된 변수명을 사용해서 재선언하면 오류
// // 인터프리터 방식의 언어라 컴파일 과정이 없어서 오류가 표시되지 않고 실행시 오류가 생긴다.
// console.log(num2);
const num3 = 10;
console.log(num3);
// const num3 = 20;
// console.log(num3);
// num3 = 20; 값의 재할당이 불가능하다. (상수)
console.log('----------------------------');
// 2) 유효 범위(스코프)
// - 함수 안에서 var 키워드로 선언된 변수는 함수 유효 범위
if(true) {
var num4 = 10;
console.log(num4);
}
console.log(num4);
// - 함수 안에서 let, const 키워드로 선언된 변수는 블록 유효 범위를 갖는다.
if(true) {
let num5 = 20;
const num6 = 30;
console.log(num5);
console.log(num6);
}
// console.log(num5);
// console.log(num6);
}
console.log('----------------------------');

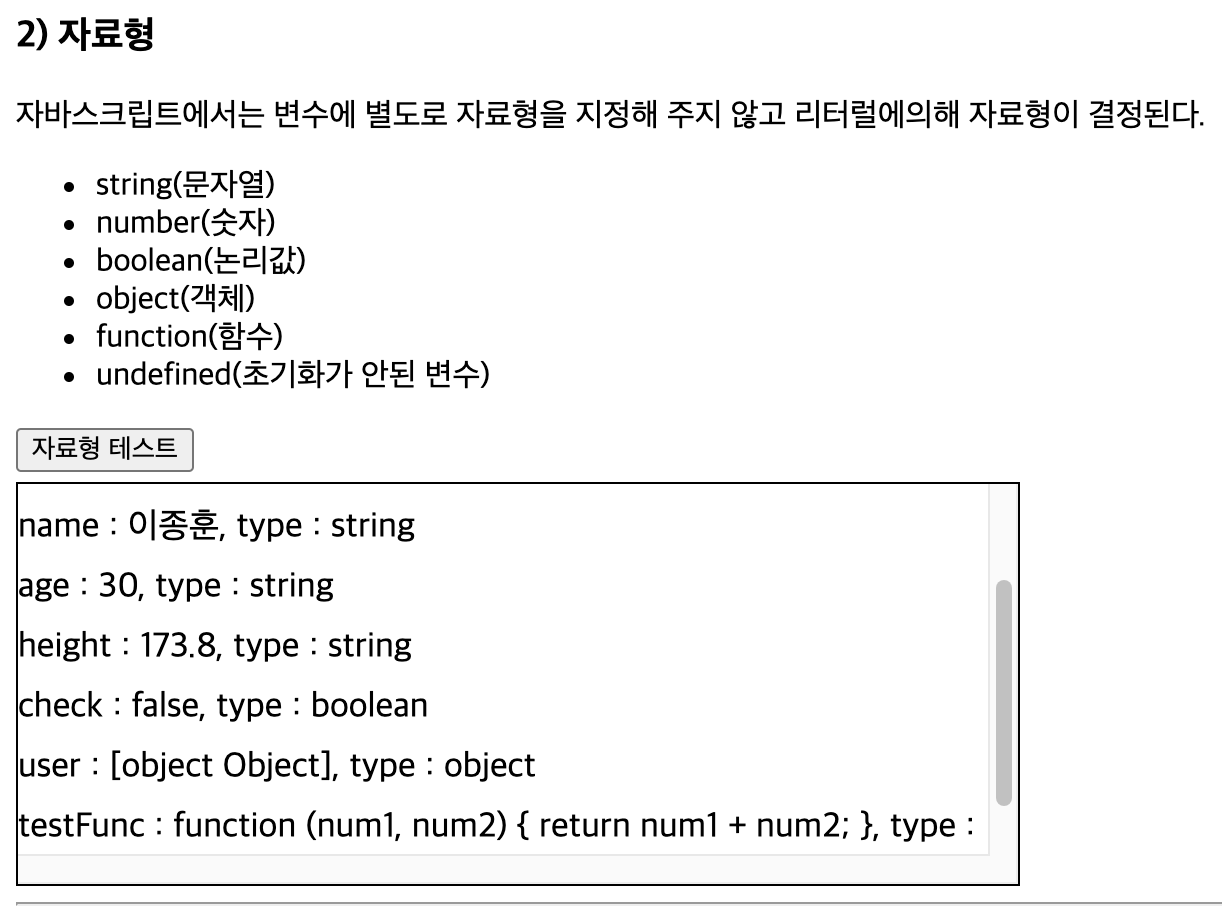
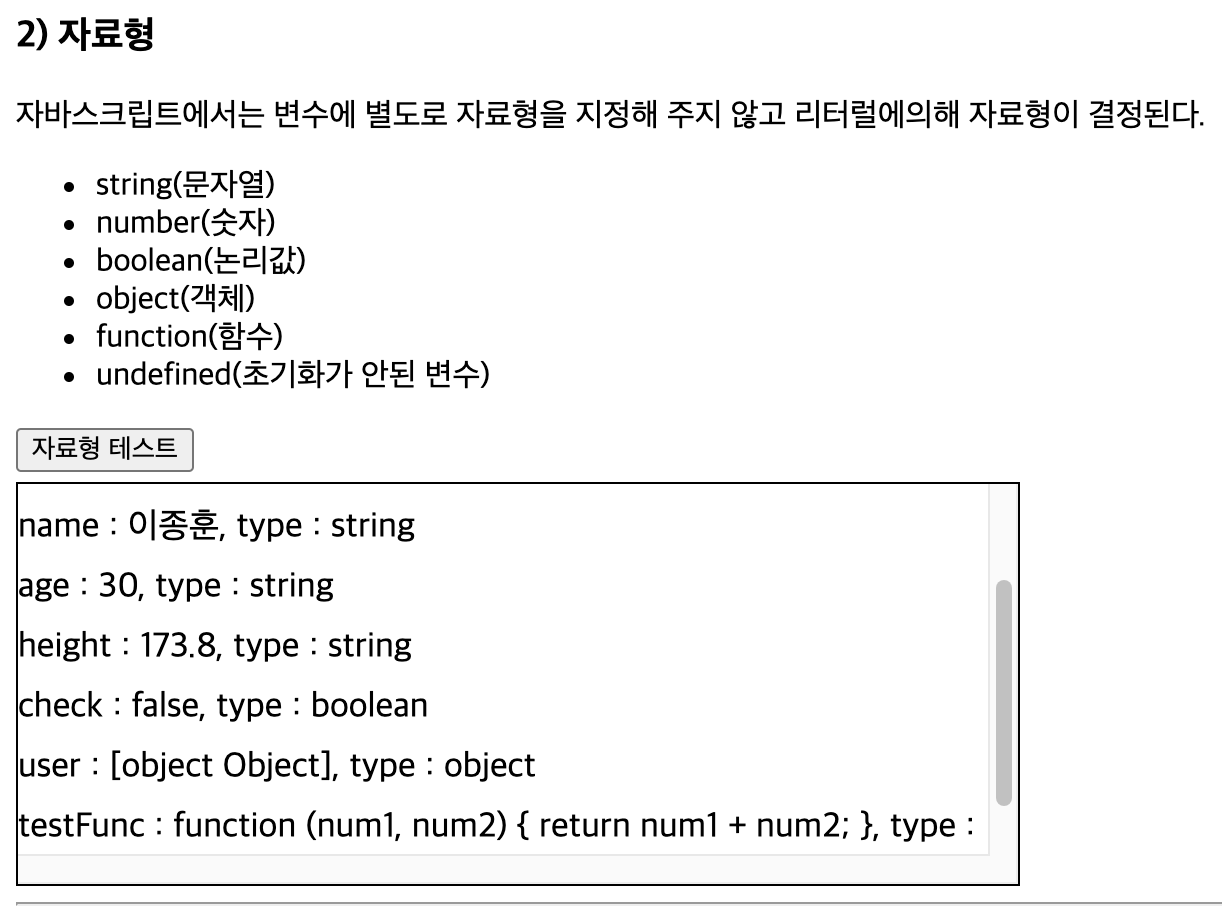
2) 자료형
<p>
자바스크립트에서는 변수에 별도로 자료형을 지정해 주지 않고 리터럴에의해 자료형이 결정된다.
