템플릿 문법
Vue.js는 렌더링 된 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩 할 수 있는 HTML 기반 템플릿 구문을 사용한다.
- 내부적으로 Vue는 템플릿을 가상 DOM 렌더링 함수로 컴파일 한다. 반응형 시스템과 결합된 Vue는 앱 상태가 변경 될 때 최소한으로 DOM을 조작하고 다시 적용할 수 있는 최소한의 컴포넌트를 지능적으로 파악한다.
보간법(Interpolation) - 문자열
- 데이터 바인딩의 가장 기본형태는 Mustache 구문(이중 중괄호)을 이용한 텍스트 보간이다.
{{msg}}
- v-once 디렉티브를 사용하여 데이터 변경 시 업데이트 되지 않는 일회성 보간을 수행한다.
v-once
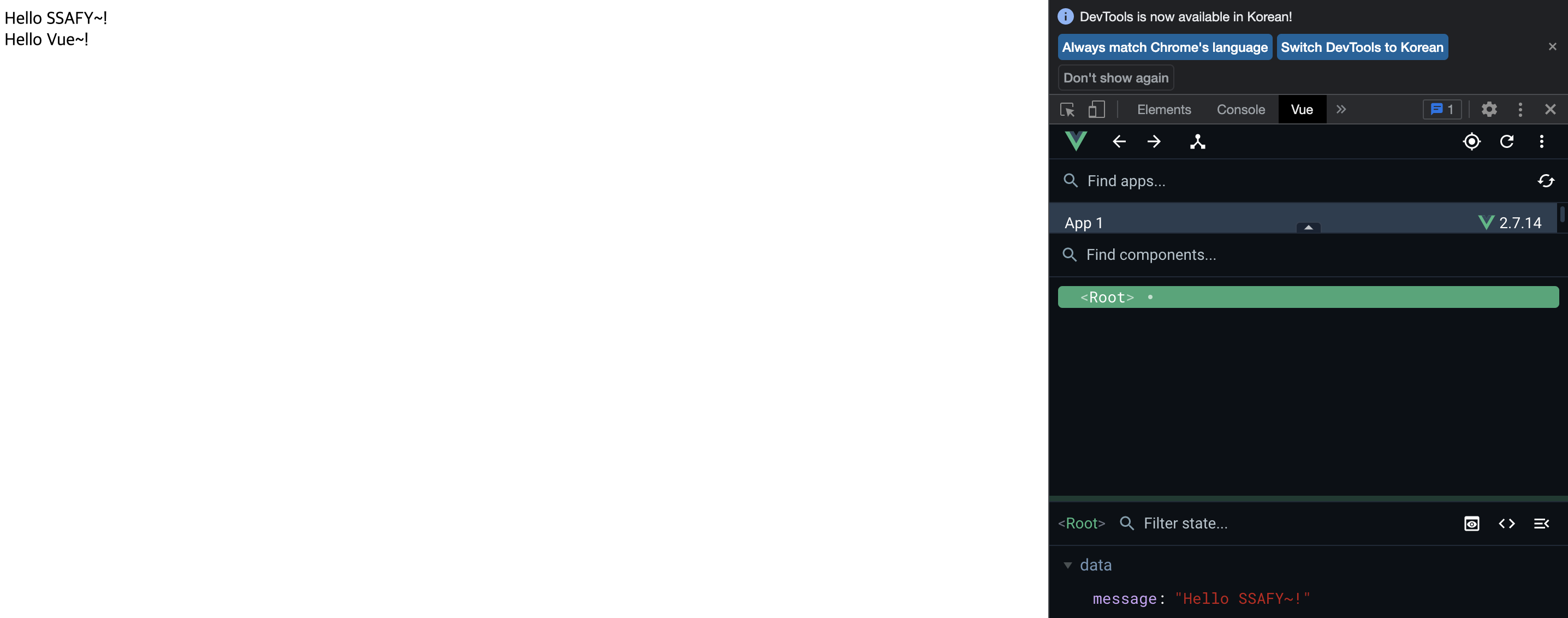
[v-once 예제]
<div id="app">
<div>{{message}}</div>
<div v-once>{{message}}</div>
<!-- v-once는 데이터 변경시에도 변경되지 않음.-->
</div>
<script>
new Vue({
el: "#app",
data: {
message: "Hello Vue~!",
// 실행후 "Hello SSAFY~!" 로 변경
},
});
</script>[실행결과]

Javascript 표현식 사용
Vue.js는 모든 데이터 바인딩 내에서 Javascript 표현식의 모든 기능을 지원한다.
단, 각 바인딩에 하나의 단일 표현식만 포함될 수 있다.
[JavaScript 표현식 사용]
<div id="app">
<div>{{message + ' Vue~'}}</div>
<div>{{num > 10 ? num * num : num + 100}}</div>
<div>{{message.split("").reverse().join("")}}</div>
<div v-text="message + ' Vue~'"></div>
<div v-text="num > 10 ? num * num : num + 100"></div>
<div v-text="message.split('').reverse().join('')"></div>
</div>
<script>
new Vue({
el: "#app",
data: {
num: 5,
message: "Hello",
},
});
</script>[올바르지 않은 표현식 사용]
{{var a = 1}}
<!-- 위의 식은 구문이다. 표현식이 아니다. -->
{{ if(ok) {return message} }}
<!-- 조건문은 작동하지 않는다. 삼항 연산자를 이용해야 한다. -->