레이아웃
화면을 나누는 방법
HTML 구성하기
대부분 콘텐츠의 흐름은 좌 → 우, 위 → 아래
순서
- 수직분할 : 화면을 수직으로 구분
- 수평분할 : 구분된 구역에 각 내용물을 수평으로 배치
- 각 내용물에 height 속성을 추가하면 더 직관적으로 가능
예시

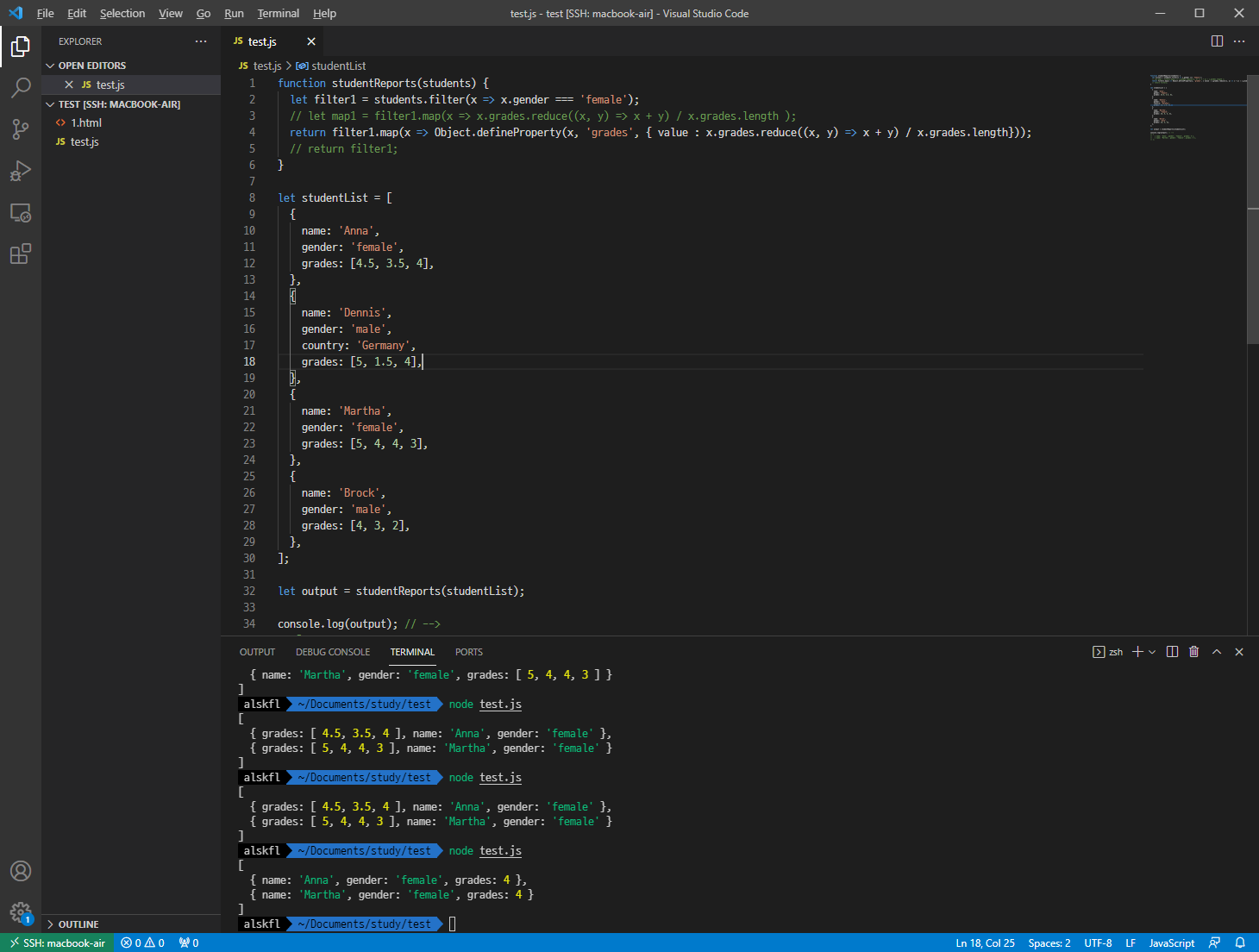
VS Code와 비슷하게 레이아웃을 구성할 때
-
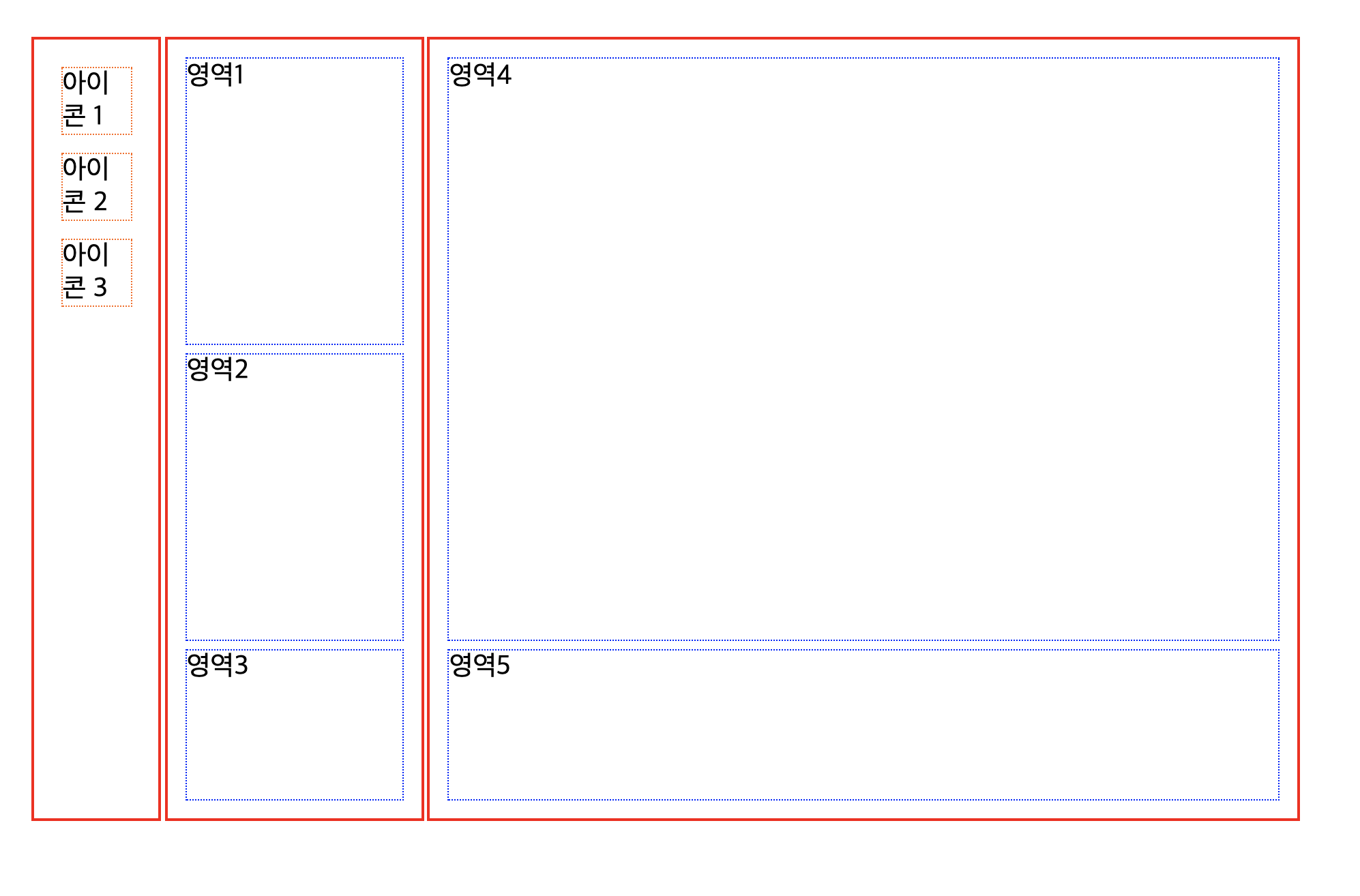
