Vue Instance
뷰로 화면을 개발하기 위해서 필수적으로 생성해야 하는 기본단위를 말한다.
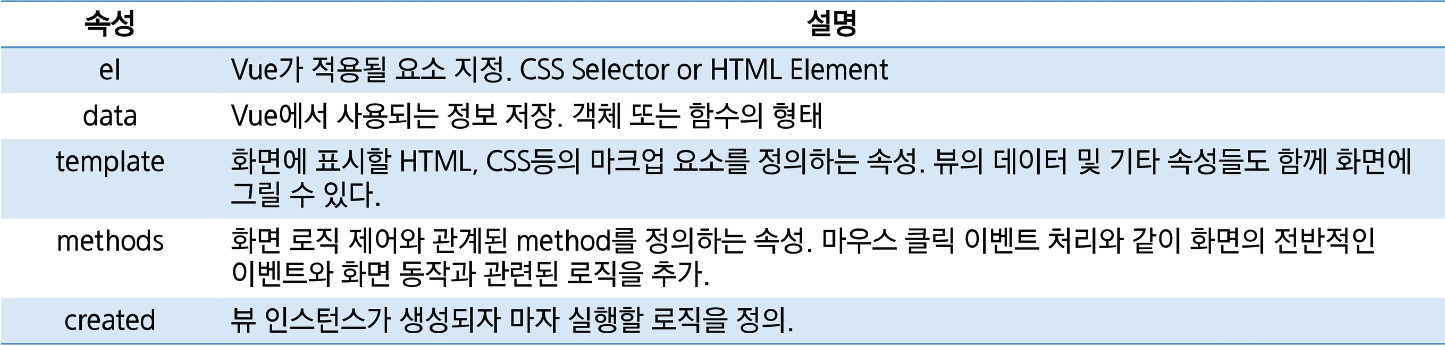
Vue Instance 생성
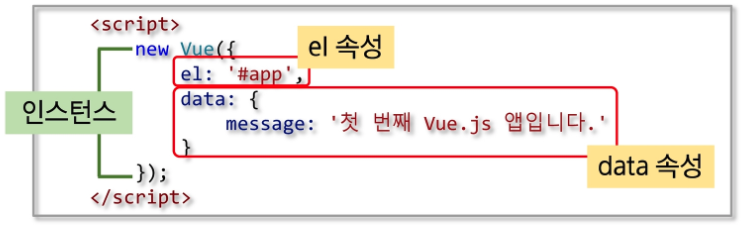
[vue 인스턴스 생성]

[data 속성]

[인스턴스 생성 및 el, data속성 지정]
<script>
new Vue({ // Vue 인스턴스
el: "#app",
// el속성 : 해당 vue 객체가 어떤 dom을 관리할것인지 지정해준다.
data: {
message: "Vue.js"
// data 속성
// 객체형태와 함수형태 두가지 방법으로 표현이 가능하다.
// 권장사항은 함수형태이다.
}
});
</script>
// el 속성은 view의 역할
// data 속성은 model의 역할을 한다.
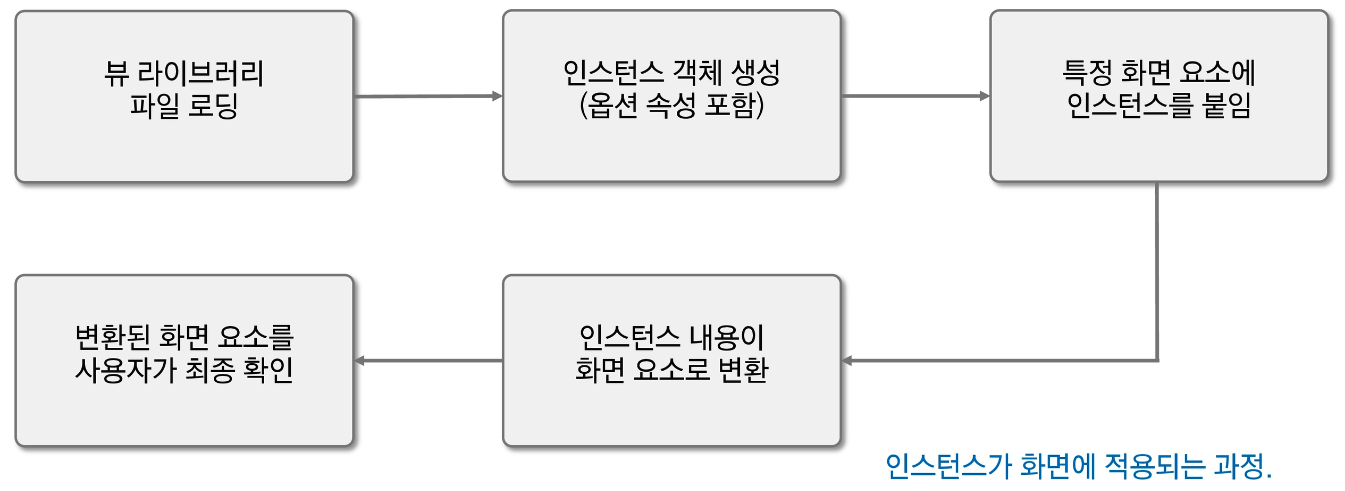
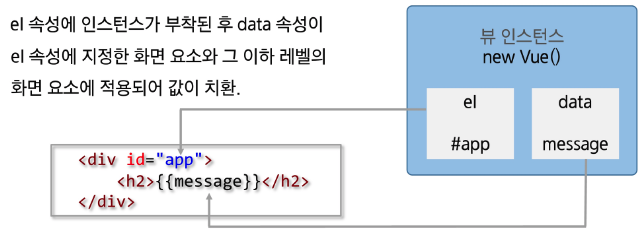
뷰 인스턴스가 화면에 적용되는 과정

