HTML/CSS
1.HTML, CSS #1

HTML - 웹 페이지의 구조를 표현하는 마크업 언어
2021년 8월 27일
2.HTML, CSS #2

CSS (Cascading Style Sheets) - HTML과 같은 마크업 언어가 표현되는 방법을 결정, 구조의 외부와 내부를 꾸미는 역할. 내용을 어떻게 배치하고 표현하냐에 따라 더 나은 경험(UX, User expirience)을 제공할 수 있다.
2021년 8월 27일
3.HTML, CSS #3

다양한 Selector : 실제 환경에서는 더욱 다양한 방법으로 사용한다
2021년 9월 3일
4.HTML, CSS #4

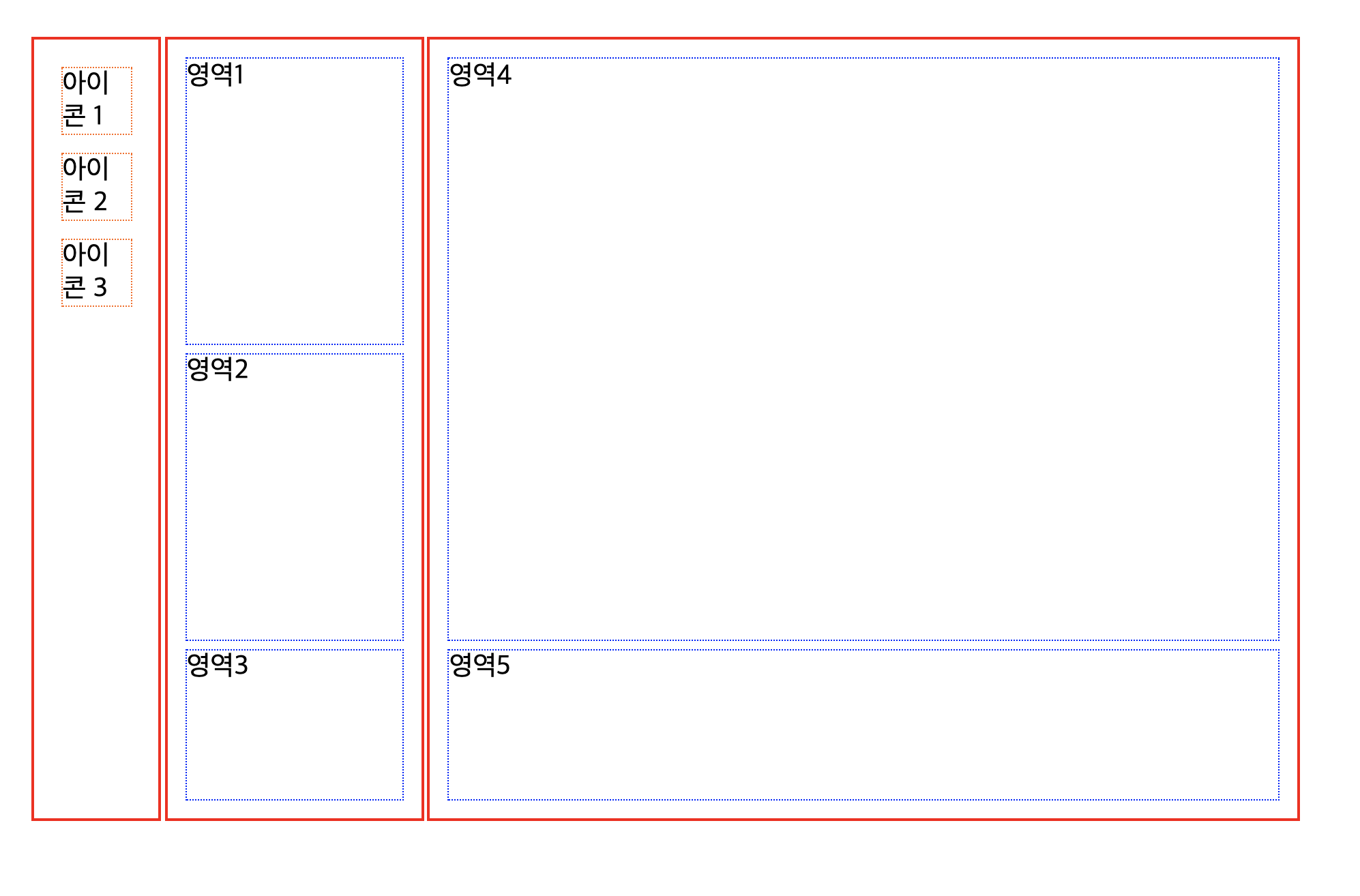
레이아웃 : 화면을 나누는 방법, 대부분 콘텐츠의 흐름은 좌 → 우, 위 → 아래 순으로 그에 따라 위, 아래를 먼저 구분하고 그에 맞게 넣을 내용을 수평으로 배치한다
2021년 9월 3일
5.HTML, CSS #5

