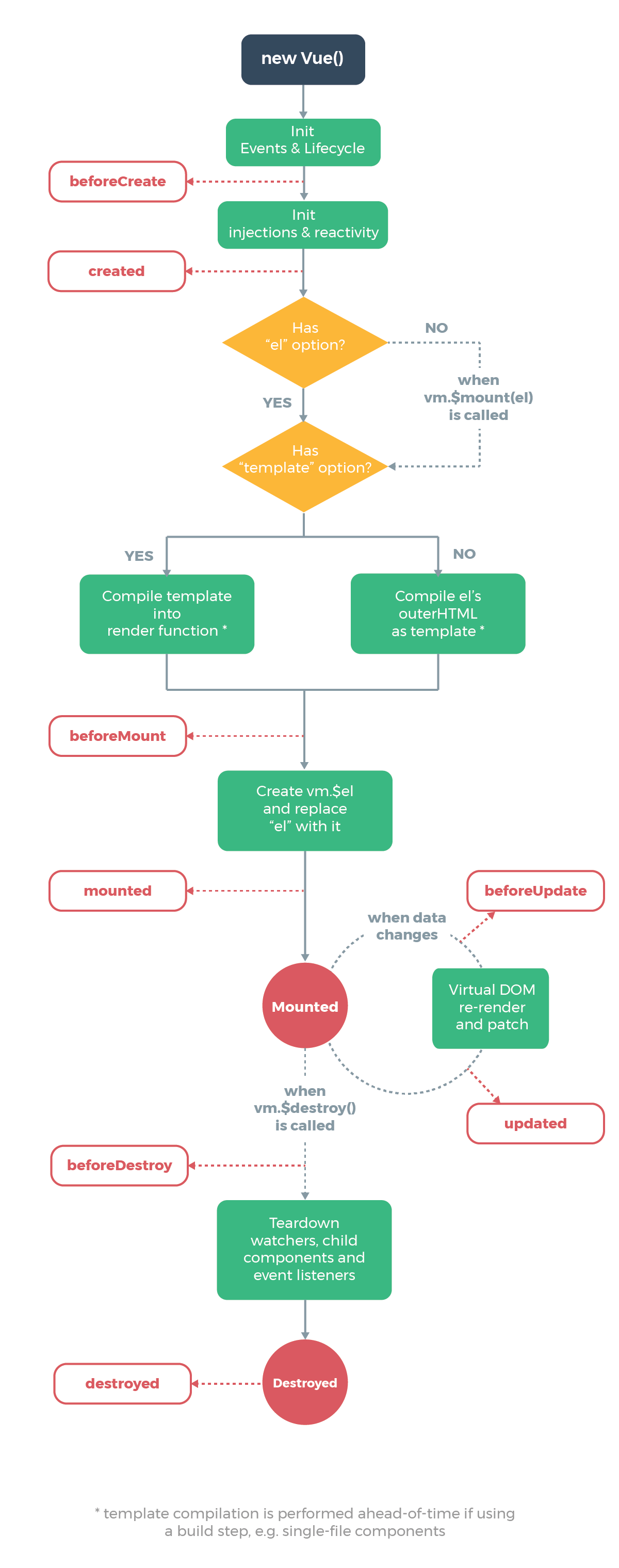
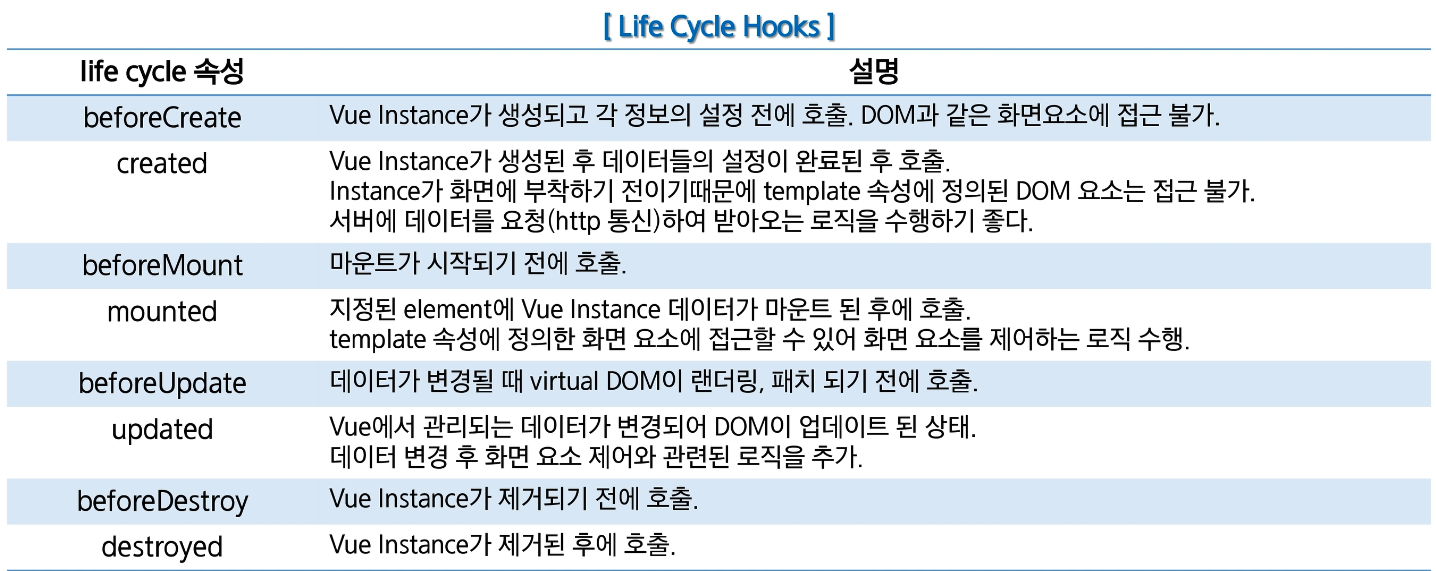
뷰 라이프사이클 구조
뷰 라이프사이클은 크게 나누면 인스턴스의 생성, 생성된 인스턴스를 화면에 부착, 화면에 부착된 인스턴스의 내용이 갱신, 인스턴스가 제거되는 소멸의 4단계로 나눌 수 있다.