Vue Instance 유효범위
객체 vue의 유효범위는 el에서 관리하는 dom요소의 하위 범위에만 해당한다.(해당범위 이외에는 관리가 불가능하다.) 따라서, el과 vue 인스턴스의 유효범위는 밀접한 관계가 있다고 볼 수 있다.
[인스턴스 생성 및 el속성에 지정한 화면 요소(dom)에 인스턴스가 부착 예제]
<div id="app">
{{msg}}
</div>
<script>
new Vue({
el: '#app',
data() {
return {
msg: 'hello'
}
},
});
</script>
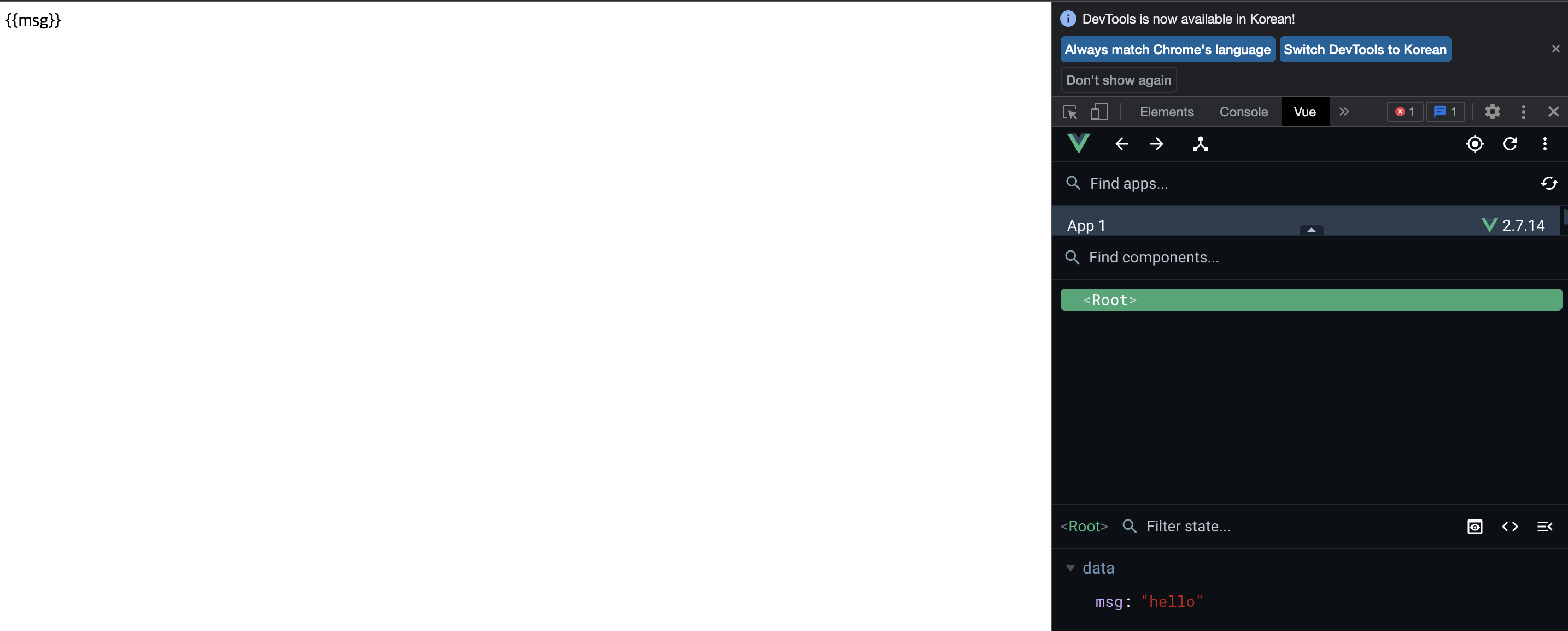
[vue 인스턴스 유효범위를 벗어난 경우]
<div id="app">
</div>
{{msg}}
<script>
new Vue({
el: '#app',
data() {
return {
msg: 'hello'
}
},
});
</script>