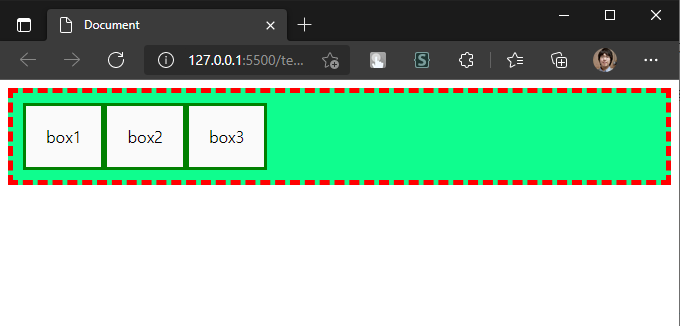
flex(flexible) : 잘 구부러지는, 유연한. flexbox로 레이아웃을 구성= 박스를 유연하게 늘리거나 줄여서 구성함
2021년 9월 3일
6.HTML, CSS #6

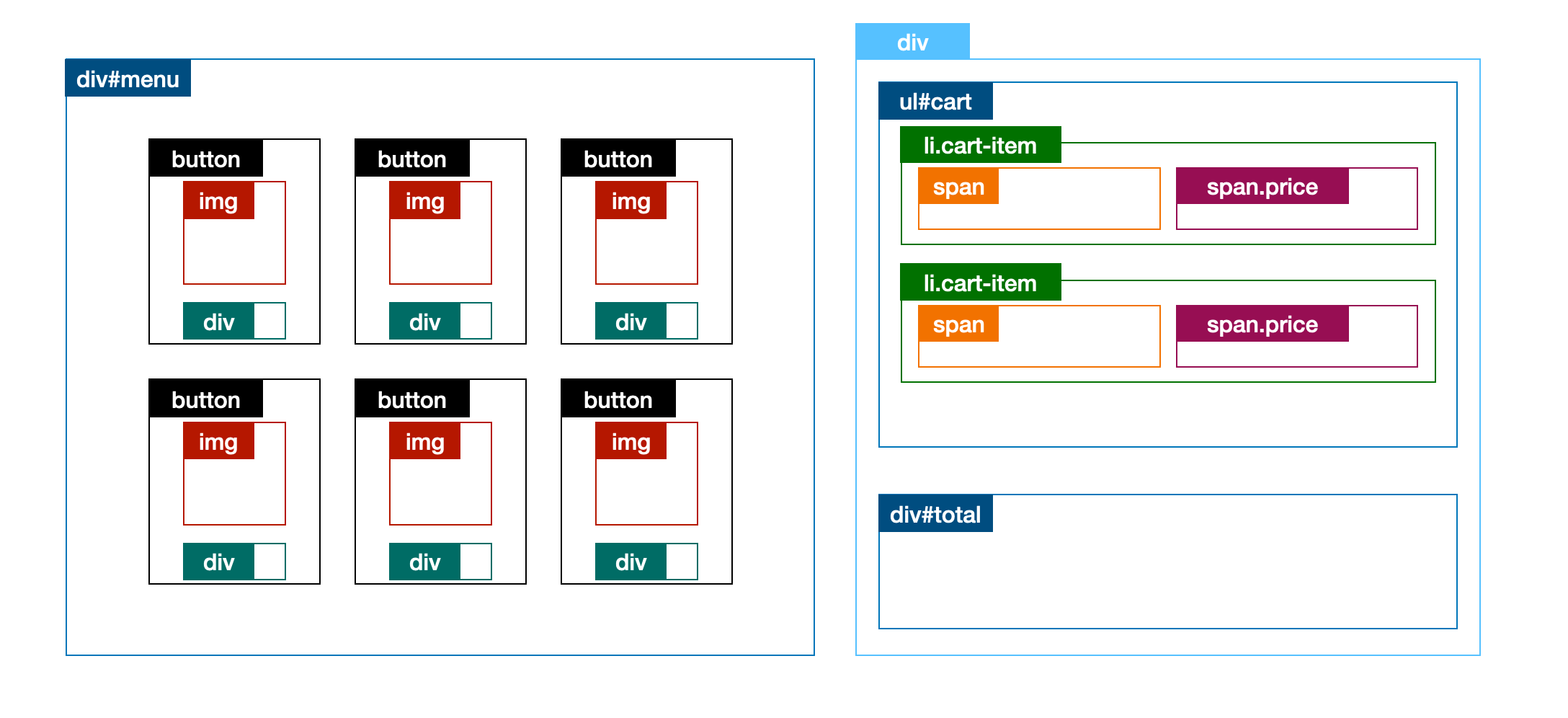
와이어프레임 : 개발할 앱의 레이아웃 뼈대를 그리는 단계. 아주 단순하게 레이아웃과 제품의 구조를 보여주는 용도
2021년 9월 4일