Container
컨텐츠의 간격, 너비...등을 지정하는
Layout용 컴포넌트
Material UI는 웹페이지의 레이아웃을 위해 Container, Grid 컴포넌트를 제공한다.
그 중 Container 컴포넌트는 필수적으로 사용되며, 컨텐츠의 좌우 간격 및 화면 중앙에 위치시킬 때 사용한다.
fluid
fluid는 Container의 default prop이며, 컨텐츠의 최대 너비만을 제한한다.
너비는 Material UI에서 제공하는 breakpoints로 지정할 수 있다.
xs (extra-small): 0px
sm (small): 600px
md (medium): 900px
lg (large): 1200px
xl (extra-large): 1536px
import * as React from 'react';
import CssBaseline from '@mui/material/CssBaseline';
import { Box, Container } from '@mui/material';
export default function SimpleContainer() {
return (
<React.Fragment>
<CssBaseline />
<Container maxWidth="sm">
<Box sx={{ bgcolor: '#cfe8fc', height: '100vh' }} />
</Container>
</React.Fragment>
);
}fixed
fixed는 fluid 모드와 다르게 항상 동일한 너비를 강제한다.
import * as React from 'react';
import CssBaseline from '@mui/material/CssBaseline';
import { Box, Container } from '@mui/material';
export default function SimpleContainer() {
return (
<React.Fragment>
<CssBaseline />
<Container fixed>
<Box sx={{ bgcolor: '#cfe8fc', height: '100vh' }} />
</Container>
</React.Fragment>
);
}Grid
컨텐츠를 반응형 격자로 배치하는
Layout용 컴포넌트
Grid 컴포넌트는 Container 컴포넌트와는 다르게 필수적으로 사용하지는 않지만 컨텐츠의 반응형 격자를 배치하는 경우에 유용하게 사용할 수 있다.
Material UI는 Ant-Design(24칸)과 다르게 12칸의 기본 격자(grid) 시스템을 가지고 있다.
이를 통해 개발자는 각 브레이크포인트(breakpoint) 별로 차지할 격자를 지정할 수 있다.
import * as React from 'react';
import { styled } from '@mui/material/styles';
import Box from '@mui/material/Box';
import Paper from '@mui/material/Paper';
import Grid from '@mui/material/Unstable_Grid2';
export default function SimpleContainer() {
const Item = styled(Paper)(({ theme }) => ({
backgroundColor: theme.palette.mode === 'dark' ? '#1A2027' : '#fff',
...theme.typography.body2,
padding: theme.spacing(1),
textAlign: 'center',
color: theme.palette.text.secondary,
}));
return (
<Box sx={{ flexGrow: 1 }}>
<Grid container spacing={2}>
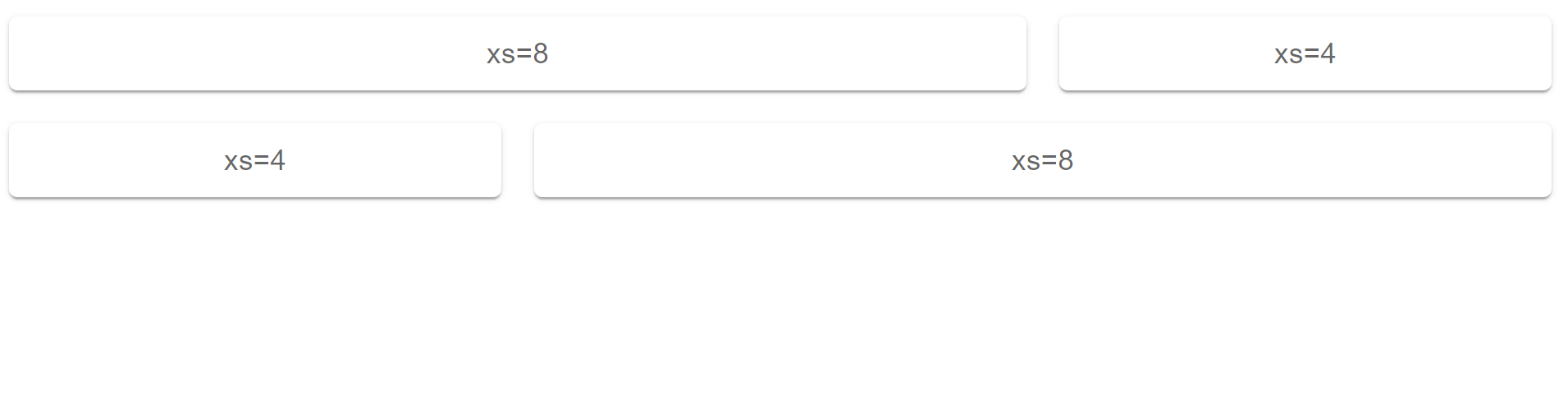
<Grid xs={8}>
<Item>xs=8</Item>
</Grid>
<Grid xs={4}>
<Item>xs=4</Item>
</Grid>
<Grid xs={4}>
<Item>xs=4</Item>
</Grid>
<Grid xs={8}>
<Item>xs=8</Item>
</Grid>
</Grid>
</Box>
);
}
참고 자료
MUI: The React component library you always wanted
React UI 라이브러리 - MUI (Material-ui)