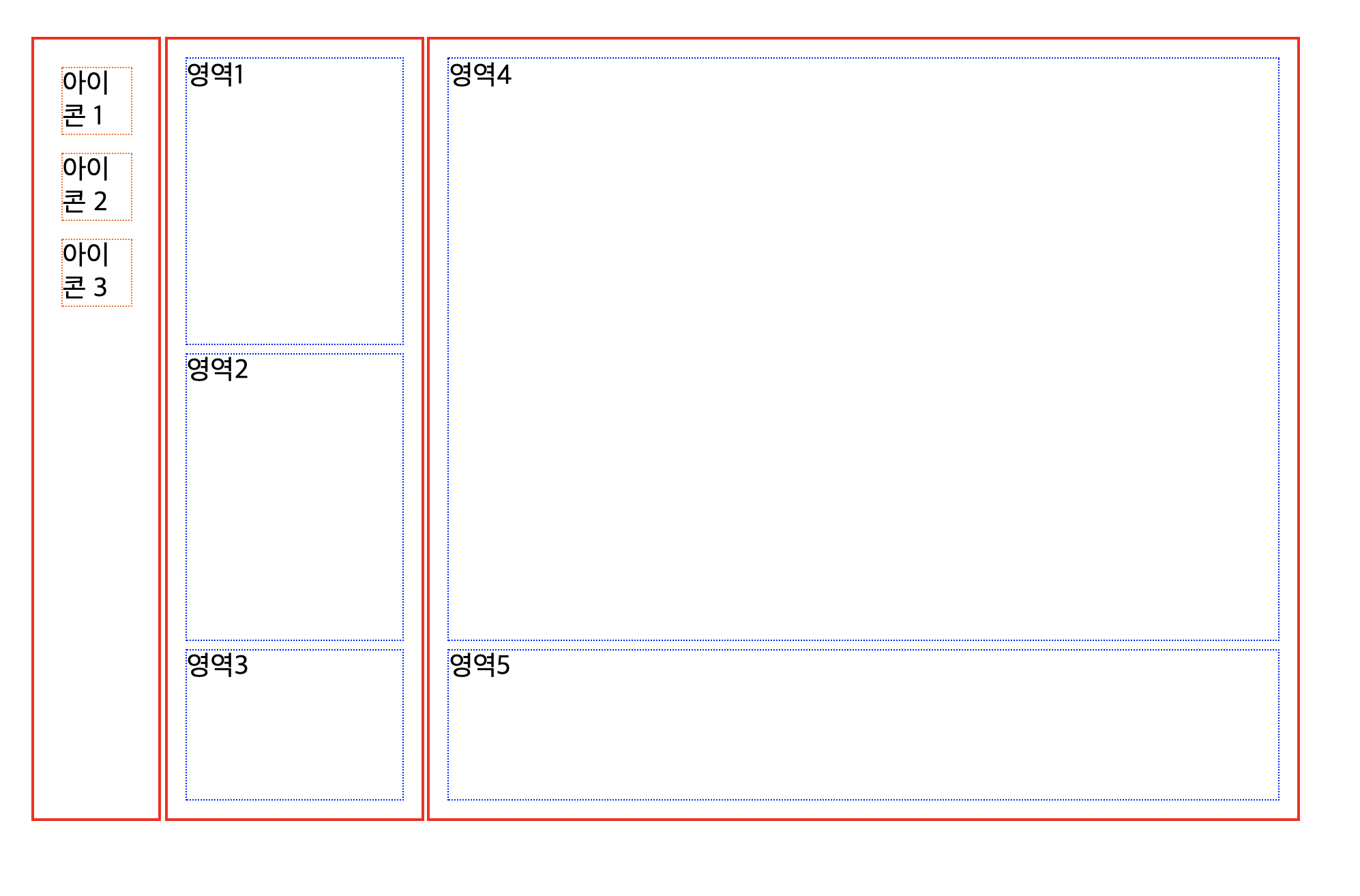
큰 틀에서 추상화

그림 출처 : codestate -
HTML 작성
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>w10,w20,w70... ?
- 클래스 이름을 구현할 내용으로 지은 것
ㄴ 아주 작은 단위로 CSS를 작성, Atomic CSS 방법론
레이아웃 초기화 (리셋, reset)
HTML의 기본 스타일이 레이아웃 구성에 방해될 수 있다
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데,
<body>태그가 가진 기본 스타일에 약간의 여백이 있을 때- width, height 계산이 여백을 포함하지 않아 계산이 어려울 때
- 브라우저마다 여백이나 글꼴과 같은 기본 스타일이 조금씩 다를 때
초기화(리셋)가 필요하다!
초기화를 위한 다양한 라이브러리가 있지만
간단한 코드로 기본 스타일을 제거할 수 있음
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}간단 예시