Activity-View 구조
1. 화면 구성 방법(Activity)
- Activity는 화면 출력 능력을 가지는 컴포넌트
- 컴포넌트 : 개발자가 만든 클래스가 안드로이드 시스템에 의해 런타임시에 객체 생성이 되어 라이프 사이클 관리가 되는 클래스
- 안드로이드에서 화면을 출력하기 위해서는 Activity를 상속받은 Activity 클래스가 실행되어야 한다
- Activity는 화면 출력 능력을 가지는 컴포넌트일 뿐이지 UI가 아니다. 액티비티가 실행이 되어서 화면 출력 명령을 내리지 않으면 빈 화면이 뜬다.
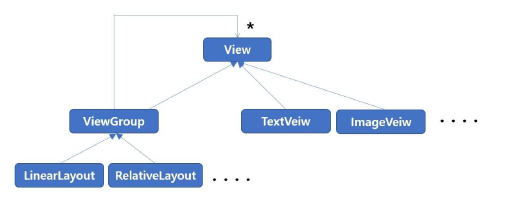
2. View

- View : 화면을 구성하는 클래스
- TextView(문자열 출력), ImageView(이미지 출력), Button(버튼 View), EditText(문자 입력)등 다양한 View 클래스가 제공된다.
- ViewGroup : 다른 View 객체를 한꺼번에 제어하기 위한 container 기능. Activity에 출력은 되지만 자체적인 UI를 가지지 않음.
- Activity에서 setContentView() 함수를 이용해 View 객체를 Activity 화면에 출력
Layout XML을 이용한 화면 구성
1. Activity 코드에서 화면 구성
- View 클래스로 구성되어 있는 Activity가 실행되면 안드로이드 핸드폰에 화면이 출력된다
- setContentView 함수에 매개변수가 View이고, View를 준비하는 방법에는 두가지가 있다.
- 액티비티 코드 내에서 뷰객체를 직접 생성
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// ...
val image = ImageView(this).also {
it.setImageDrawable(ContextCompat.getDrawable(this, R.drawable.logo))
}
val layout = LinearLayout(this).apply {
// ...
}
setContentView(layout)
}
}- 레이아웃 xml 파일을 이용해서 준비
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ... >
<TextView ... />
</LinearLayout>기초 속성
1. id 속성
- Layout XML에 등록되는 View 객체 식별자
- xml에 정의되어 있는대로 화면에 나온 후에 특정 시점에서 뷰 객체의 값을 얻어오거나 변경을 해야할 때 사용
<TextView
android:id="@+id/text1"
...
</TextView>- @+id : R파일에 id를 추가한다
val textView1: TextView = findViewById(R.id.text1)2. layout_width, layout_height 속성
- 뷰의 사이즈를 지정, 필수 속성
- match_parent : 부모(상위 UI)가 가지고 있는 사이즈를 다 가지자는 의미
- wrap_content : 뷰가 화면에 띄어야하는 컨텐츠(문자, 이미지, ...)를 감쌀 수 있는 사이즈를 적절하게 계산해서 사이즈로 지정하라는 의미
- 100dp : dp는 단위, 숫자로 사이즈를 지정
<LinearLayout
...
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1" />
</LinearLayout>3. margin, padding 속성
- margin은 뷰와 뷰 사이 간격
- padding은 뷰의 컨텐츠와 뷰 테두리 사이의 간격
- 한 방향의 간격만 설정하고 싶다면 paddingLeft, ..., paddingBottom, layout_marginRight, ..., layout_marginTop 속성을 사용
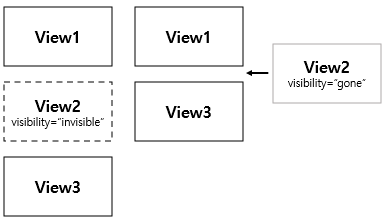
4. visibility 속성
- visibility 속성은 뷰가 화면에 출력되어야 하는지에 대한 설정
- visible(default), invisible, gone
- invisible과 gone은 모두 화면에 뷰가 안 보이게 하지만 사이즈를 확보하는지에 대한 차이가 있다.

TextView
1. TextView 속성
- android:text - TextView에 출력되는 문자열 지정
- android:textColor - 문자열 컬러
- android:textSize - 문자열 사이즈
- android:textStyle - 문자열 스타일
- android:autoLink - TextView에 출력되는 문자열을 분석해 링크 추가, web·email·phone 등을 값으로 지정 (android:autoLink="web|email")
- android:maxLines - 문자열이 특정 라인까지만 출력되게 설정
- android:ellipsize - 줄임표시, maxLines와 함께 쓰임, end·start·middle을 값으로 지정
ImageView
1. ImageView 속성
- android:src - 출력될 이미지 지정
- android:maxWidth, android:maxHeight - 화면에 출력될 뷰의 최대 사이즈 지정
- android:adjustViewBounds - 종횡비 유지
- android:scaleType - 이미지가 클 때 이미지 뷰에 어떻게 줄여서 출력할지를 지정
- scaleType 값- center : 이미지 원본 사이즈 유지, 이미지 중앙을 ImageView에 출력
- centerCrop : 이미지의 가로/세로 중 짧은 쪽을 ImageView에 꽉 차게 출력
- centerInside : 이미지의 가로/세로 중 긴 쪽을 ImageView에 꽉 차게 출력
- fitStart, fitEnd, fitCenter : 가로/세로 비율을 유지하며 ImageView 안에 출력, ImageView의 좌측상단/우측하단/중앙을 기준으로 정렬
Button
1. Button 친구들
- Button : 유저 이벤트 처리를 위한 View
- CheckBox : 다중 선택
- RadioButton : 단일 선택, 동일 RadioGroup 내에서 하나만 선택 가능
EditText
1. EditText 속성
- android:lines - EditText가 화면에 출력될 라인수(3으로 지정시 3의 크기로 뷰에 나옴)
- android:maxLines - 여러줄 입력을 위해 늘어나는 최대 라인수(3으로 지정시 초기에는 1의 크기로 나오고 최대 3의 크기까지 가능)
- android:inputType - 키보드 제어, 키보드 모드(전화번호 입력을 위한 키보드 나오게 할 때), 한줄 입력 제어
