와이어프레임 (Wireframe)
개발할 앱의 레이아웃 뼈대를 그리는 단계
아주 단순하게 레이아웃과 제품의 구조를 보여주는 용도
인터페이스를 그림으로 표현하는 와이어프레임 도 있지만
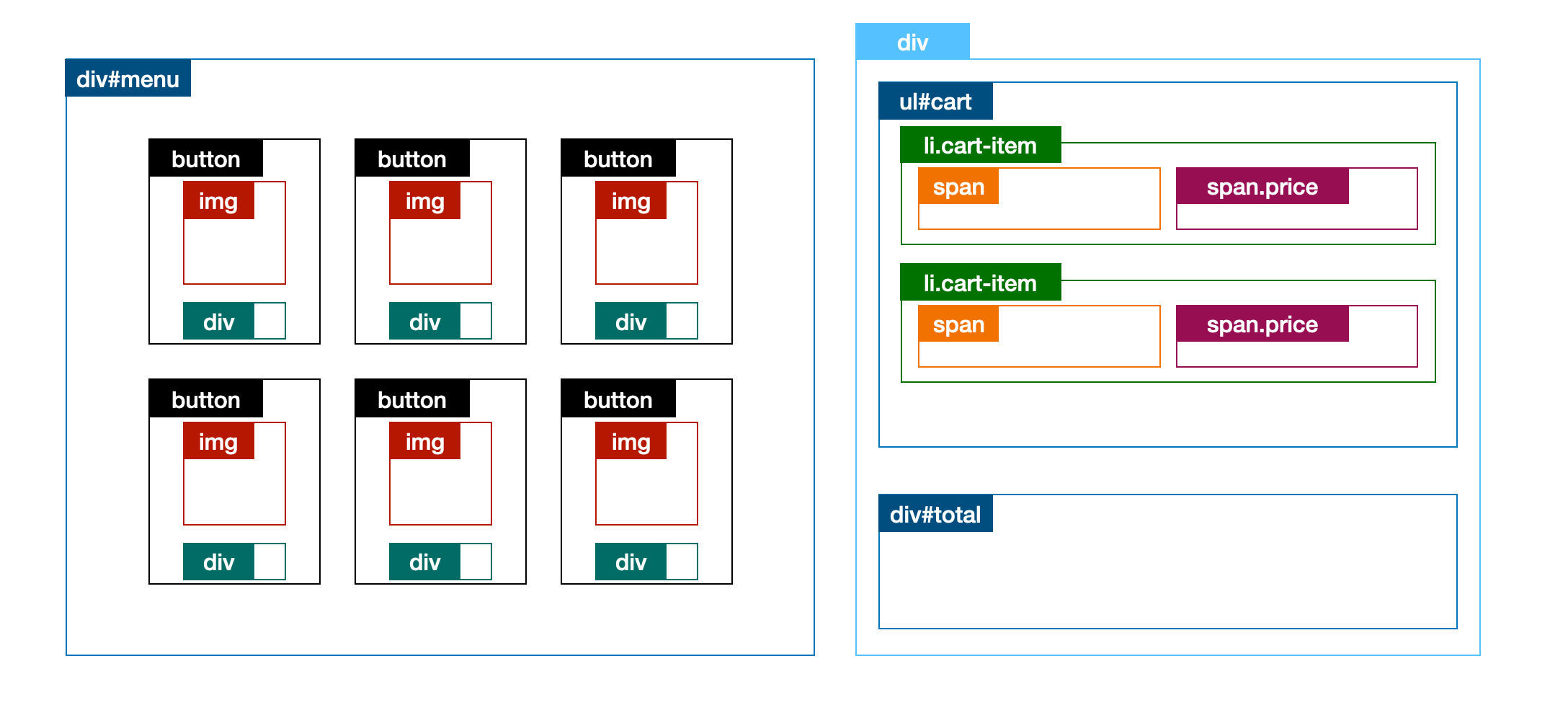
- 화면 영역을 구분하고
- 그 영역에서 사용할 태그를 메모
하는 정도의 기초부터 시작

그림 출처 : codestates
목업 (Mock-up)
대부분 실물 크기의 모형을 말하지만...
실제 웹 앱이 작동하는 모습과 동일하게 작성된 HTML
동작할 때 들어갈 내용을 받아오는게 아니라 HTML 내에 하드코딩
- 하드코딩? (hard cording)
내용을 따로 전달 받지 않고 HTML 내에 하나하나 입력하는 방식
# 구구단 2단 하드코딩
console.log('2 x 1 = 2')
console.log('2 x 2 = 4')
console.log('2 x 3 = 6')
console.log('2 x 4 = 8')
...코딩 시작 전에 꼭 와이어프레임, 목업을 작성해보자!
실제 완성할 모습 이 어떻게 될 지 어느 정도 구체화 시켜두어야 함