</p>
<ul>
<li>string(문자열)</li>
<li>number(숫자)</li>
<li>boolean(논리값)</li>
<li>object(객체)</li>
<li>function(함수)</li>
<li>undefined(초기화가 안된 변수)</li>
</ul>
<button onclick="typeTest()">자료형 테스트</button>
<div id="area1" class="area"></div>
// 자료형 테스트
function typeTest() {
let name = '이종훈'; // 문자열
let age = '30'; // 숫자
let height = '173.8'; // 숫자
let check = false; // 논리값
let hobbies = ['축구', '농구', '야구']; // 배열
// 객체
let user = {
name: '이종훈',
age: 30,
height: 173.8,
id: 'aljongjong',
hobbies: ['축구', '농구', '야구']
};
// 함수
let testFunc = function (num1, num2) {
return num1 + num2;
};
// console.log(testFunc(10, 20));
// console.log(testFunc()); NaN - Not a Number
// console.log(user);
// console.log(hobbies);
// console.log(testFunc); 변수 출력
let area = document.getElementById('area1');
area.innerHTML = '<h4>안녕하세요.</h4>';
area.innerHTML += `name : ${name}, type : ${typeof(name)} <br>`;
area.innerHTML += `age : ${age}, type : ${typeof(age)} <br>`;
area.innerHTML += `height : ${height}, type : ${typeof(height)} <br>`;
area.innerHTML += `check : ${check}, type : ${typeof(check)} <br>`;
area.innerHTML += `user : ${user}, type : ${typeof(user)} <br>`;
area.innerHTML += `testFunc : ${testFunc}, type : ${typeof(testFunc)} <br>`;
}

2. 데이터 형변환
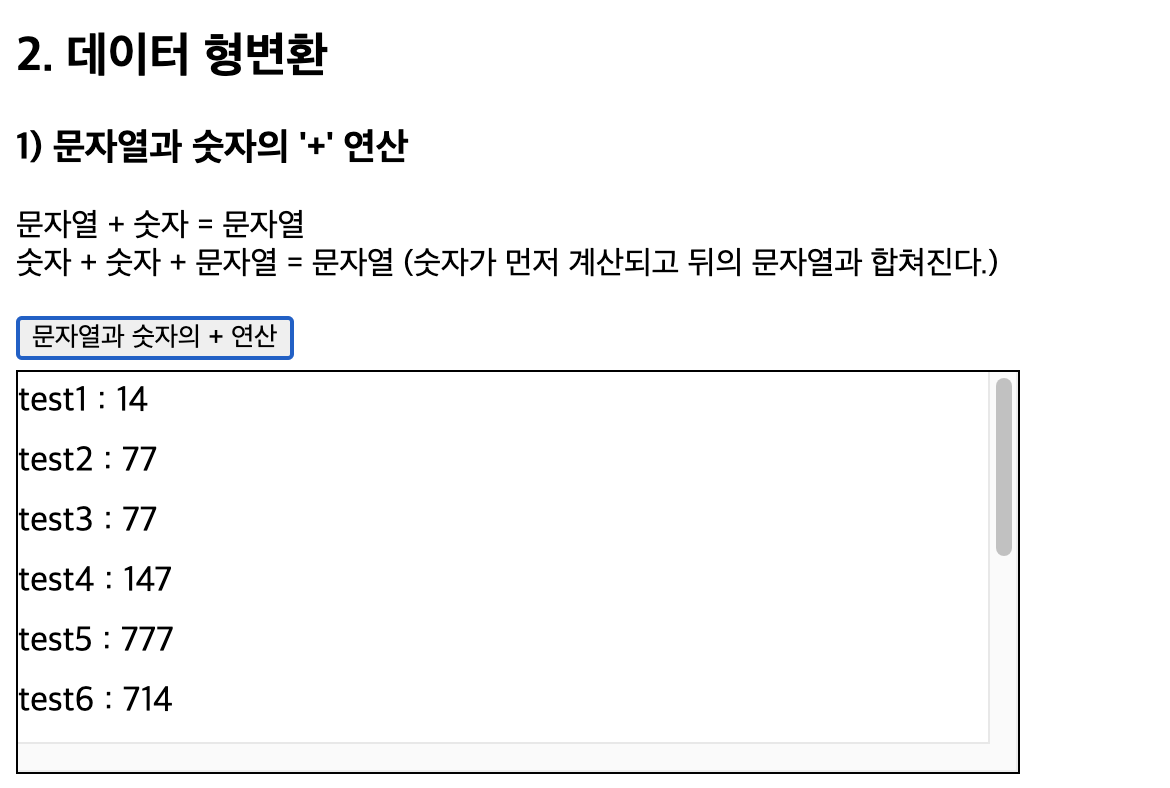
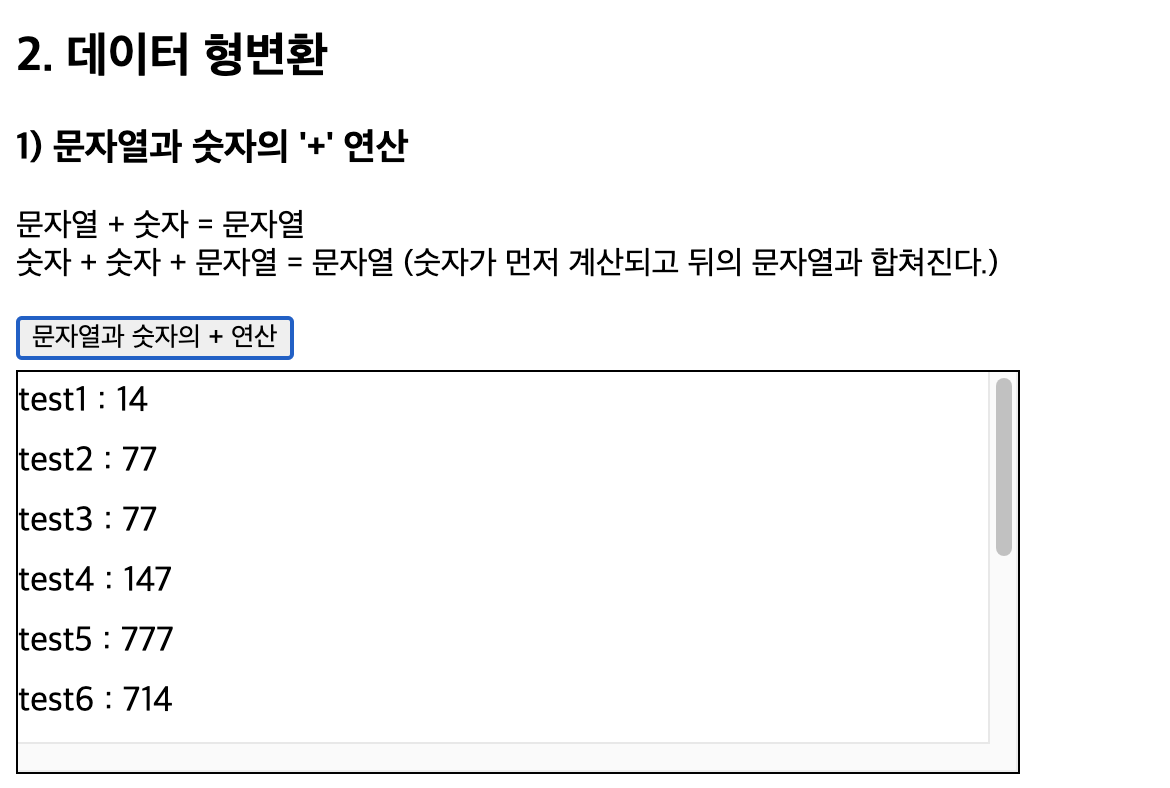
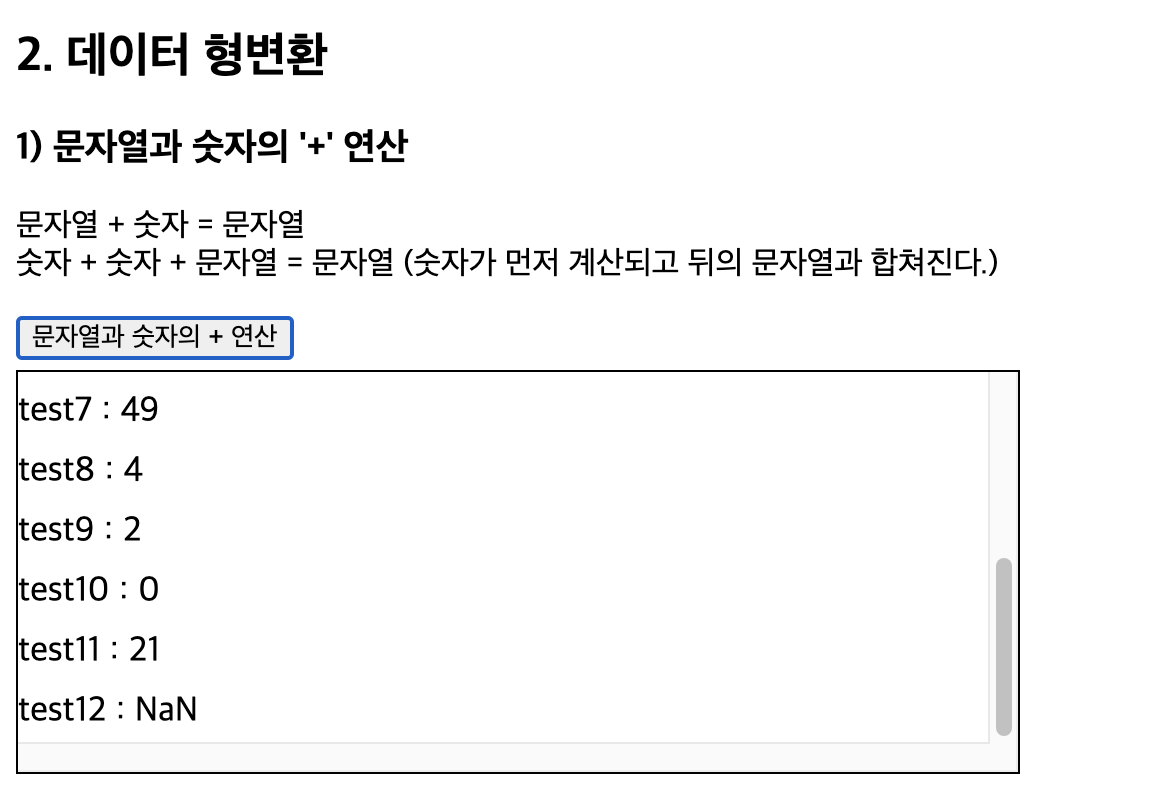
<h3>1) 문자열과 숫자의 '+' 연산</h3>
<p>
문자열 + 숫자 = 문자열 <br>
숫자 + 숫자 + 문자열 = 문자열 (숫자가 먼저 계산되고 뒤의 문자열과 합쳐진다.)
