
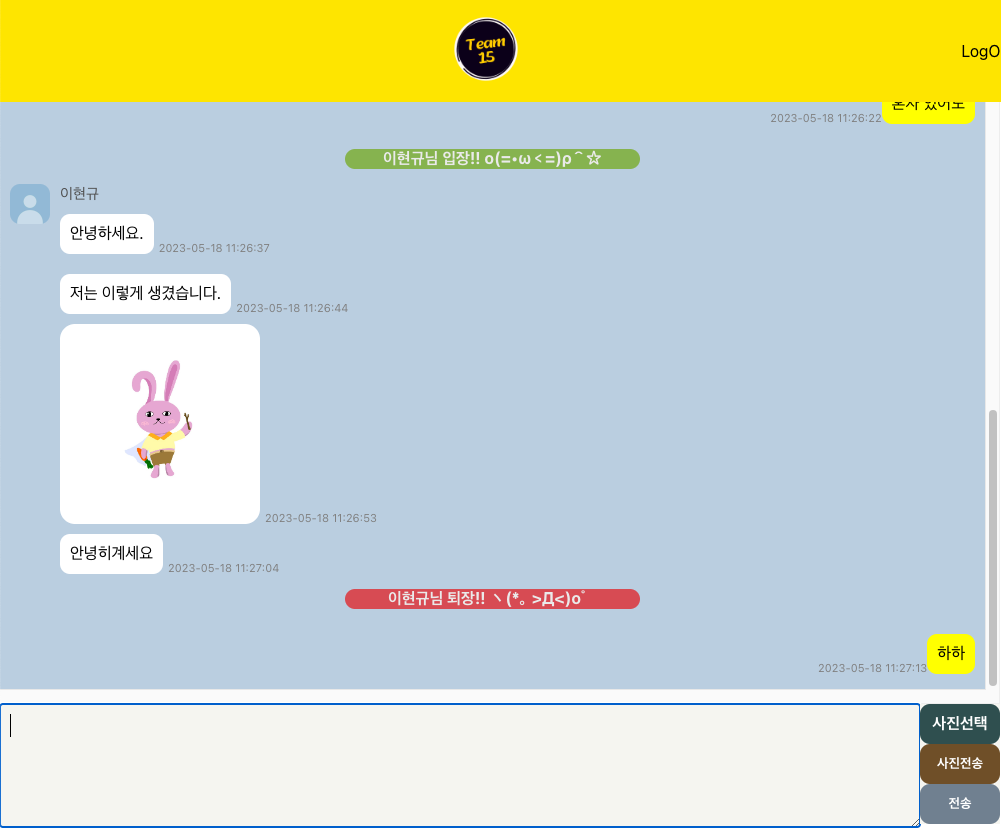
이번에 프로젝트로 작업했었던 실시간 채팅 애플리케이션은
- 본인의 화면 상에서 타인이 연달아 말하면 두번째 메시지부터는 프로필 사진과 이름이 표시되면 안 되는 조건이었고,
- 입장 메시지도 입장한 사람의 메시지인걸로 간주했었다.
그러므로 입장 후 첫 마디는 예외적으로 프로필 사진과 이름이 표시되어야 했고, 그 외엔 1번 규칙이 적용되어야 하는 까다로움이 있었다.
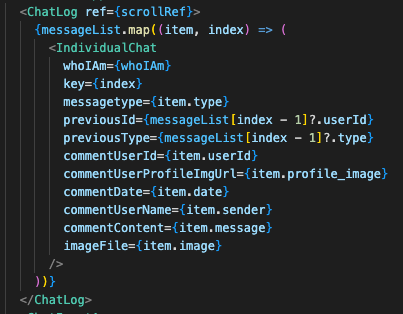
map함수로 나열되는 각각의 메시지들이 바로 직전 index의 요소를 참조하게 하기 위해서 다음과 같은 코드로 스타일을 적용할 수 있었다.

개별 메시지들이 모인 배열로 이루어진 messageList에 대해서 직전 요소의 Id와 Type을 각각 previosId와 previousType 변수로 할당하여 props로 내려주고
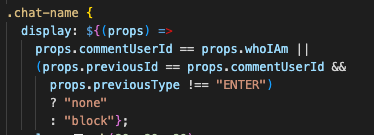
styled-components로 다음과 같이 조건적으로 style을 부여하였다.

"채팅이름은 본인화면이면 보이지 않도록 해주고, 직전메시지 타입이 "ENTER"가 아니면서 직전메시지와 현재메시지의 아이디가 일치하면 또 보이지 않게 해줘."
