Concepts of Layout
1. View

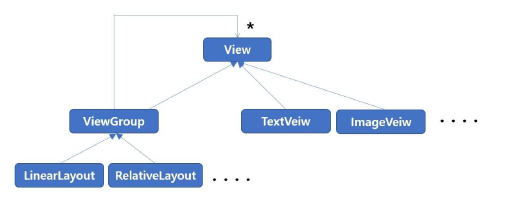
- 안드로이드에서 액티비티 화면에 출력되는 뷰의 최상위 뷰 클래스명이 View
- View의 하위 클래스인 ViewGroup의 서브클래스로 만들어진 클래스들을 레이아웃 클래스라고 함
- 레이아웃 클래스는 액티비티 화면에 출력은 되지만 자체 UI를 가지지 않음, 여러가지 뷰를 add 시켜서 한꺼번에 제어하기 위해 사용
2. Layout
- Layout 클래스 : 뷰를 화면에 배치해주는 ViewGroup의 서브 클래스, 여러 개의 뷰를 자신에게 add시킬 수 있는 ViewGroup의 속성을 이어 받을뿐만 아니라 add된 뷰를 배치하는 방법을 정의할 수 있다
- LinearLayout
- RelativeLayout
- FrameLayout
- GridLayout
- ConstraintLayout
- 이 중에 어떤것을 써야 하냐? : 개발자가 편한대로, 동일한 화면을 다양한 Layout으로 구성할 수 있음(ex : LinearLayout으로 구성한 화면을 RelativeLayout으로도 구성할 수 있음)
- Layout 중첩 : 하나의 화면을 여러 Layout 클래스를 중첩해서 작성할 수 있음
LinearLayout
1. LinearLayout
- 레이아웃에 add된 뷰 객체를 순서대로 가로 혹은 세로 방향으로 나열하는 레이아웃
2. LinearLayout 속성
- orientation : 방향 지정, vertical 혹은 horizontal
ex) android:orientation="vertical" - layout_weight : 여백 자동 확장 속성, 여백이 생겼을 때 weight값의 비율에 따라 뷰들을 확장시킴
ex) android:layout_weight="2" - gravity : 뷰 영역내에서 뷰의 컨텐츠를 정렬
- layout_gravity : 뷰를 부모 영역내에서 정렬
!!) 뷰를 layout_gravity 속성으로 부모 영역에서 세로 방향을 지정할 수는 없음, 이 때는 부모 영역에서 gravity 속성을 주도록 하자
RelativeLayout
1. RelativeLayout
- 뷰의 상대위치로 정렬을 하는 레이아웃
- 속성을 이용해 방향과 align을 지정
- 속성을 지정하지 않으면 뷰 위에 뷰가 겹침
2. RelativeLayout 속성
- android:layout_above : 기준이 되는 View의 윗부분에 배치
- android:layout_below : 기준이 되는 View의 아래 부분에 배치
- android:layout_toLeftOf : 기준이 되는 View의 왼쪽에 배치
- android:layout_toRightOf : 기준이 되는 View의 오른쪽에 배치
- 속성의 값으로는 뷰의 id값이 들어감
ex) android:layout_toRightOf="@id/testImage" → 해당 뷰를 testImage라는 id값을 가진 뷰의 오른쪽에 위치해라 - android:layout_alignTop : 기준 View와 윗부분을 정렬
- android:layout_alignBottom : 기준 View와 아랫부분을 정렬
- android:layout_alignLeft : 기준 View와 왼쪽을 정렬
- android:layout_alignRight : 기준 View와 오른쪽을 정렬
- android:layout_alignBaseline : 기준 View와 텍스트 기준선을 정렬
- 속성의 값으로는 뷰의 id값이 들어감
ex) android:layout_alignLeft="@id/testImage" → 해당 뷰의 왼쪽 변을 testImage라는 id값을 가진 뷰의 왼쪽변과 맞추어라 - android:layout_alignParentTop : 부모의 윗부분에 View의 상단을 위치
- android:layout_alignParentBottom : 부모의 아랫부분에 View의 하단을 위치
- android:layout_alignParentLeft : 부모의 왼쪽에 View의 왼쪽을 위치
- android:layout_alignParentRight : 부모의 오른쪽에 View의 오른쪽을 위치
- android:layout_centerHorizontal : 부모의 가로방향 중앙에 View를 위치
- android:layout_centerVertical : 부모의 세로방향 중앙에 View를 위치
- android:layout_centerParent : 부모의 가로, 세로 중앙에 View를 위치
- 속성의 값으로는 true가 들어감
FrameLayout
1. FrameLayout
- 뷰를 겹쳐 출력시키는 레이아웃
- add 시킨 순서대로 동일 위치에 뷰가 겹쳐서 출력
- 사용 목적 : 동일 위치에 여러 뷰를 겹치게 출력한 후 한 순간에 하나의 뷰만 출력하기 위해 사용, visibility 속성을 이용해 출력될 뷰를 지정 → Tab 화면에서 주로 사용!

GridLayout
1. GridLayout
- Row, Column 구조의 테이블 화면을 만들기 위한 레이아웃
- orientation 속성을 이용해 뷰의 배치 방향 지정
- rowCount 혹은 columnCount 속성을 이용해 자동 개행 지정
2. GridLayout 속성
- layout_row, layout_column : 뷰의 위치를 인덱스 값으로 지정
ex) 버튼의 위치를 (1,1)에 위치
<Button android:text="3"
android:layout_row="1"
android:layout_column:"1"/>- layout_columnSpan, layout_rowSpan : 특정 뷰가 차지하는 셀의 크기를 조정
<Button android:text="1"
android:layout_rowSpan="2"
android:layout_columnSpan:"2"
android:layout_gravity="fill"/>ConstraintLayout
1. ConstraintLayout
- androidx에서 제공하는 레이아웃
- androidx : 구글에서 안드로이드 개발자를 위해 제공하는 라이브러리 → androidx의 라이브러리를 통합해서 JetPack의 요소라고 함
- xml 코드에서 타이핑하는 레이아웃이 아닌 툴 베이스를 위한 레이아웃