</p>
<button onclick="plusTest();">문자열과 숫자의 + 연산</button>
<div id="area2" class="area"></div>
// 2. 데이터 형변환
// 1) 문자열과 숫자의 '+' 연산
function plusTest() {
let test1 = 7 + 7; // 14
let test2 = '7' + 7; // '77'
let test3 = 7 + '7'; // '77'
let test4 = 7 + 7 + '7'; // '147'
let test5 = 7 + '7' + 7; // '777'
let test6 = '7' + (7 + 7); // '714'
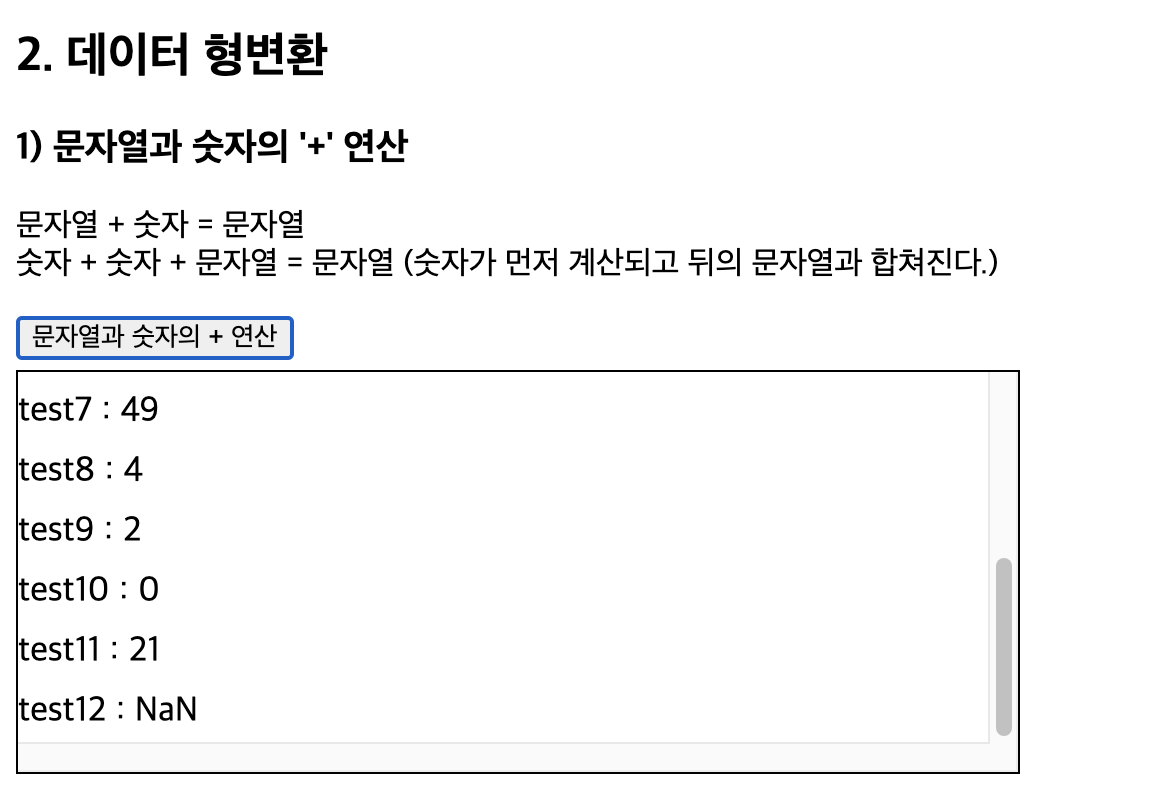
let test7 = 7 * '7'; // 49
let test8 = '7' - 3; // 4
let test9 = '4' / 2; // 2
let test10 = 4 % '2'; // 0
let test11 = '3' * '7'; // 21
let test12 = '3' * 'a'; // NaN
let area = document.getElementById('area2');
area.innerHTML = `test1 : ${test1} <br>`
area.innerHTML += `test2 : ${test2} <br>`