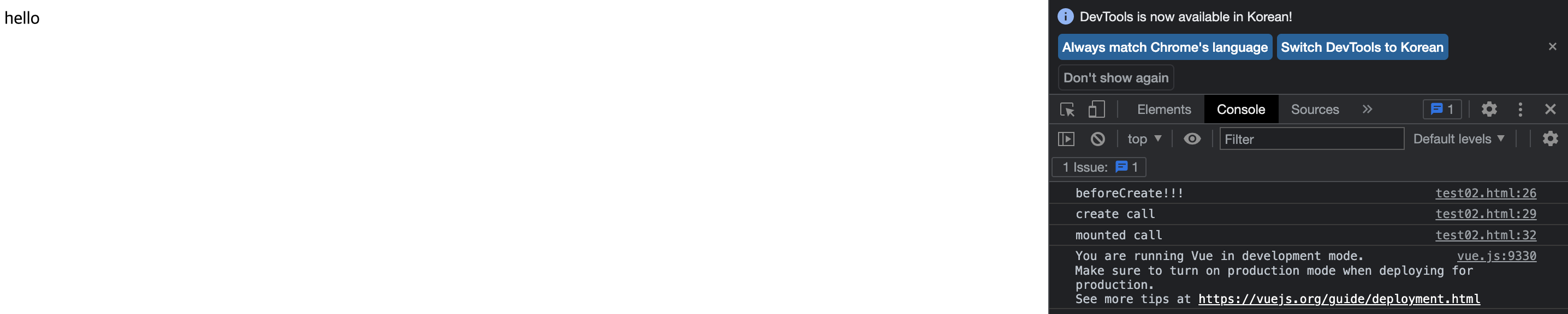
[Life Cycle Hooks 예제]
<div id="app">
{{message}}
</div>
<script>
new Vue({
el: '#app',
data() {
return {
message: 'hello'
}
},
beforeCreate() {
console.log("beforeCreate!!!");
},
created() {
console.log('create call');
},
mounted() {
console.log('mounted call');
this.message = 'Data Change!!!'
},
updated() {
console.log('updated call');
},
});
</script>[실행결과]

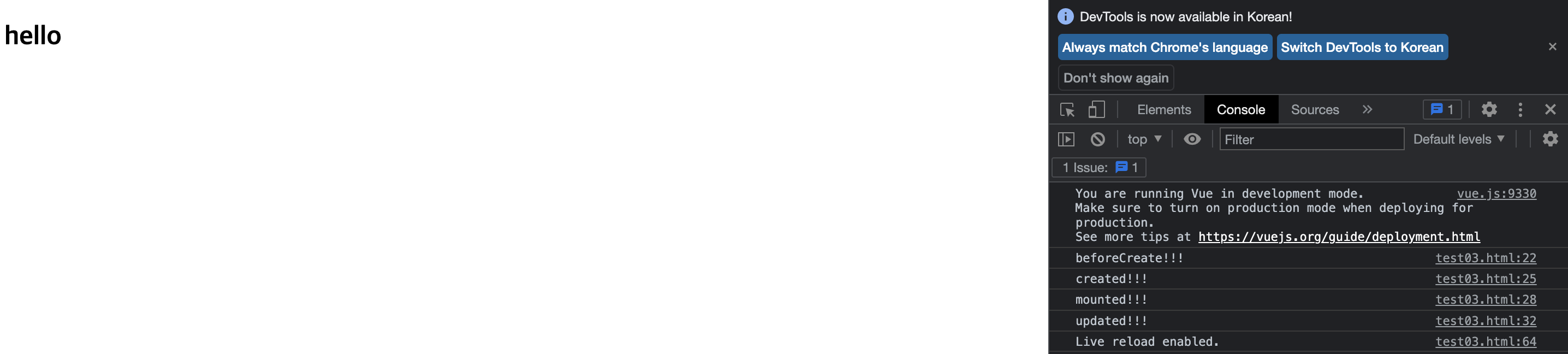
[Life Cycle Hooks update 예제]
<div id="app">
{{message}}
</div>
<script>
new Vue({
el: "#app",
data: {
message: "Life Cycle Hooks.",
},
beforeCreate() {
console.log("beforeCreate!!!");
},
created() {
console.log("created!!!");
},
mounted() {
console.log("mounted!!!");
this.message = 'hello';
// 값이 변경되면서 update() 호출.
},
updated() {
console.log("updated!!!");
},
});
</script>[실행결과]