Button
Material UI에서 제공하는Button컴포넌트
Button 컴포넌트는 여러 페이지에 걸쳐 필수적으로 사용되는 중요한 컴포넌트이며, UI에서는 간접적으로 사용자의 명령을 받아드리는 역할을 담당한다.
또한 단순히 UX 뿐만 아니라 해당 서비스의 이미지에도 큰 영향을 줄 수 있는 중요한 컴포넌트이다.
Button Prop
Button 컴포넌트에서는 다음과 같은 Prop을 사용한다.
variant
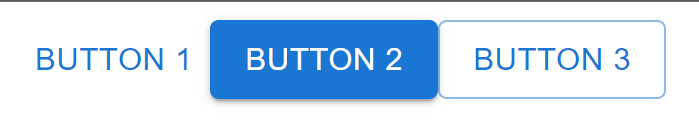
Material UI는 text, contained, outlined 총 3가지 타입의 variant prop을 제공한다.
import React from 'react';
import { Button } from '@mui/material';
const Home = () => {
return (
<>
<Button>Button 1</Button>
<Button variant="contained">Button 2</Button>
<Button variant="outlined">Button 3</Button>
</>
)
};
export default Home;
color & size
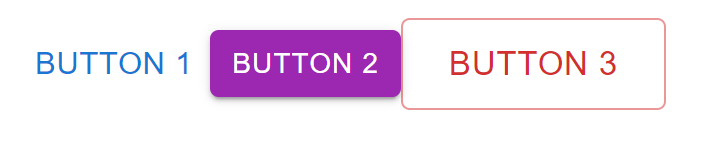
또한 color, size prop을 통해 Button 컴포넌트의 style을 지정할 수 있다.
import React from 'react';
import { Button } from '@mui/material';
const Home = () => {
return (
<>
<Button color='primary'>Button 1</Button>
<Button color='secondary' variant="contained" size="small">Button 2</Button>
<Button color='error' variant="outlined" size="large">Button 3</Button>
</>
)
};
export default Home;
icon
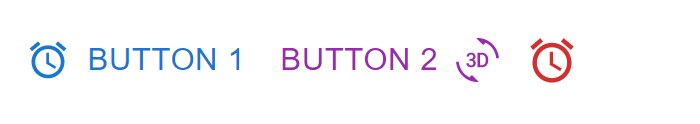
Button 컴포넌트 icon을 추가하고 싶다면 startIcon, endIcon prop을 사용할 수 있다.
startIcon은 text의 시작, endIcon은 text의 끝 위치에 icon을 추가한다.
만약 텍스트가 존재하지 않는다면 IconButton 컴포넌트를 사용하여 해당 아이콘을 감싼다.
import React from 'react';
import { Button, IconButton } from '@mui/material';
import { AccessAlarm, ThreeDRotation } from '@mui/icons-material';
const Home = () => {
return (
<>
<Button color='primary' startIcon={<AccessAlarm />}>Button 1</Button>
<Button color='secondary' endIcon={<ThreeDRotation />}>Button 2</Button>
<IconButton color='error' aria-label="alert">
<AccessAlarm />
</IconButton>
</>
)
};
export default Home;
disableElevation & disableRipple
Button 컴포넌트에 기본으로 적용된 클릭 Effect를 비활성화할때는 disableElevation, disableRipple props을 사용할 수 있다.
만약 Button 자체를 비활성화하려면 disabled props을 사용하면 된다.
import React from 'react';
import { Button } from '@mui/material';
const Home = () => {
return (
<>
<Button disableElevation >Button 1</Button>
<Button disableRipple >Button 2</Button>
<Button disabled >Button 3</Button>
</>
)
};
export default Home;참고 자료
MUI: The React component library you always wanted
React UI 라이브러리 - MUI (Material-ui)