area.innerHTML += `test3 : ${test3} <br>`
area.innerHTML += `test4 : ${test4} <br>`
area.innerHTML += `test5 : ${test5} <br>`
area.innerHTML += `test6 : ${test6} <br>`
area.innerHTML += `test7 : ${test7} <br>`
area.innerHTML += `test8 : ${test8} <br>`
area.innerHTML += `test9 : ${test9} <br>`
area.innerHTML += `test10 : ${test10} <br>`
area.innerHTML += `test11 : ${test11} <br>`
area.innerHTML += `test12 : ${test12} <br>`
}


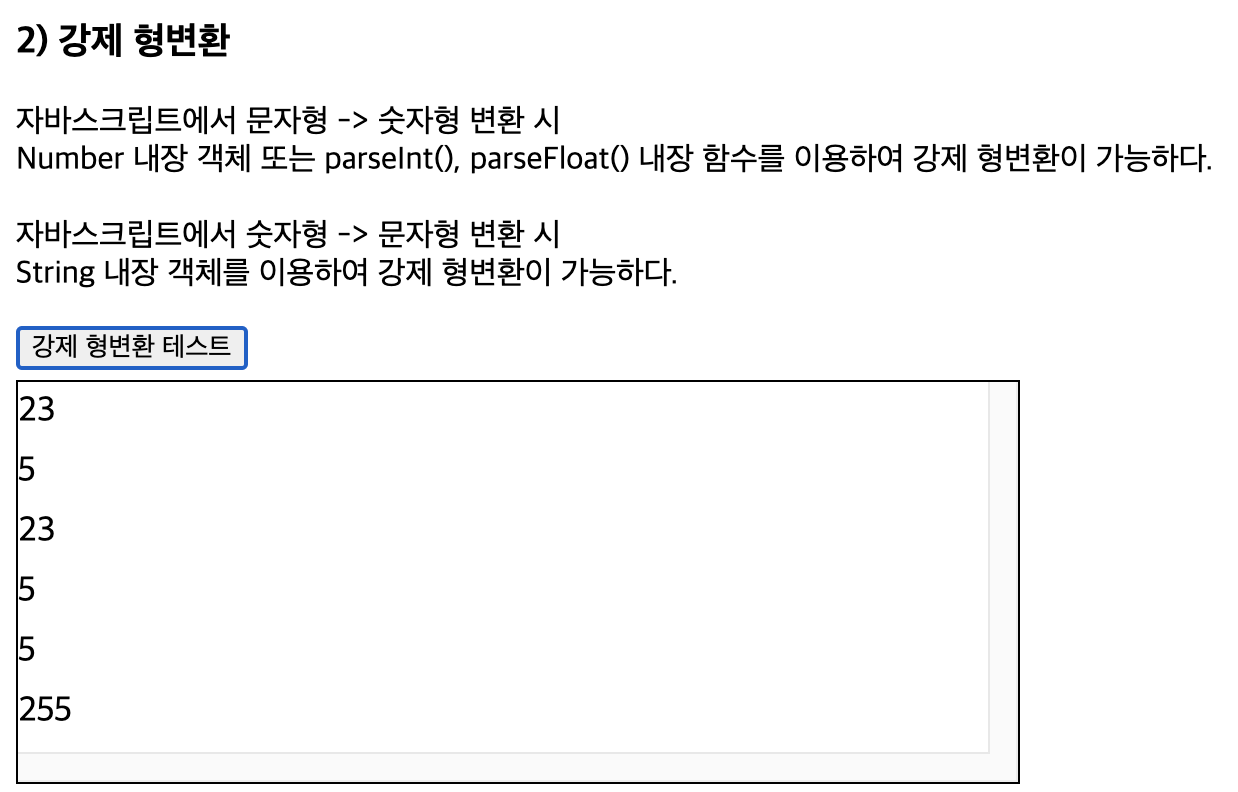
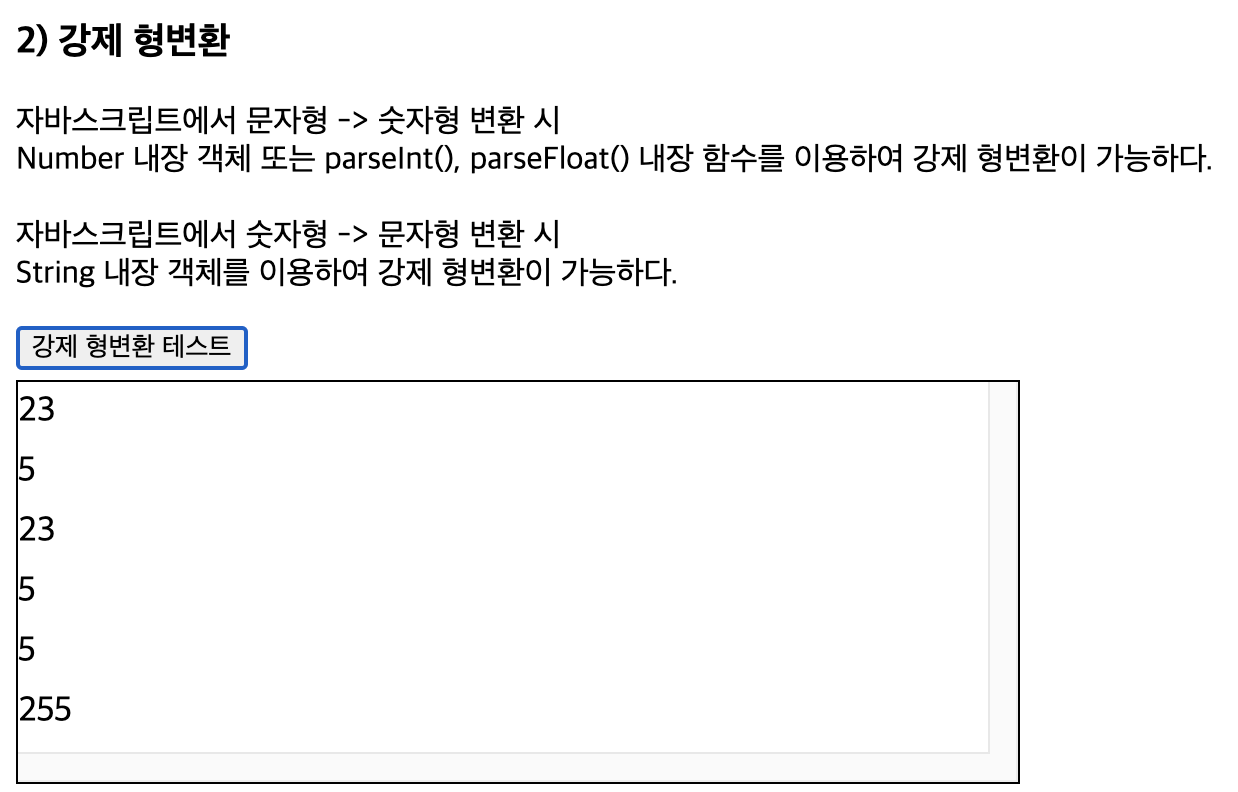
2) 강제 형변환
<p>
자바스크립트에서 문자형 -> 숫자형 변환 시 <br>
Number 내장 객체 또는 parseInt(), parseFloat() 내장 함수를 이용하여 강제 형변환이 가능하다.
<br><br>
자바스크립트에서 숫자형 -> 문자형 변환 시 <br>
String 내장 객체를 이용하여 강제 형변환이 가능하다.
</p>
<button onclick="castingTest();">강제 형변환 테스트</button>
<div id="area3" class="area"></div>
// 2) 강제 형변환
function castingTest() {
let area = document.getElementById('area3');
area.innerHTML = `${2 + '3'} <br>`;
area.innerHTML += `${2 + Number('3')} <br>`;
area.innerHTML += `${String(2) + Number('3')} <br>`;
area.innerHTML += `${2 + parseInt('3')} <br>`;
area.innerHTML += `${2 + parseFloat('3')} <br>`;
area.innerHTML += `${parseInt('0xff', 16)} <br>`;
}

3. 연산자
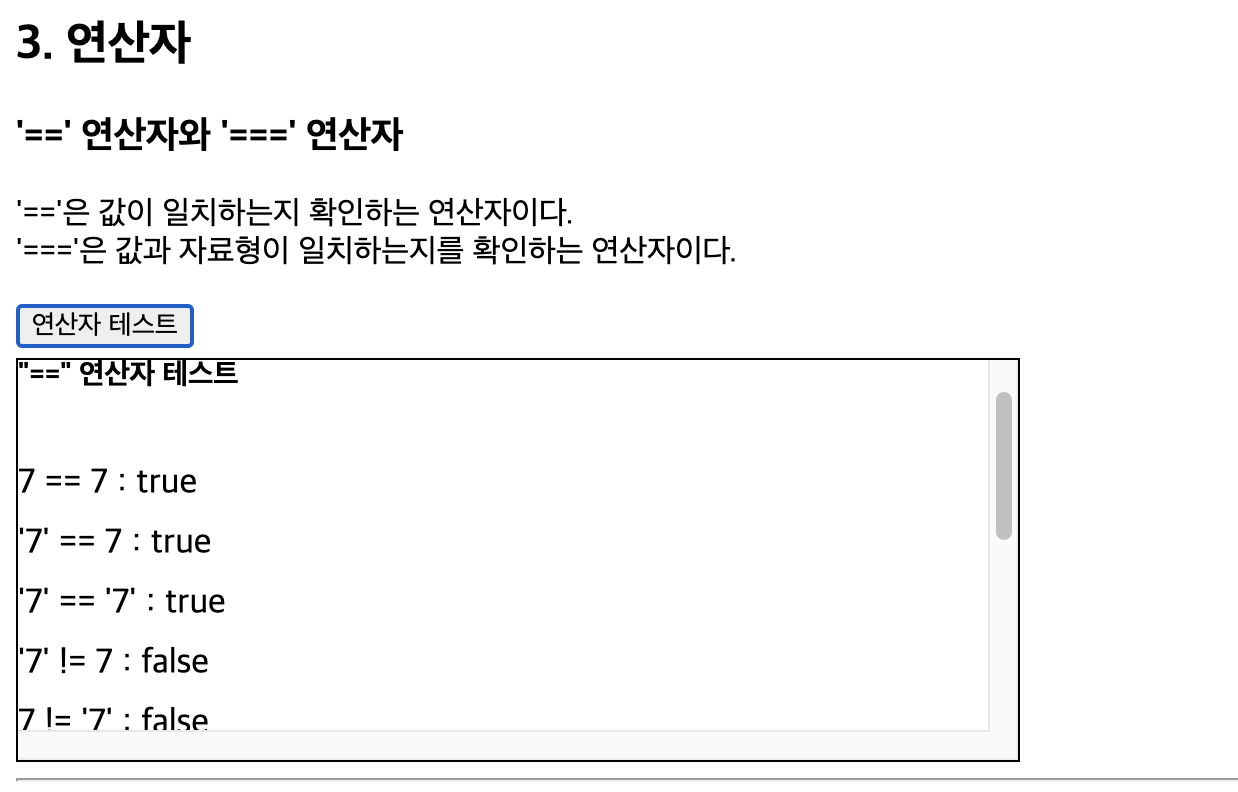
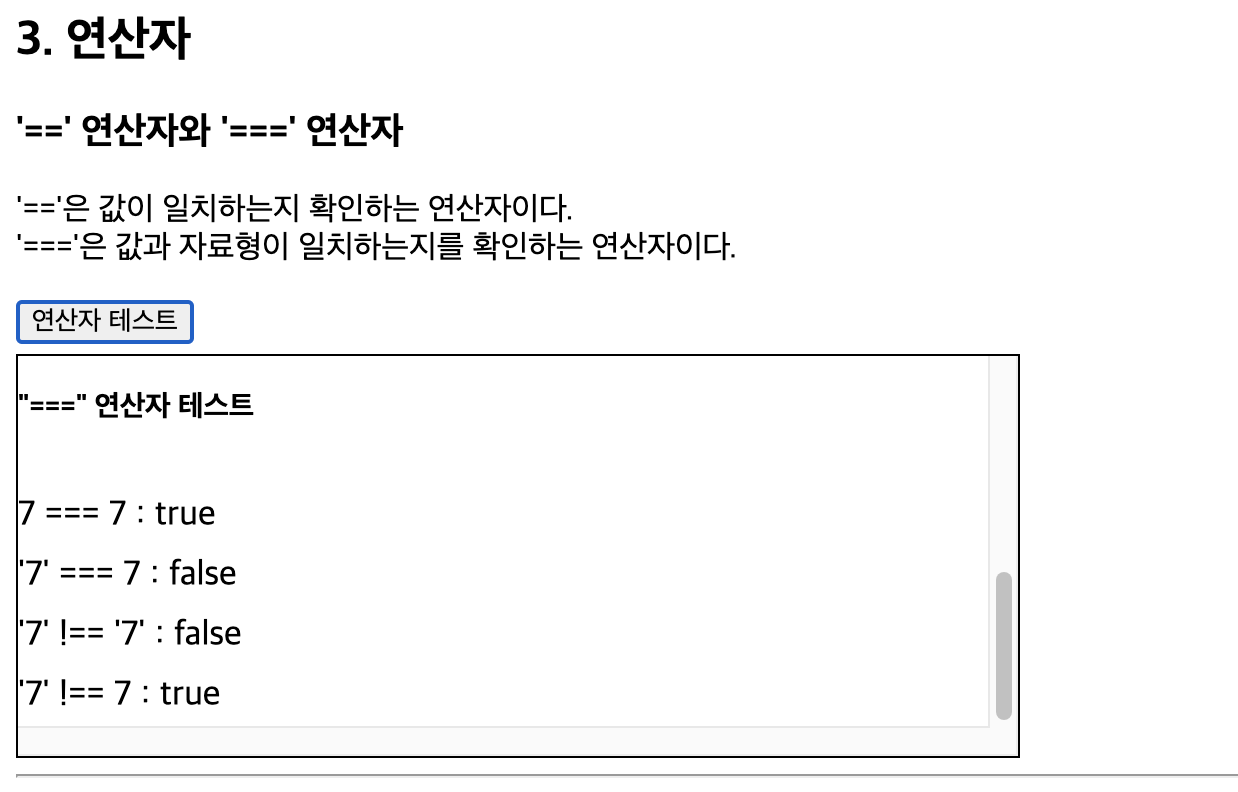
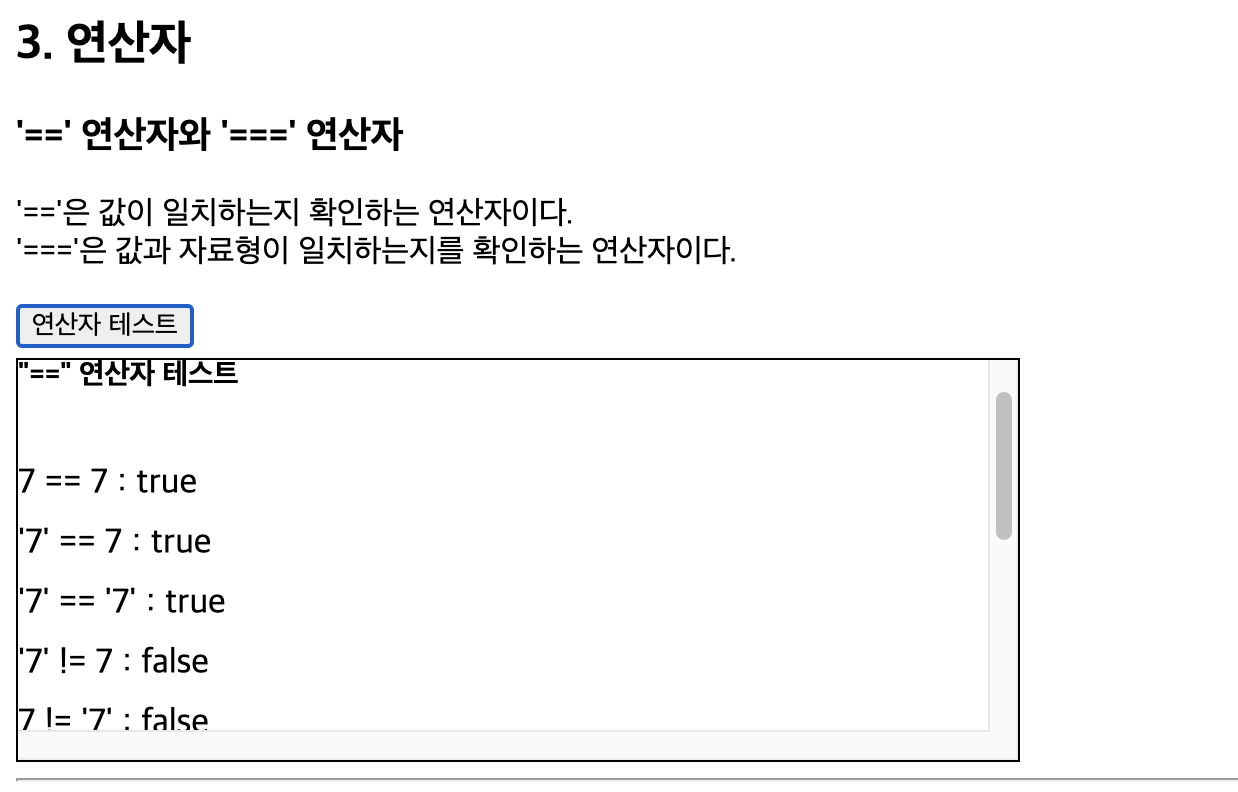
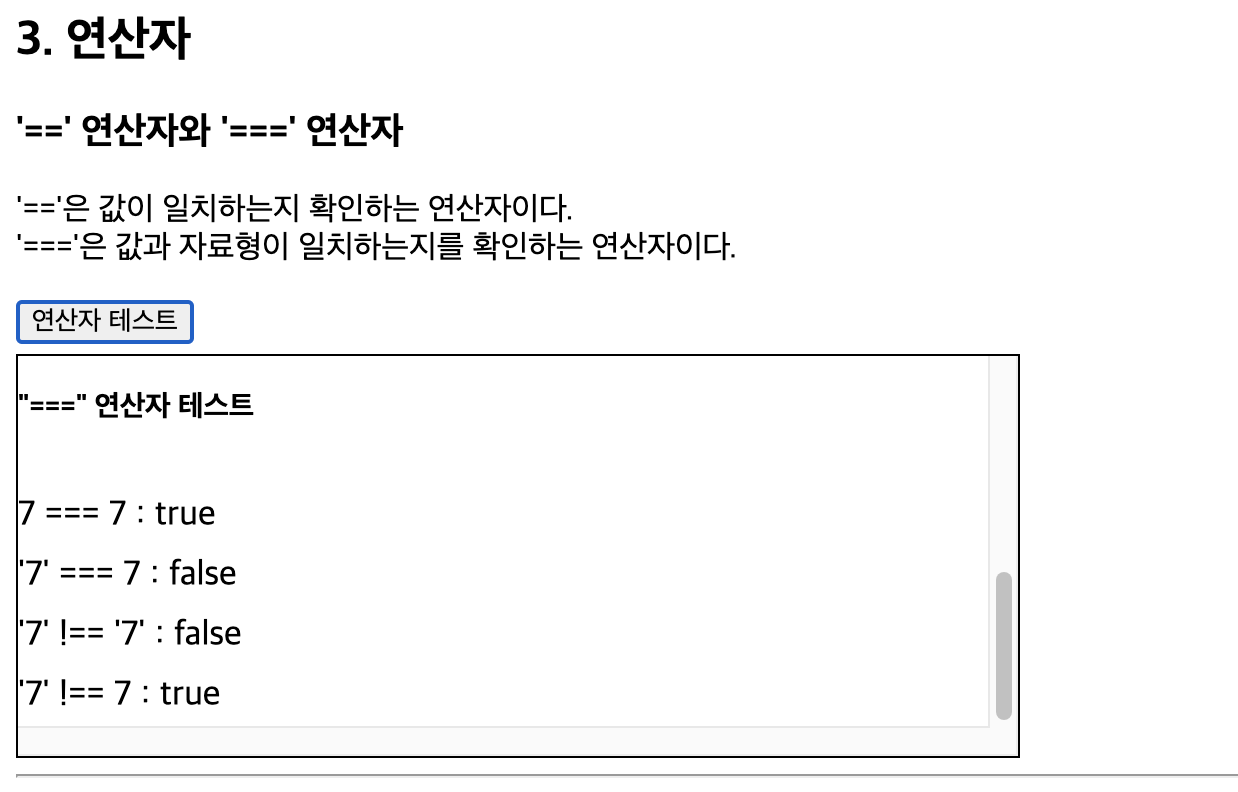
<h3>'==' 연산자와 '===' 연산자</h3>
<p>
'=='은 값이 일치하는지 확인하는 연산자이다. <br>
'==='은 값과 자료형이 일치하는지를 확인하는 연산자이다.
</p>
<button onclick="opTest();">연산자 테스트</button>
<div id="area4" class="area"></div>
// 3. 연산자
// '==' 연산자와 '===' 연산자
function opTest() {
let area = document.getElementById('area4');
area.innerHTML = '<h5>"==" 연산자 테스트</h5>';
area.innerHTML += `7 == 7 : ${7 == 7} <br>`;
area.innerHTML += `'7' == 7 : ${'7' == 7} <br>`;
area.innerHTML += `'7' == '7' : ${'7' == '7'} <br>`;
area.innerHTML += `'7' != 7 : ${'7' != 7} <br>`;
area.innerHTML += `7 != '7' : ${7 != '7'} <br>`;
area.innerHTML += '<h5>"===" 연산자 테스트</h5>';
area.innerHTML += `7 === 7 : ${7 === 7} <br>`;
area.innerHTML += `'7' === 7 : ${'7' === 7} <br>`;
area.innerHTML += `'7' !== '7' : ${'7' !== '7'} <br>`;
area.innerHTML += `'7' !== 7 : ${'7' !== 7} <br>`;
}


4. 제어문
<h3>for in문</h3>
<button onclick="forInTest();">for in 테스트</button>
<script src="./02_기본문법.js"></script>
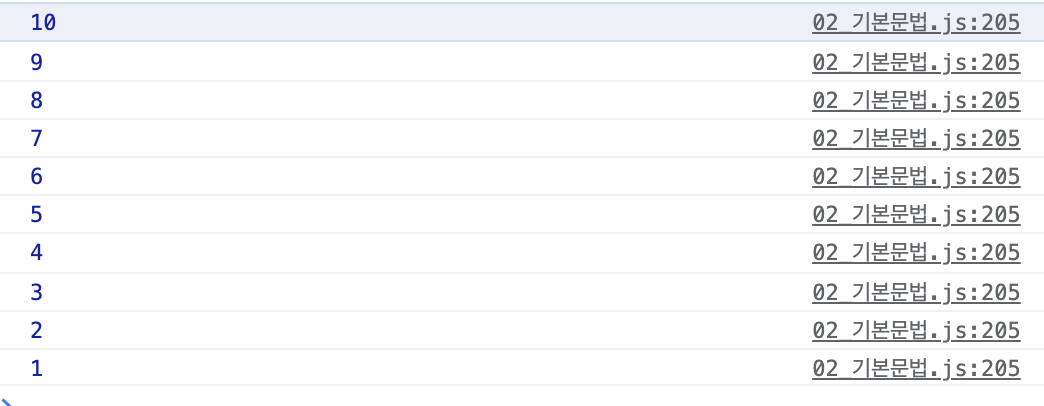
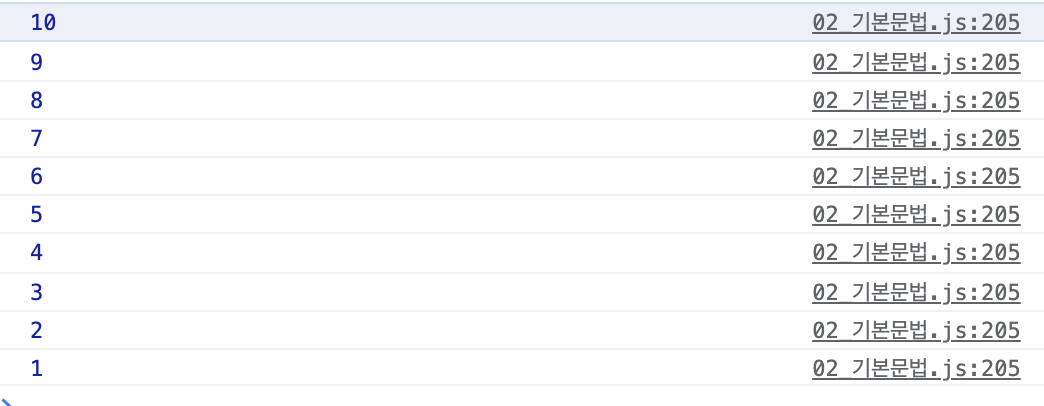
// 4. 제어문
// for in문
function forInTest() {
// let array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
let array = [10, 9, 8, 7, 6, 5, 4, 3, 2, 1];
// for (let i = 0; i < array.length; i++) {
// console.log(array[i]);
// }
// 반복 변수에 array의 index를 순서대로 i에 담아서 반복시킨다.
// for (const i in array) {
// console.log(i, array[i]);
// }
// ES6 부터 추가된 for문
for (const iterator of array) {
console.log(iterator);
}
}